Object 是一组属性和方法的说明。
-String/Number/Boolean/Array/Date/Error构造器都是Object子类对象,继承Object原型对象属性和方法。
实例化对象方法
var obj = new Object({name:'jerry',age:0});
var obj = {name:'jerry',age:0}; 这种方法比较常用;
属性、方法(Object提供属性方法有prototype、create、keys)
-prototype原型对象属性、方法(constructor、toString、valueOf、hasOwnProperty)
__proto__(原型链,在编码时候并不能被显性的调用,但是我们定义的对象可以调用原型链上面的方法)
构造器的原型对象,在对象实例化时,将会被添加到实例对象的原型链上面。
var f = new Object(); f将继承原型链的方法
f.toString();

Object构造器 没有实例对象的属性和方法。
Object.create -基于原型对象创建新对象
var proto = {a:1,b:2};
var obj = Object.create(proto);
它原型链上将有 a ,b 两个属性
Object.prototype.toString 获取方法调用者标准类型。
var obj= {};
obj.toString(); // "[object Object]"
Object.prototype.hasOwnProperty 判断一个属性是否是对象自身属性
(判断属性是自身的属性还是原型链上的属性)
var obj = Object.create({a:1,b:2});
obj.c = 1;
obj.hasOwnProperty("c"); //ture
obj.hasOwnProperty("a"); //false
Boolean
出现场景:条件语句导致系统执行隐式类型转换。eg: if(document.getElementById('xx')){}
显示的定义: var a = true; var a = new Boolean(false);
构造器对象属性、方法 -prototype
原型对象属性、方法 -consruct , toString,valueOf

String
构造器对象属性、方法
-prototype,formCharCode(将ASC码转化为字符串)
原型对象属性、方法
-constructor,indexOf,replace,slice,split,charCodeAt,toLowerCase
eg:返回第二个to的位置
var idx = str.indexOf("to");
str.indexOf("to",idx+1);
Number
原型对象的属性和方法:constructor,toFixed,toExponential
toFixed 把Number 四舍五入为指定小数位数的数字。
var num = 13.37;
num.toFixed(1); // 13.4
Array
var a =[1,"abc",true,fuction{}]; 常用
var a = new Array();
var a = new Array(1,"abc",true);
构造对象属性方法
-prototype , isArray(判断对象是否是数组)
原型对象的属性、方法
constructor,splice,forEach,find,concat,pop,push,reverse,shift,slice
实例对象: length(查看数组的长度)
Array.prototype.splice -从数组中删除或者添加元素,返回被删除的元素列表。
var arr = ["1","2","a","b","6"];
var ret = arr.splice(2,2,"3","4","5");//返回["a","b""] 从第二个元素开始,删除两个
arr;//["1","2","3","4","5","6"];
Array.prototype.ForEach -遍历数组元素并调用 回调函数
回调函数 function callback(value,index,arrayObject){} 值、索引、数组对象本身
eg:
function logArray(value,index,array){
console.log(value);
console.log(value===array[index]);
}
[2,3,4, ,8].forEach(logArray);
Function (实例化方法)
-对象实例化 var add = new Function("i","j","return (i+j)");
-函数关键字 function add(i,j){ return i+j ;}
-函数表达式 var add = function(i,j){return i+j;}
js中的函数可以当做一个变量使用,可以被赋值,可以当做参数传递,可以当做返回值返回。
原型对象属性、方法
-constructor,apply,call,bind
实例对象属性、方法
-length、prototype、arguments、caller
自定义对象构造

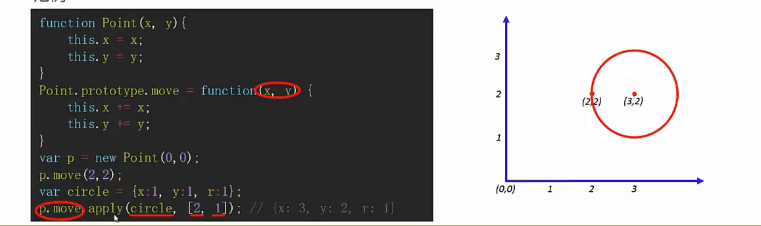
var p = new Point(0,1);
function.prototype.apply 通过参数指定函数调用者和函数参数并执行该函数。
apply(thisArg,[argsArray]) thisArg函数的调用者 ,[]参数列表
Object.prototype.toString.apply("12");//[ object String],toString的调用者是"12"

Function.prototype.bind -通过参数 指定函数调用者和函数参数 并返回该函数引用。并不执行。
eg:上面圆的例子,代码执行完以后,一段时间在移动圆的位置。

继承

函数调用 () , apply call 可以指定函数的调用者和参数
函数参数:
arguments对象,是在函数执行的时候生成的。
常用属性: -length:实参个数
-0...arguments,length-1:实参属性名称(ket-value中的key)
-callee:函数本身
eg:比较两个数大小,并返回大数。
function max(a,b){
return a>b?a:b;
}
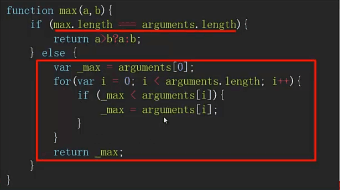
比较不定数量的数字大小并返回大数

形参个数不一定等于实参个数。
值传递。函数的复制都是在栈内存中的操作。
通过参数类型检查实现函数重载。
RegExp正则表达式对象 / 正则/符号 , new RegExp();
test方法-使用正则表达式对字符串进行测试,并返回测试结果。
eg: var reg = /^abc/i;
reg.test("Abc123"); //true
Date 构造器 用于定义日期对象MDN
Math对象 主要用于数字计算
floor 向下取整 Math.floor(0.98) //0
ceil 向上取整 round四舍五入
random 0~1 之间的浮点数
JSON 用于存储和交换文本信息
JSON.stringify-将json对象序列化成字符串

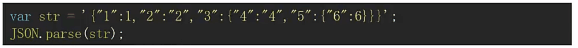
JSON.parse -将json字符串转化成json对象。

全局对象
属性:NAN,infinity,undefined
方法:parseInt,parseFloat,isNaN,isFinite,eval
处理URI方法
构造器属性Boolean,string,Number,Object,Function,Array,date,Error
对象属性 -Math,JSON
NAN = NAN(false)
isNan();判断是否是NAN
parseInt()将字符串转化成数字。