方法一:仅介绍在客户端环境下使用的方法
1 新建test.less并引入.less该文件(和css一样在head处引入),注意rel="stylesheet/less";
1 <link rel="stylesheet/less" type="text/css" href="text.less"/>
2下载并引入less.js文件,并在head处引入,注意该文件一定要在.less文件后引入;
1 <script src="js/less.js"></script>
更多用法参考http://www.bootcss.com/p/lesscss/
方法二:node.js环境并且以Hbuilder作为开发工具下使用
1 安装node.js
2 安装less,npm install -g less;
3打开hbuilder -> 工具 -> 预编译器设置 ->新建,具体步骤如下图顺序
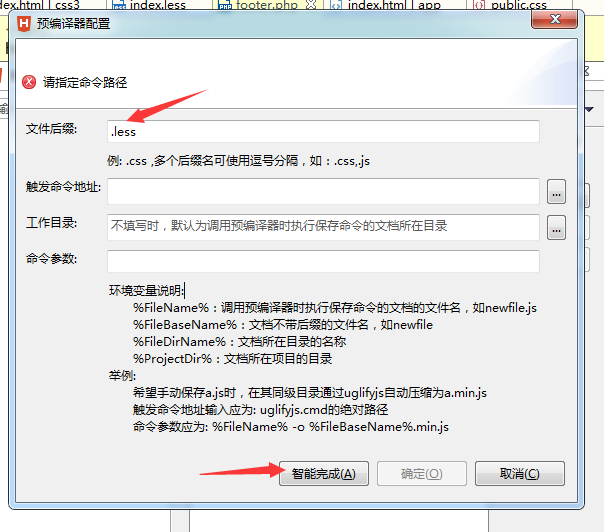
第一步:

第二步:

第三步:注意手动输入文件后缀 .less,并单击智能完成,Hbuilder会自动添加less文件地址

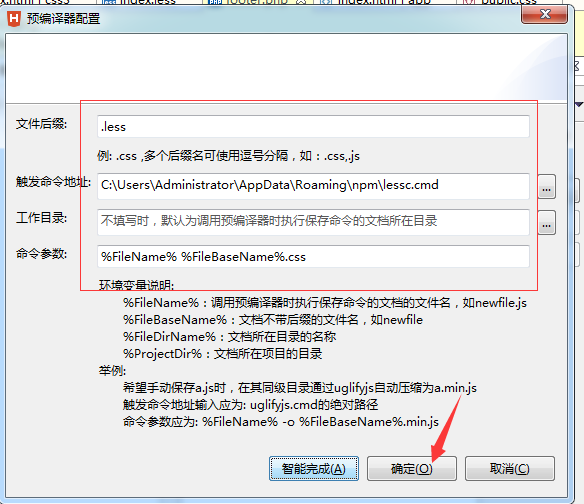
第四步:下过如下,单击确定,已经执行成功

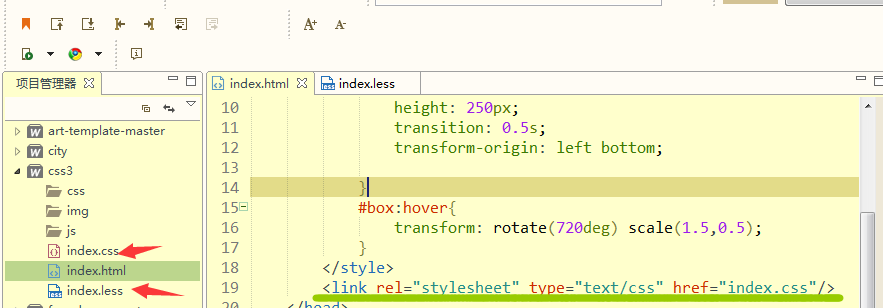
第五步:在html中使用,直接新建一个less文件(index.less),然后在head出引入正常css文件(index.css),会自动编译成.css文件,如下图

第二种方法很简单,借助Hbuilder开发工具,只需要安装node.js,即可实现less的预编译!