认识html
1.1 Hyper text markup language
超文本标记语言。
超文本:超链接。(实现页面跳转)
Html结构标准
< ! doctype html> 声明文档类型
<html> 根标签
<head> 头标签
<title></title> 标题标签
</head>
<body> 主体标签
</body>
</html>
Html标签分类
单标签 <! Doctype html>
双标签 <html></html> <head></head> <title></title>
1.1 Html标签关系分类
包含(嵌套关系) <head><title></title></head> 父子
并列关系 <head></head><body></body> 兄弟姐妹
1.1 设置默认浏览器
Chrome浏览器右上角 ,设置里选择设置默认浏览器。
,设置里选择设置默认浏览器。
标签
1.1 单标签
◆注释标签 ctrl+/

◆ 换行标签 <br />

水平线标签 <hr />

1.2 双标签
<p>文本内容</p>

特点:上下自动生成空白行。<br>换行不会生成空白行。
标题标签
h1-h6 取值到h6
h1 在一个页面里只能出现一次。

文本标签
<font>文本内容</font>

文本格式化标签
文本加粗标签 <strong></strong> <b></b> 工作里尽量使用strong

文本倾斜标签
<em></em> <i></i> 工作里尽量使用em

删除线标签
<del></del> <s></s> 工作里尽量使用del

下划线标签
<ins></ins> <u></u> 工作里尽量ins

注意:之所以工作里使用<strong></strong> <em></em> <del></del>
<ins></ins> 是因为更有语义化。
1.1 图片标签

src 图片的来源 必写属性
alt 替换文本 图片不显示的时候显示的文字
title 提示文本 鼠标放到图片上显示的文字
width 图片宽度
height 图片高度
图片没有定义宽高的时候,图片按照百分之百比例显示,如果只更改图片的宽度或者高度,图片等比例缩放。
路径
1.1 相对路径(开发中一般使用相对路径)
相对于文件自身出发,就是相对路径。
◆文件和图片(html文档)在同一个目录(文件夹) ,直接写文件名。

图片(html文档)在文件在下一级目录里。文件夹名称+/+图片(html)名称

图片(html)在文件的上一级目录里,..+/+图片(html)名称

图片在文件的上一级的其他目录里,../文件夹名称/图片名称

总结:找到下一级目录(文件夹)的图片(文件)用 /
跳出当前目录使用../
1.2绝对路径

超链接

href 去往的路径(跳转的页面) 必写属性
title 提示文本 鼠标放到链接上显示的文字
target=”_self” 默认值 在自身页面打开(关闭自身页面,打开链接页面)
Target=”_blank” 打开新页面 (自身页面不关闭,打开一个新的链接页面)
锚链接
1.先定义一个锚点

1.超链接到锚点

空链 不知道链接到那个页面的时候,用空链

压缩文件下载 不推荐使用

超链接优化写法
<base target="_blank"> 让所有的超链接都在新窗口打开

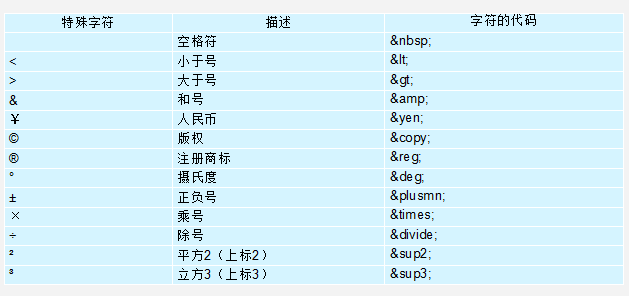
特殊字符

列表
1.无序列表
<ul>
<li></li> 列表项
<li></li>
<li></li>
</ul>

type=”square” 小方块
type=”disc” 实心小圆圈
type=”circle” 空心小圆圈
2.有序列表
<ol>
<li></li> 列表项
<li></li>
<li></li>
</ol>

type=”1,a,A,i,I” type的值可以为1,a,A,i,I
start=”3” 决定了开始的位置。
1.1 自定义列表
<dl>
<dt></dt> 小标题
<dd></dd> 解释标题
<dd></dd> 解释标题
</dl>

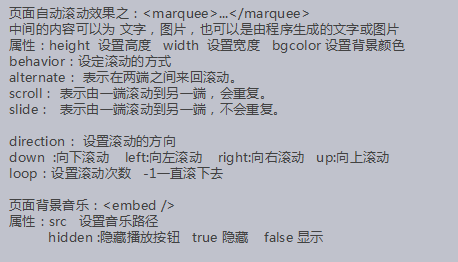
音乐标签

滚动

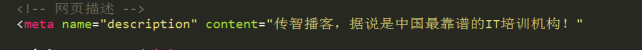
关键字

网页描述

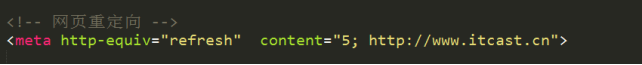
网页重定向

链接外部样式表

设置icon图标