Github地址:https://github.com/somnusw/study-tree/blob/master/NewFile2.jsp
作业描述
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 题目 | 2020软件工程作业05-家族树的可视化 |
| 作业正文 | 下面 |
| 其他参考文献 | https://www.cnblogs.com/xiaowenshu/p/10450848.html |
具体分工
20177705 水浩铧:单元测试,D3框架的改进
20177731 魏博硕:jstree的实现
共同完成:博客内容的撰写
PSP表格
| Personal Software Process Stages | 预估耗时 | 实际耗时 | |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| Development | 开发 | 60 | 500 |
| Analysis | 需求分析 (学习新技术) | 600 | 1200 |
| Design Spec | 生成设计文档 | 0 | 0 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 | 60 | 60 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 180 | 600 |
| Code Review | 代码复审 | 180 | 180 |
| Test | 测试 | 180 | 180 |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | 60 | 120 |
| Size Measurement | 计算工作量 | 0 | 0 |
| Postmortem | 事后总结 | 180 | 180 |
| Process Improvement Plan | 提出过程改进计划 | 60 | 60 |
| Estimate | 这个任务需要多少时间 | 1740 | 3320 |
此次作业在上一次的作业基础上进行了修改和增加了“树枝”的收缩
https://www.cnblogs.com/weiboshuosomnuslog/protected/p/12273572.html









附加特点设计与展示
设计的创意独到之处以及设计的意义
1. 采用上下格局,使界面显得整齐规整
2.透明图片作为背景,增加界面的美观感
实现思路
1.css 样式对界面的定位
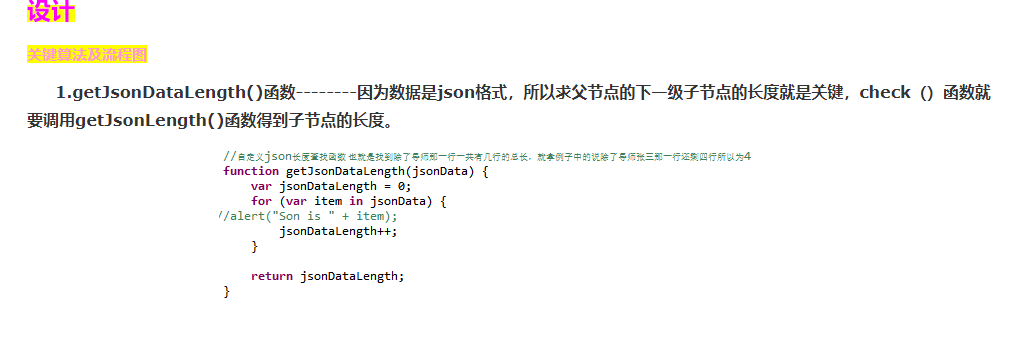
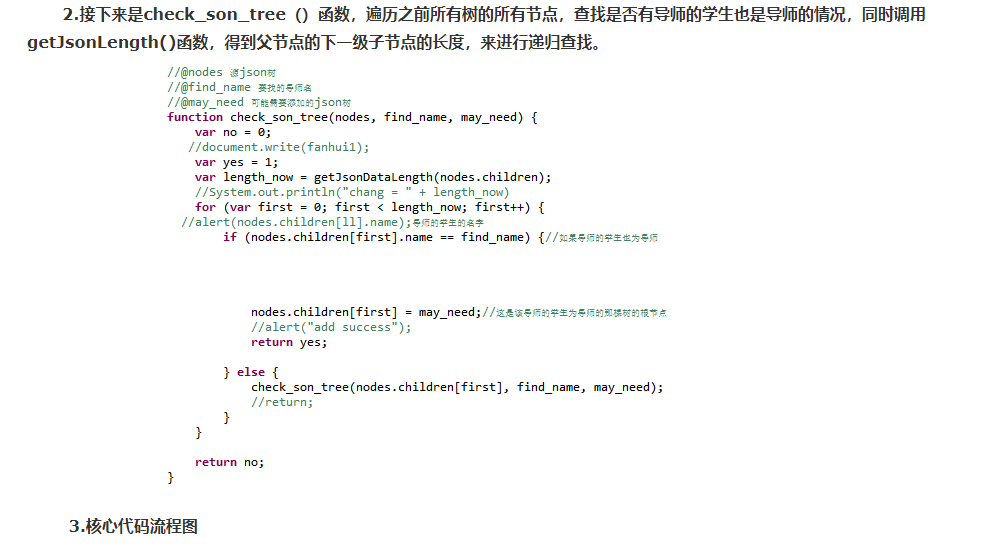
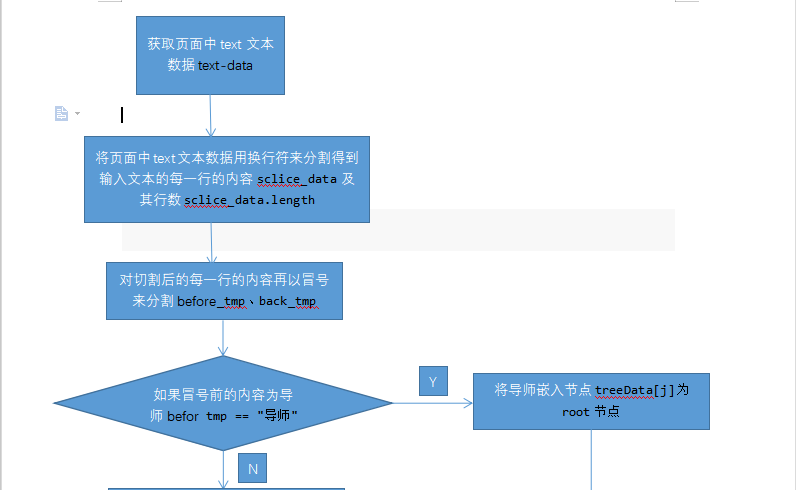
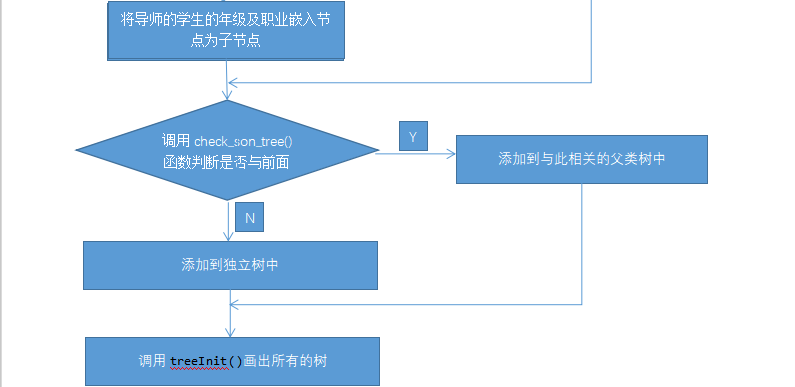
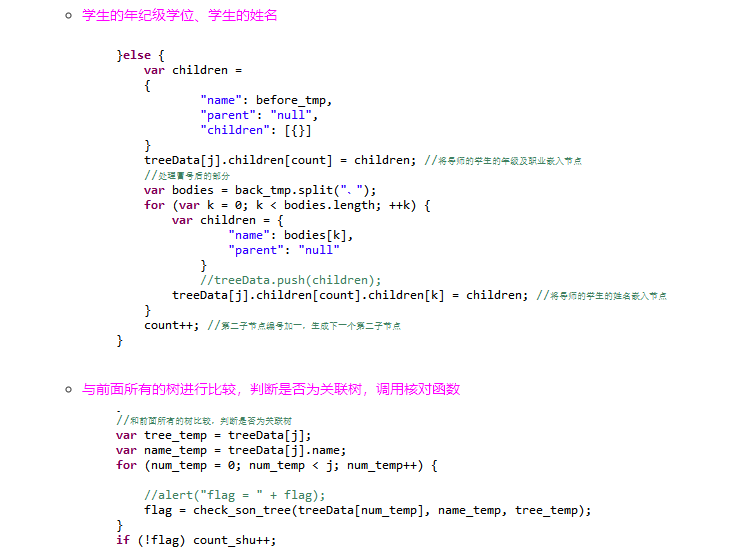
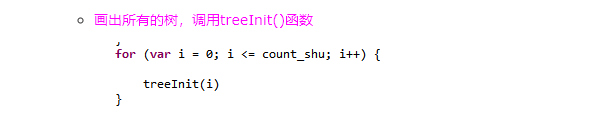
2.算法和重要的代码见上面
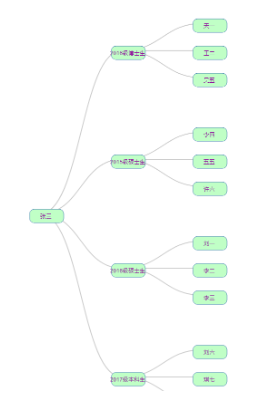
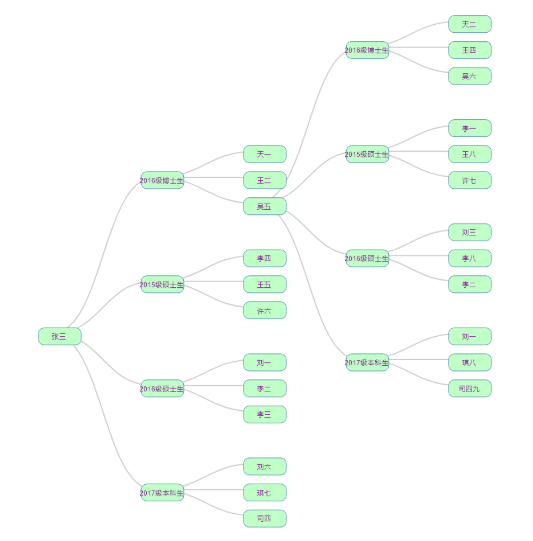
实现成果展示


在博客中使用说明
说明你的目录是如何组织的
1.使用方式
下载到本地,解压后用chrome打开NewFile.JSP,在右侧文本框输入文本。
学术家族树以文本形式输入,点击提交文本框。
2. 文本格式
其中“导师:","级博士生:","级硕士生:","级本科生:" 以及"、"为关键词处理
若有多组输入,中间空一行
学术家族树以文本形式输入,点击提交文本框,考虑学术家族树的文本格式是这样的:
输入:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
!!!一定要注意文本最后不能换行哦
测试人员如何运行你的网页
- 点击github上把文件Clone到本地,解压后即可使用。
- 直接用Chrome打开NewFile.JSP,输入格式按照作业要求。
- 在上面的文本框输入数据,点击提交文本,将会在下面生成一棵以导师为根节点的树。同时支持多棵树并存以及关联树。
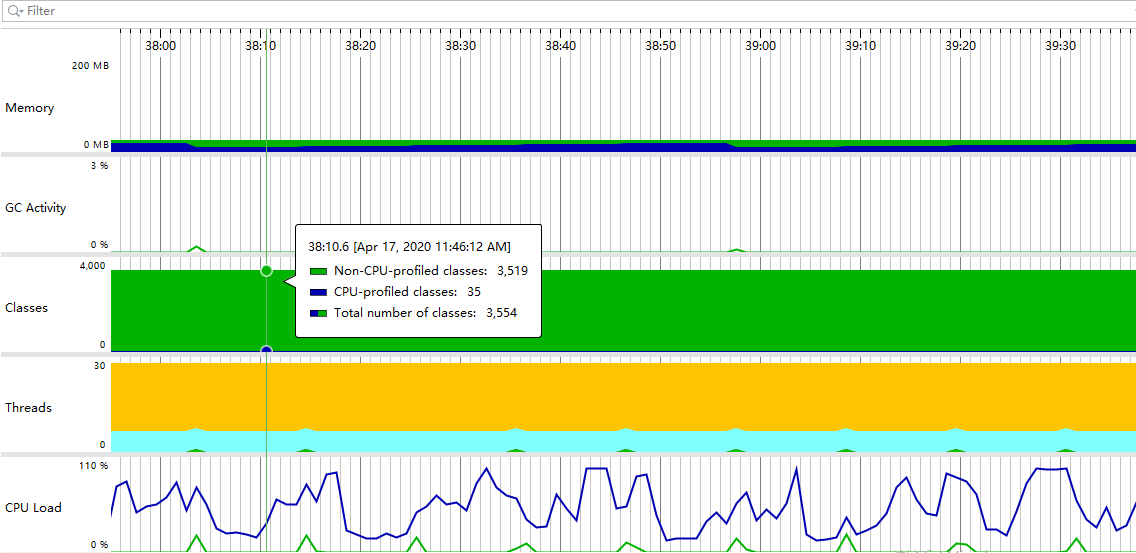
单元测试
1.测试工具
使用的是Chrome浏览器的F12工具台进行测试
在这里推荐看一下教程:https://www.cnblogs.com/xiaowenshu/p/10450848.html
2.测试代码
在代码中使用console.log()的命令检查数据分割的正确性
有了这个工具后我们确实加速了很多的进度
这是本次实验最大收获的一部分,掌握了Chrome控制台的使用

3.测试数据
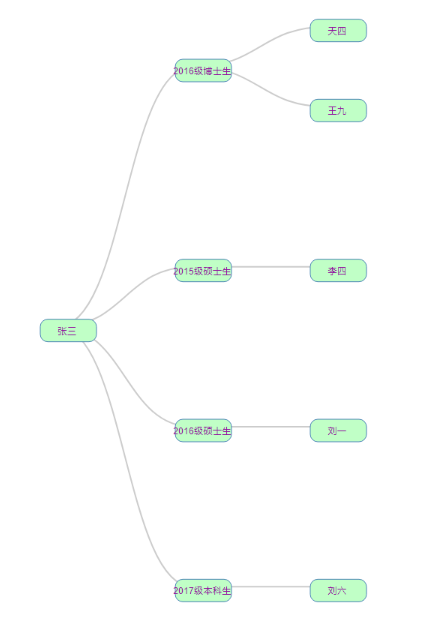
数据一:
导师:张三
2016级博士生:天四、王九
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘六

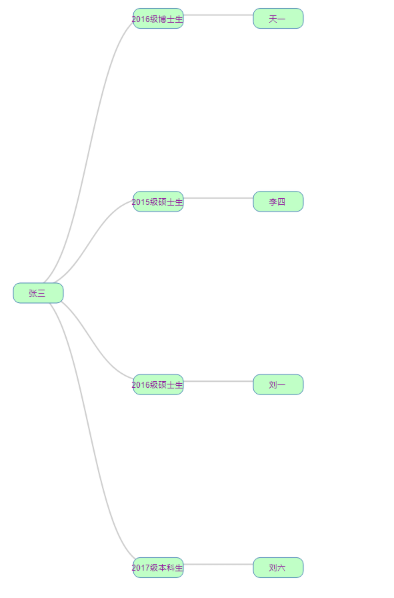
数据二:
导师:张三
2016级博士生:天一
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘六

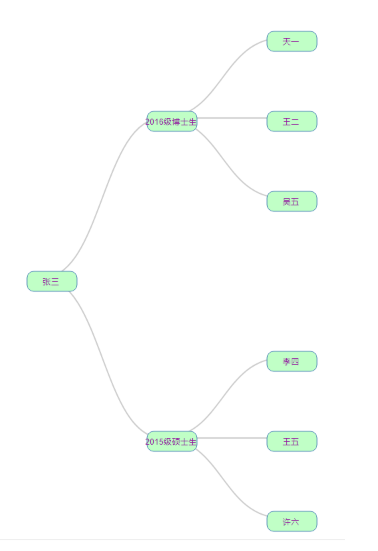
数据三:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六

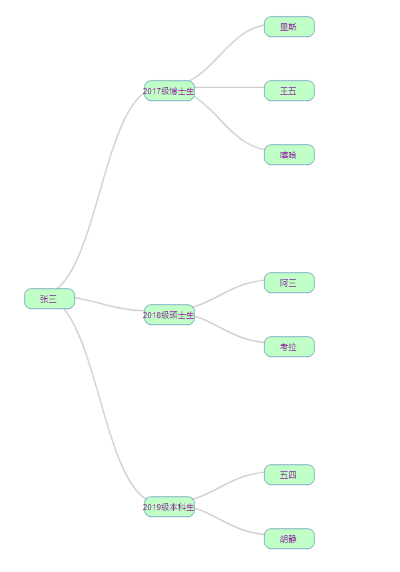
数据四:
导师:张三
2017级博士生:里斯、王五、嘻哈
2018级硕士生:阿三、考拉
2019级本科生:五四、胡静

数据五:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天二、王四、吴六
2015级硕士生:李一、王八、许七
2016级硕士生:刘三、李八、李二
2017级本科生:刘一、琪八、司四九

遇到的代码模块异常或结对困难及解决方法
-
问题描述:树状结构难以实现。
-
尝试:学习VUE,D3等框架,寻找类似树状可折叠结构的模板,学习API使用。
-
是否解决:已解决。
-
问题描述:无法与界面树进行数据交互
-
尝试:学习json,用json做结构
-
是否解决:已解决
评价队友
值得学习的地方=====大佬就是牛,各方面都要向他学习(自己就是垃圾)
需要改进的地方=====界面不太美观,需要改进
更新
1.界面更加可视化

2.最大的一点就是增加了收缩功能

(此图为未修改前的 ,不能进行收缩)
收获
1.熟悉了D3框架
2.熟悉了dom树
3.了解了JSON 数组
4.将代码中的引用外部文件替换为CDN公共资源库。
5.替换为纯html格式支持,已经上传到服务器,在线演示地址:https://gksec.com/github_demo/tree.html