前面我们讨论过,Silverlight for Windows Phone的页面布局有三个常用的布局控件,那么,当屏幕方向改变后,我们所做的对布局的更改基础上是基于这几个容器进行的操作。
本文我将通过三个示例来分别说明。
开始之前,先说一下PhoneApplicationPage类的OrientationChanged事件,该事件就是当屏幕的方向改变之后发生,我们从事件参数OrientationChangedEventArgs类的实例的Orientation属性中获取当前屏幕的方向,即改变后的方向,比如,原来屏幕是纵向,现在我把手机屏幕改为横向,则Orientation属性获取到的方向就是横向的,呵呵,当然也包括从哪个方向旋转过来的,这里只是举例而已。
要使页面支持旋转,要把PhoneApplicationPage的SupportedOrientations属性改为PortraitOrLandscape,然后可以通过定义OrientationChanged事件来处理布局。形如:
一、Grid控件的处理。
页面主要有两个控件,一个用于显示图片,一个用于显示文本信息,通过事件处理代码来相应改变两个控件的布局。
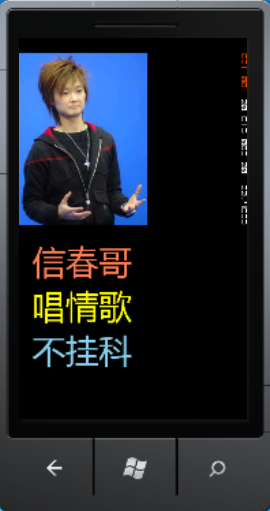
按F5运行程序,默认的屏幕方向是纵向的,如下图所示:

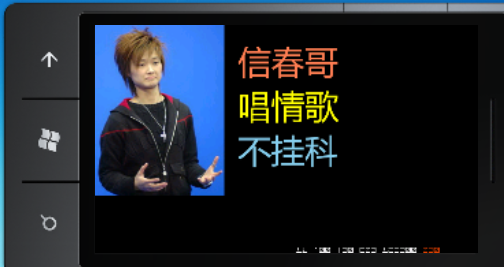
好,现在,我们把屏幕旋转一下,看看会怎么样。

二、StackPanel控件的处理。
后台事件处理代码。
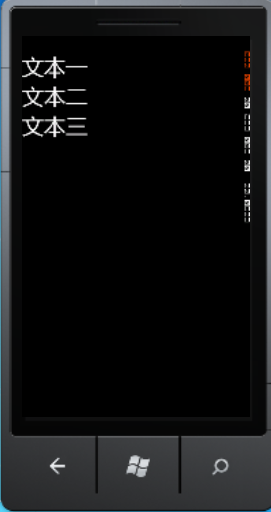
运行,默认方向是纵向。

把屏幕旋转后。

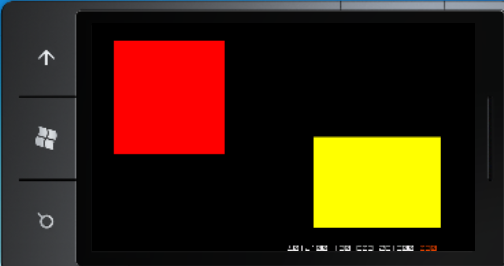
三、Canvas控件的处理。
后台代码。后台代码。
看看效果。看看效果。
纵向。

横向。