<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
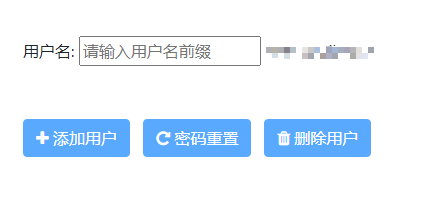
<form style="display: inline" onsubmit="return false" action="##" method="post">
{% csrf_token %}
<div>
<label for="user_id">用户名:</label>
<input type="text" name="username" maxlength="35" onblur="checkInput()" oninput="changeBtnable()" autofocus required id="user_id" placeholder="请输入用户名">
</div><br/><br/>
<button type="submit" id="btn" disabled onclick="add_user()" class="btn btn-primary">
<i class="fa fa-plus" aria-hidden="true"></i> 添加用户
</button>
<button type="submit" id="btn1" disabled onclick="reset_pwd()" class="btn btn-primary">
<i class="fa fa-repeat" aria-hidden="true"></i> 密码重置
</button>
<button type="submit" id="btn2" disabled onclick="chk_user()" class="btn btn-primary">
<i class="fa fa-trash" aria-hidden="true"></i> 删除用户
</button>
</form>
<script language="JavaScript" type="text/javascript">
function changeBtnable(){
$("#btn").removeAttr("disabled");
$("#btn1").removeAttr("disabled");
$("#btn2").removeAttr("disabled");
}
//button 加disable 属性,shizhi
function changeBtndisable(){
$("#btn").attr("disabled","true");
$("#btn1").attr("disabled","true");
$("#btn2").attr("disabled","true");
}
//检测输入框是否为空
function checkInput(){
var text = $("#user_id").val();
if(text==null||text==""){
changeBtndisable();
}
}
</script>
</body>
</html>


搞定