有时候我们会碰到<select></select>标签的下拉框。直接点击下拉框中的选项不一定可行。Selenium专门提供了Select类来处理下拉框。
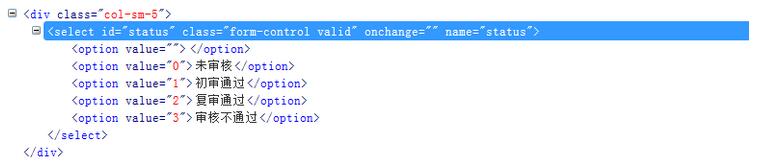
一、第一种界面显示的情况

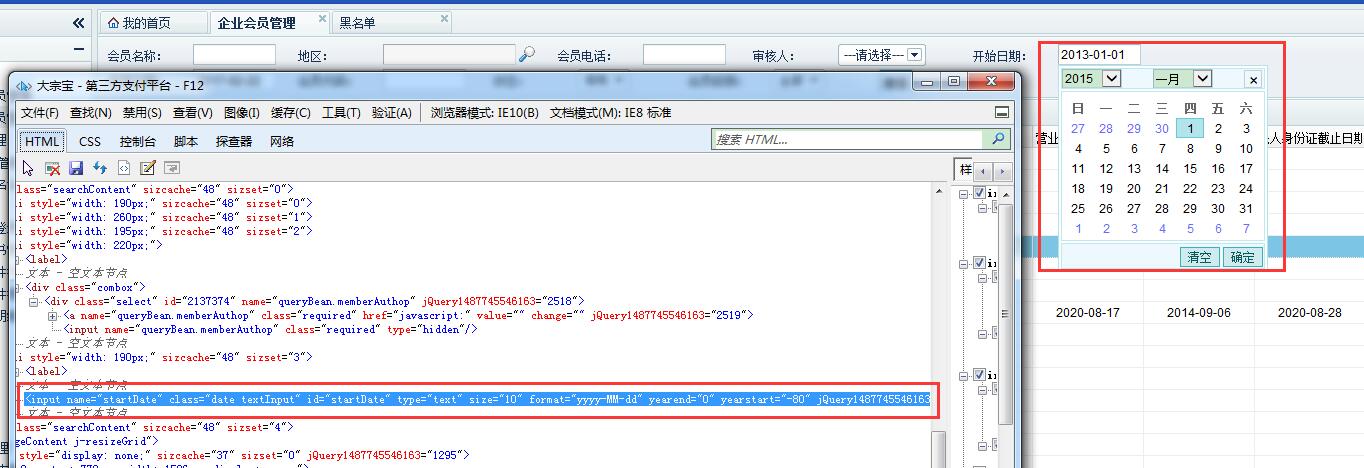
二、第二中界面显示情况
此种情况的实际是跟第一种情况是一样的 ,只不过是代码被封装起来了。使用selenium定位日期模拟人工操作时,采用跟第一种一样的方法

三、selenium中对日期控件的操作
综合以上两种界面,在selenium中的 使用java 语言编写脚本方法如下:
因为是select 下拉框 需要调用selenium中的 select方法,首先必须导入包才能使用select的方法
第一种界面
//导入包 使用select 方法
import org.openqa.selenium.support.ui.Select;
//首先定位到选择框
Select sel = new Select(driver.findElement(ById.xpath("//select[@id='status']")));
sel.selectByValue("0"); //未审核
sel.selectByValue("1"); //初审通过
sel.selectByValue("2"); //复审通过
sel.selectByValue("3"); //审核不通过
第二种界面
//使用select 选择日期,
WebElement CMemberElementTime = driver.findElement(By.xpath("//input[@id='startDate']"));
CMemberElementTime.click();
Select CMemberElementTimeMonth =new Select(driver.findElement(By.xpath("//select[@name='year']")));
CMemberElementTimeMonth.selectByValue("2016");
Select CMemberElementTimeMonth1 =new Select(driver.findElement(By.xpath("//select[@name='month']")));
CMemberElementTimeMonth1.selectByIndex(1);
WebElement CMemberElementTime2 = driver.findElement(By.xpath("//div[@id='calendar']/div/div[3]/button[2]"));
CMemberElementTime2.click();
如果是使用python写脚本的话可以参考本篇文章:http://www.cnblogs.com/fnng/p/5361443.html