1.1 JS实现
内部的JS
HTML 中的脚本必须位于 <script> 与 </script> 标签之间
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中
浏览器会解释并执行位于 <script> 和 </script> 之间的 JavaScript。
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
所以现在只需要<script>即可
外部的JS
在<script>里面设置src即可
<script src="myScript.js"></script>
1.2 JS输出
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素:
获取元素
<h1>我的第一张网页</h1> <p id="demo">我的第一个段落</p> <script> document.getElementById("demo").innerHTML="我的第一段 JavaScript"; </script>
在这种情况下,浏览器将访问 id="demo" 的 HTML 元素,并把它的内容(innerHTML)替换为 "My First JavaScript"。
<script>里面的内容是自动执行的!所以普通的语句,都会直接执行!
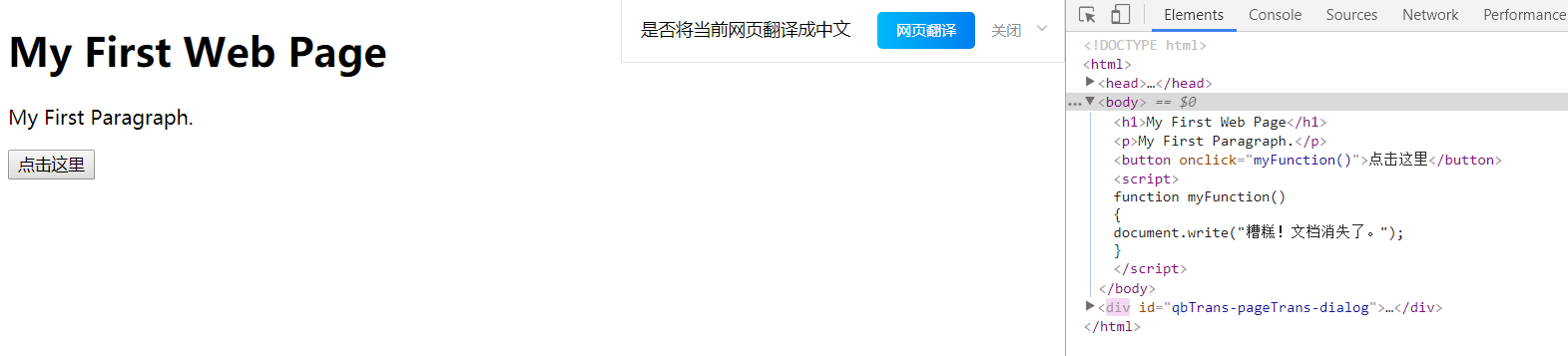
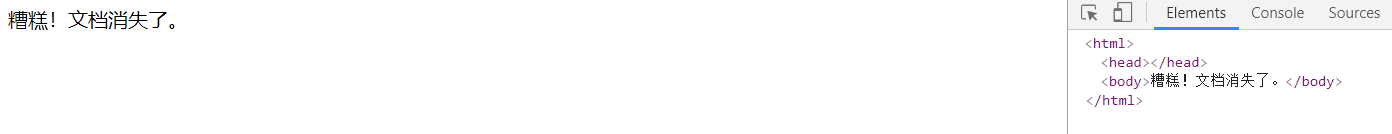
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
点击前

点击后,整个文档都被write的内容给覆盖了

1.3JavaScript 语句
这节没什么好说的
JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。
脚本语言是为了缩短传统的编写-编译-链接-运行过程而创建的计算机编程语言
一个脚本通常是解释运行而非编译
1.4 注释,没什么好说的
1.5变量
您可以把变量看做存储数据的容器
我们使用 var 关键词来声明变量,不用var而凭空出现的单词,也叫标识符吧,会变成全局!(这样做不好)
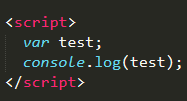
该变量是空的(它没有值) undefined


这样是不是很无聊....




但是这样就会覆盖了,输出2,合情合理
1.6 数据类型
字符串、数字、布尔、数组、对象、Null、Undefined,记好了!!!
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型,毕竟只能通过var来定义变量嘛,所以这个变量存什么值都可以。
字符串
字符串可以是引号中的任意文本。您可以使用单引号或双引号

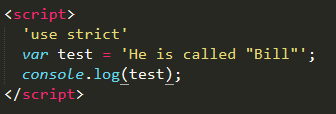
统一用单引号!!!!

因为这样能在字符串里面直接使用双引号,不用转义


数字
只有一种数字,所以可以随你整数或者小数点
布尔(逻辑)只能有两个值:true 或 false。没有其他值了
数组 [ ],没有类型之分,什么都能往里放
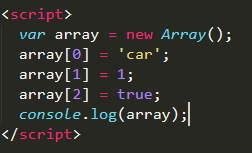
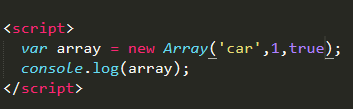
创建方式1,构造函数
然后手动指定每个index


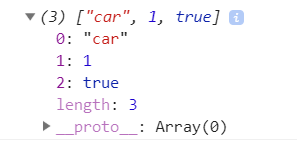
原型是Array
或者构造函数里面传参数

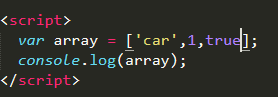
方法二、直接字面量

当然是字面量简单啦!
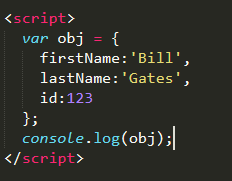
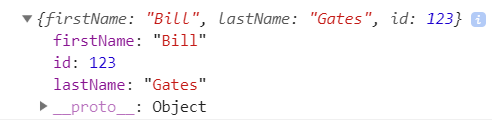
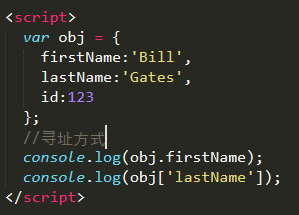
对象 { }
字面量的方法
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:

其实也可以写成一行,最后的属性不需要逗号,对象结尾的}可以加上分号。

原型是Object
对象属性的寻址方式!两种
能用双引号的地方,使用单引号就对了


Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。垃圾回收