一、跨域原理(同源策略)
1.什么同源策略
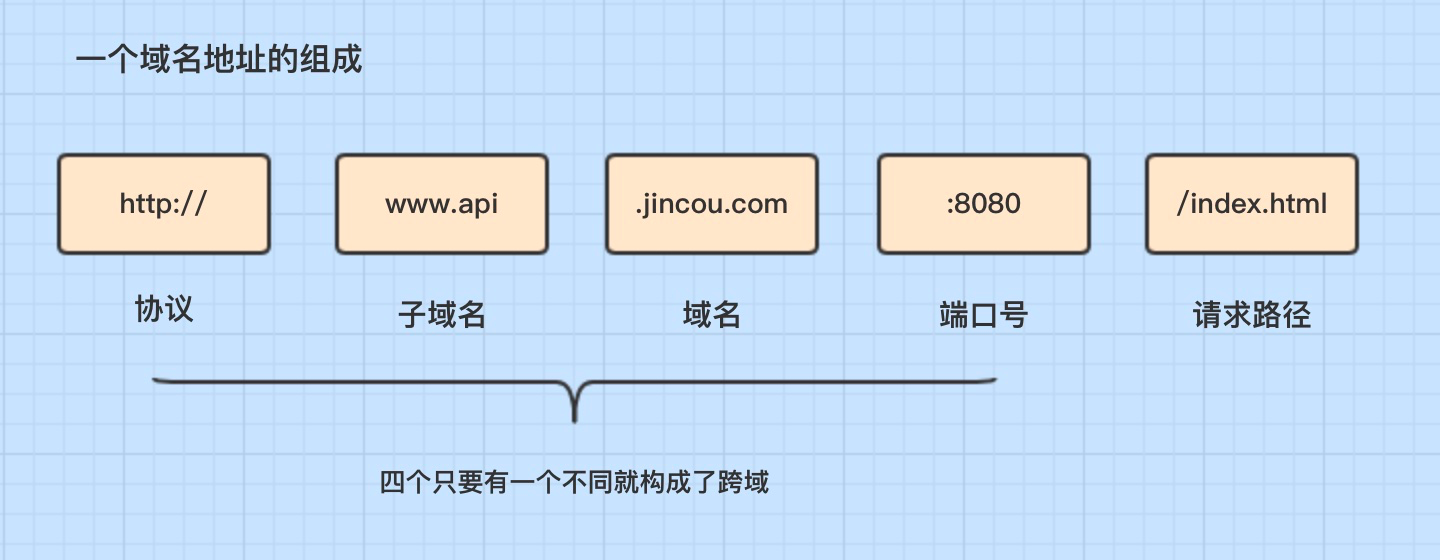
他是一个著名的安全策略。所有支持javascript的浏览器都会使用这个策略。所谓同源是指,协议,域名,端口相同。
当协议,子域名,主域名,端口号中任意一个不相同时,都算做不同域。不同于之间相互请求资源,就算作“跨域”。

注意:跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。
2.同源策略限制什么
同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。他的存在可以保存用户隐私信息,防止身份伪造等(读取cookie)。
同源策略限制内容有
1.cookie、LocalStorage、IndexedDB等存储性内容
2.DOM节点
3.AJAX请求不能发送
但有三个标签是允许跨域加载资源
1.<script src=“xxx” />
2.<img src=“xxx” />
3.<link href=“xxx” />
也就是说这三个标签不受同源策略限制,这也是为什么使用<img>标签的时候,可以引用外部的服务器图片。
二、解决跨域
解决跨域的方式有很多,jsonp、CORS、nginx代理、webpack代理
jsonp原理:
<script>是可以跨域的,通过动态创建script标签,然后通过src属性进行跨域
总结
1、JSONP都是GET和异步请求的,不存在其他的请求方式和同步请求,且jQuery默认就会给JSONP的请求清除缓存。
2、JSONP优点是 兼容性好,可用于解决主流浏览器的跨域数据访问的问题。缺点是 仅支持get方法具有局限性。