一、Postman简介
Postman是一款功能强大的网页调试与发送网页HTTP请求的工具。
Postman 的优点:
- 支持各种的请求类型: get、post、put、patch、delete 等
- 支持在线存储数据,通过账号就可以进行迁移数据
- 很方便的支持请求 header 和请求参数的设置
- 支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
- 响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML
2018年初chrome停止对chrome应用程序的支持,postman插件可能无法正常使用了。目前chrome应用商店能使用的就是chrome扩展程序和主题背景。
所以建议大家直接下载它的应用程序进行使用,下载完成之后,选择默认安装即可
Postman有windows、Mac、Liunx。这里主要介绍Win平台版本的使用。
- Postman Api文档:https://docs.postman-echo.com

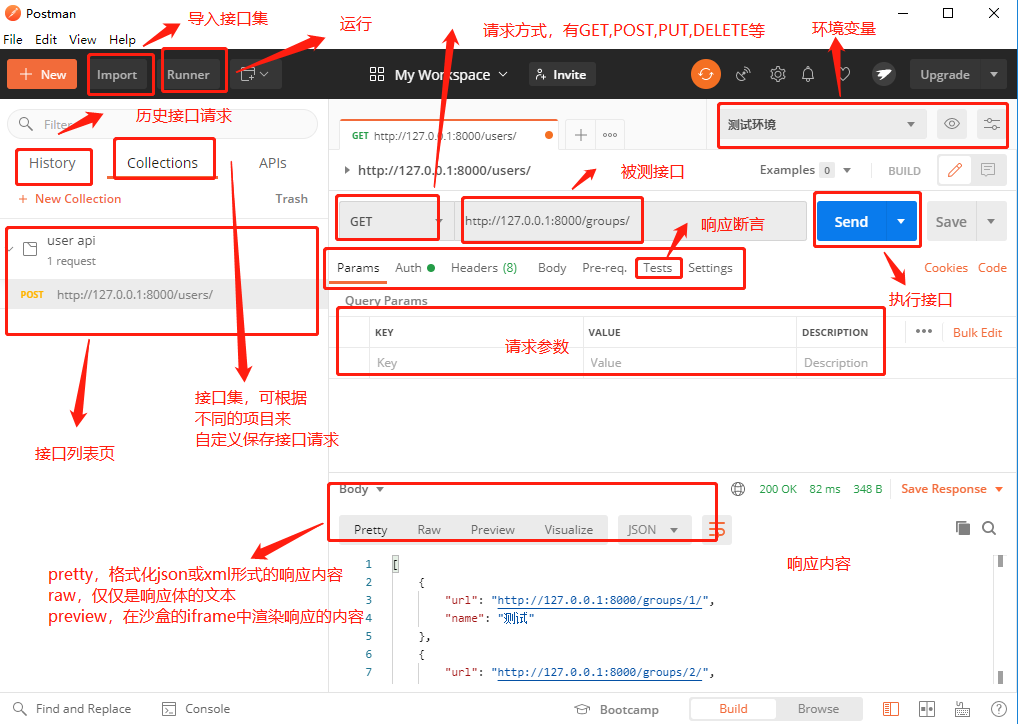
1、postman的基础功能:

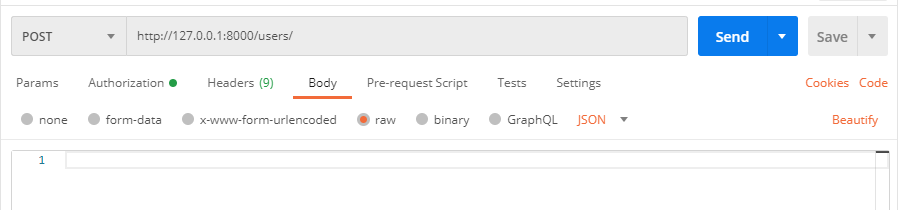
2、请求区域介绍
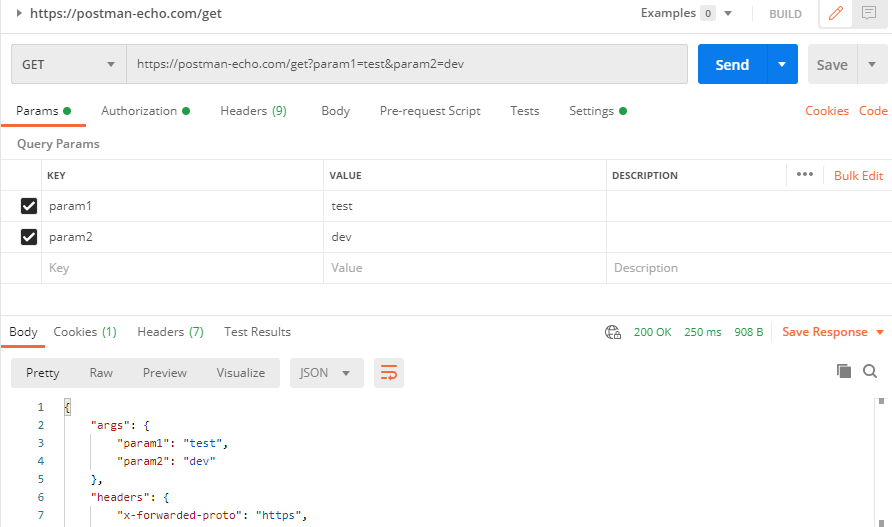
- Params:随url一起传入的参数
- Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段,postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。;
- Headers:请求的头部信息
- Body:post请求时必须要带的参数,里面放一些key-value键值对
- none:无参数
- form-data:,它将表单数据处理为一条消息,以标签为单元,用分隔符分开。既可以单独上传键值对,也可以直接上传文件(当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。);post请求里较常用的一种
- x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对;
- raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送;
- binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件, 也不能保存历史,每次选择文件,提交;
- Pre-requerst Script:可以让你在 请求之前自定义请求数据,这个运行在请求之前,语法使用JavaScript语句。
- Tests:Tests标签功能比较强大,通常用来写测试,它是运行在请求之后。支持JavaScript语法。postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量以及对错情况。这个后面会进行详解,它也可以用来设计用例,比如要测试返回结果是否含有某一字符串
- Settings:请求设置
3、Postman工作原理
发送第一个请求

如下图所示,当您在Postman中输入请求并单击Send按钮时,服务器将接收您的请求并返回Postman在接口中显示的响应。

二、Postman 入门
2.1、发送不同类型HTTP请求
GET请求方法:用于从服务器检索数据,可以使用Parameters
POST请求方法:旨在将数据传输到服务器,返回的数据取决于服务器的实现。可以使用Parameters以及Body将参数传递给服务器。
PUT请求方法:主要是从客户端向服务器传送的数据取代指定的文档的内容。可以使用Parameters以及Body将参数传递给服务器。
DELETE请求方法:用于删除服务器上的资源,DELETE请求可以使用Parameters以及body请求体将参数传递给服务器。
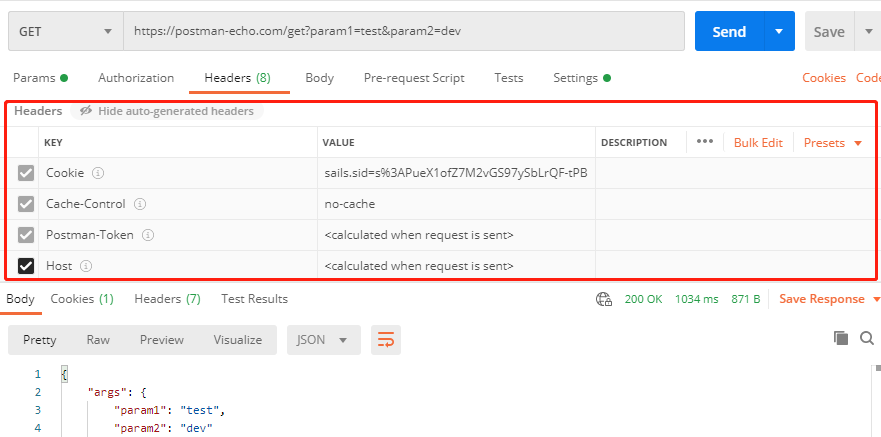
2.2、Request Header
Request Header(请求头)用来说明服务器要使用的附加信息,比较重要的信息有 Cookie、Referer、User-Agent 等。在Postman中可以在请求下方的Headers栏目来设置,如下如图所示

2.3、Response Header
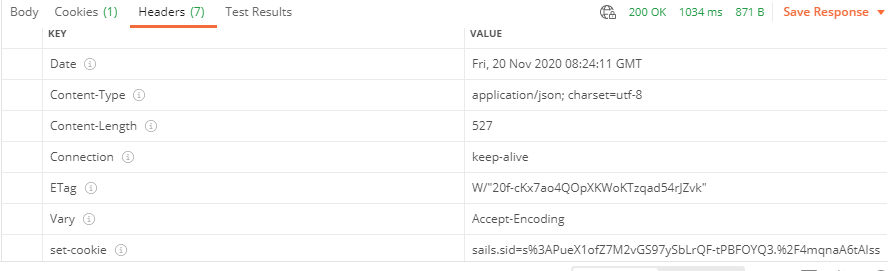
Response Header(响应头)其中包含了服务器对请求的应答信息,如 Content-Type、Server、Set-Cookie 等,在Postman主界面下方Headers或者Postman Console界面都可以查看Response Header信息。

2.4、授权设置
很多时候,出于安全考虑我们的接口并不希望对外公开。这个时候就需要使用授权(Authorization)机制
授权过程验证您是否具有访问服务器所需数据的权限。
当您发送请求时,您通常必须包含参数,以确保请求具有访问和返回所需数据的权限。
Postman提供授权类型,可以轻松地在Postman本地应用程序中处理身份验证协议。
Postman支持的授权协议类型如下:
- No Auth:不需要授权
- Bearer Token:安全令牌。任何带有
Bearer Token的用户都可以使用它来访问数据资源,而无需使用加密密钥。 - Basic auth:基本身份验证是一种比较简单的授权类型,需要经过验证的用户名和密码才能访问数据资源。这就需要我们输入用户名和对应的密码。
- Digest Auth:是一个简单的认证机制,最初是为HTTP协议开发的,因此也常叫做HTTP摘要。其身份验证机制非常简单,它采用哈希加密方法,以避免用明文传输用户的口令。摘要认证就是要核实參与通信的两方都知道双方共享的一个口令
- OAuth 1.0:是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用
- OAuth 2.0:
- Hawk Authentication:是一个HTTP认证方案,使用MAC(Message Authentication Code,消息认证码算法)算法,它提供了对请求进行部分加密验证的认证HTTP请求的方法
- AWS Signature:AWS用户必须使用基于密钥HMAC(哈希消息认证码)的自定义HTTP方案进行身份验证
- NTLM Authentication [Beta]
2.5、Cookie设置
cookie是存储在浏览器中的小片段信息,每次请求后都将其发送回服务器,以便在请求之间存储有用的信息。比如很多网站登录界面都有保留账号密码,以便下次登录。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie是由服务端生成,存储在响应头中,返回给客户端,客户端会将cookie存储下来,在客户端发送请求时,user-agent会自动获取本地存储的cookie,将cookie信息存储在请求头中,并发送给服务端。
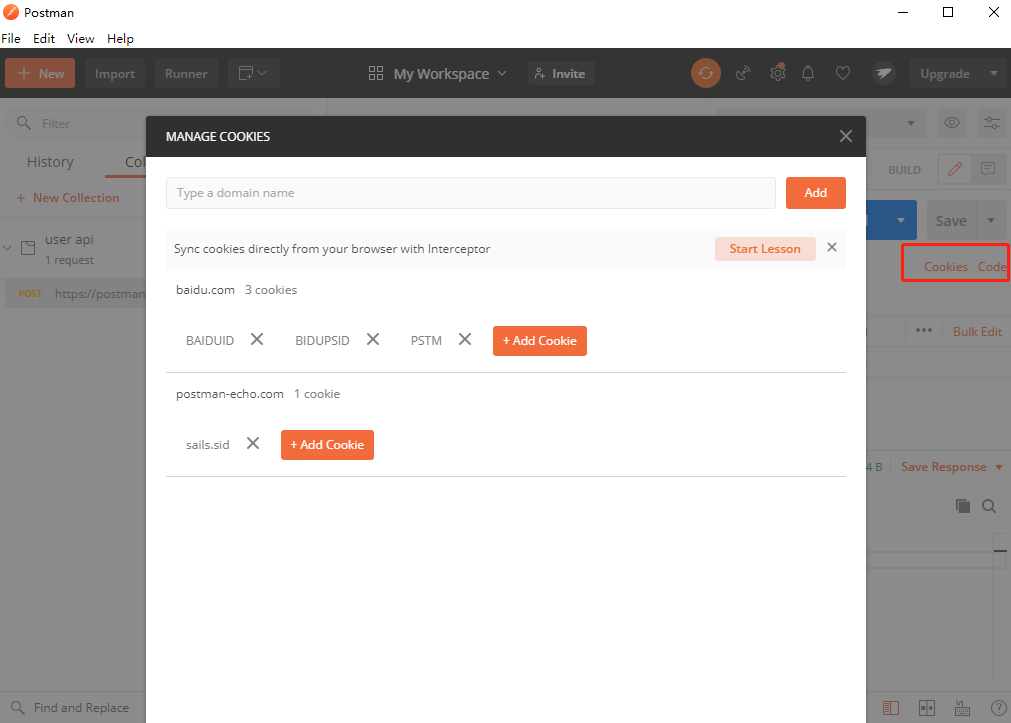
postman也可以设置、获取、删除Cookie。可以在cookie Code中进行cookie的设置、新增和删除

2.6、Postman变量类型
Postman提供了变量设置,有4种变量类型。
- 本地变量(LocalVariable ):本地变量主要是针对单个URL请求设置的变量,作用域只是局限在请求范围内。如请求URL如下,设置两个本地变量(user,passwd)作为参数。请求方式为POST
- 全局变量(Global Variable):全局变量是指在所有的环境里面,变量值都是一样的,全局变量的作用域是所有请求。
- 环境变量(Environment Variable):环境变量指在不同环境,同一个变量值随着环境不同而变化,比如我们上面举例场景就可以使用环境变量,当在测试环境时,host值为: dev.postman.com ,当切换到生产环境时,host值变为:postman-echo.com 。
- 数据变量(Data Variable):数据变量是通过导入外部数据文件(json文件或者csv文件),来获取变量数据。
下面一一介绍postman变量设置和使用:
环境变量设置:
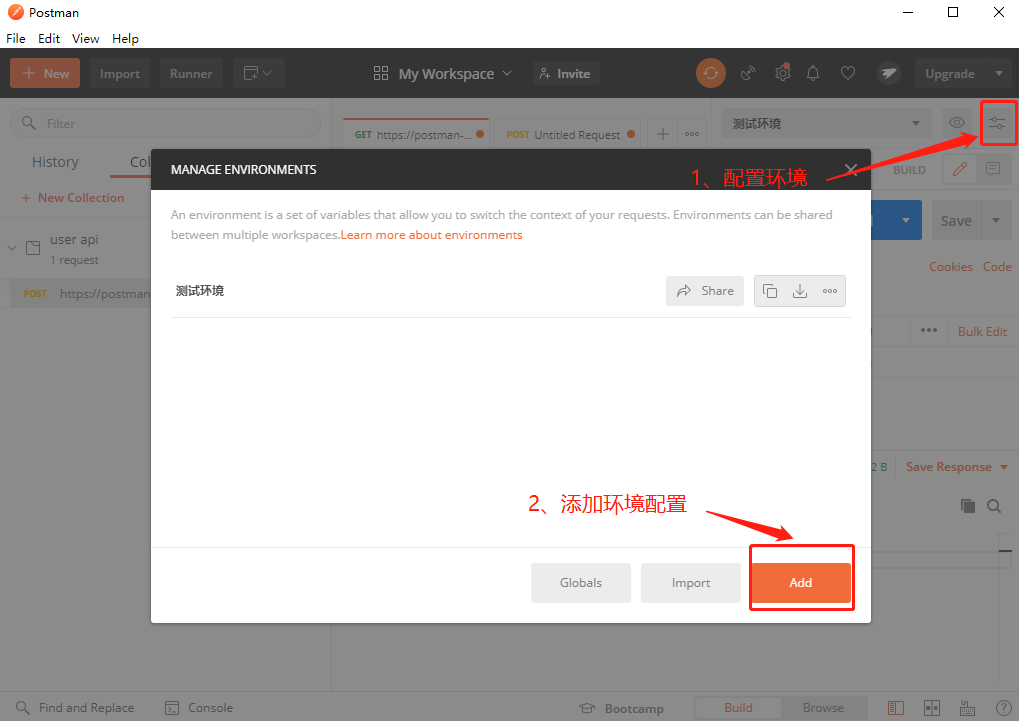
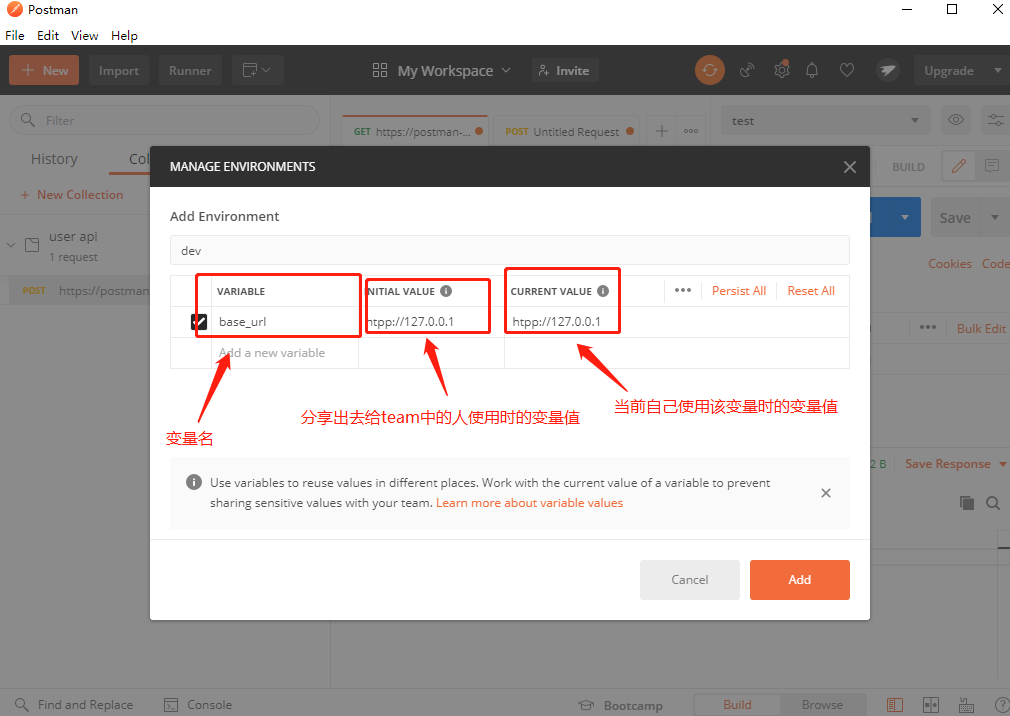
在postman界面点击右上角眼睛图标,即可开始设置环境变量和全局变量。环境变量设置过程如下图所示:我们可以设置两种环境 test 和 pro;test是开发测试环境; pro是正式的生产环境。host环境变量,根据不同的环境值不一样。


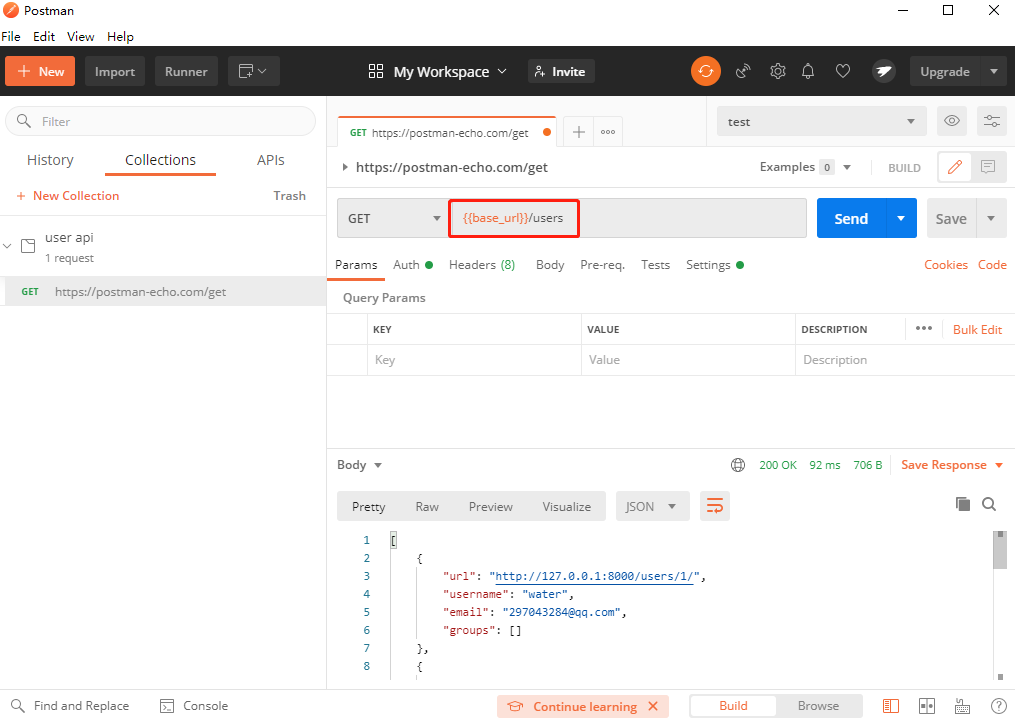
环境变量的使用
变量的使用,需先切换环境,再引用变量即可,引用格式为使用 {{变量名}} ,如下图所示:
本地变量
本地变量是在Pre-request-Script里面编写代码实现,如下代码:
pm.variables.set("username","devposs");
pm.variables.set("email","aaadf@qq.com");

全局变量
全局变量设置有两种方式:
- 点击界面里设置:和设置环境变量类似,只需在设置环境变量的页面选择“Global”,其他和环境变量一样;注意:当环境变量和全局变量名称一样时,切换到某个环境时,环境变量会覆盖全局变量。
- 在脚本里设置:使用如下脚本可以设置全局变量:
variable_key表示变量名称,variable_value表示变量值。例子:pm.globals.set("variable_key", "variable_value");
变量引用实例:
在实际接口测试过程中,接口经常会有关联。比如需要取上一个接口的某个返回值,然后作为参数传递到下一个接口作为参数。假设我们要获取A接口返回的userid值作为B接口的请求参数。

根据返回值我们需要从返回值中提取username值。在Test标签栏下编写如下脚本获取username值
//获取返回的响应值然后转化为json格式
var jsonData = pm.response.json();
//获取返回的username值
username=jsonData.json['username'];
//控制台日志查看
console.log(username);
//将获取的变量设置全局变量
pm.globals.set("username", username);
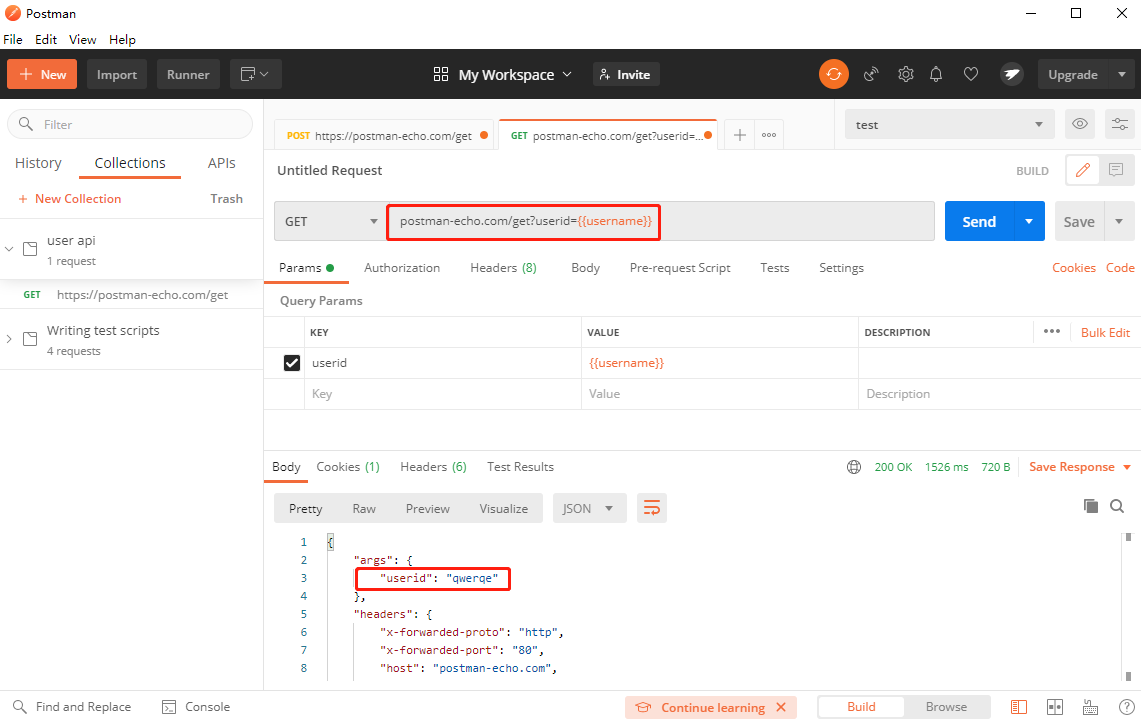
B接口请求URL如下:请求方式为GET ,请求如下:postman-echo.com/get?userid={{username}};
先执行A接口的,然后在执行B接口,此时B接口通过全局变量username可以获得A接口的返回值。

2.7、断言
一般来说执行完测试,我们需要对测试结果来进行校验,判断结果是是否符合我们的预期,也就是断言。在接口测试中一般会根据响应状态码或者响应返回的数据来进行断言。
Postman提供一个测试沙箱(Postman Sandbox) 测试沙箱是一个JavaScript执行环境,可以通过JS脚本来编写pre-request Script和test Script。
- pre-request Script(预置脚本)可以用来修改一些默认参数,在请求发送之前执行。有点类似于unittest里面的setUp()方法。
- test Script(测试脚本)当接收到响应之后,再执行测试脚本。
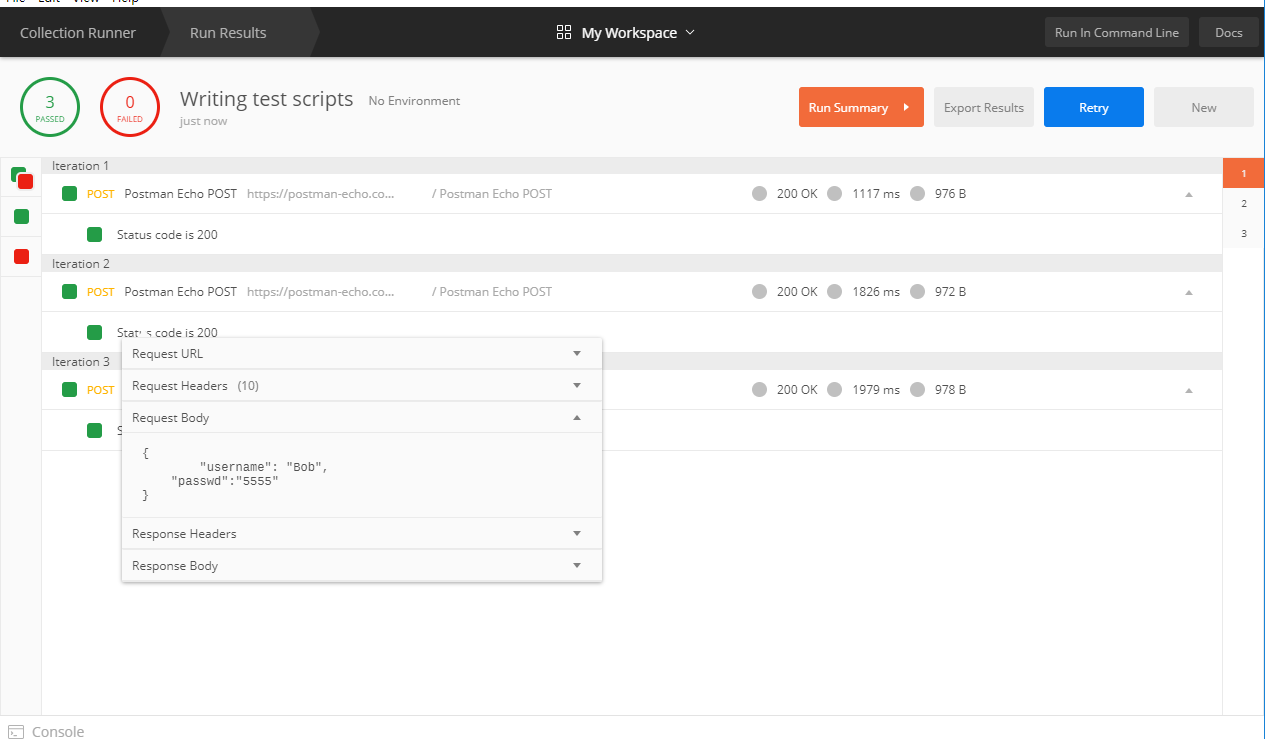
案例:
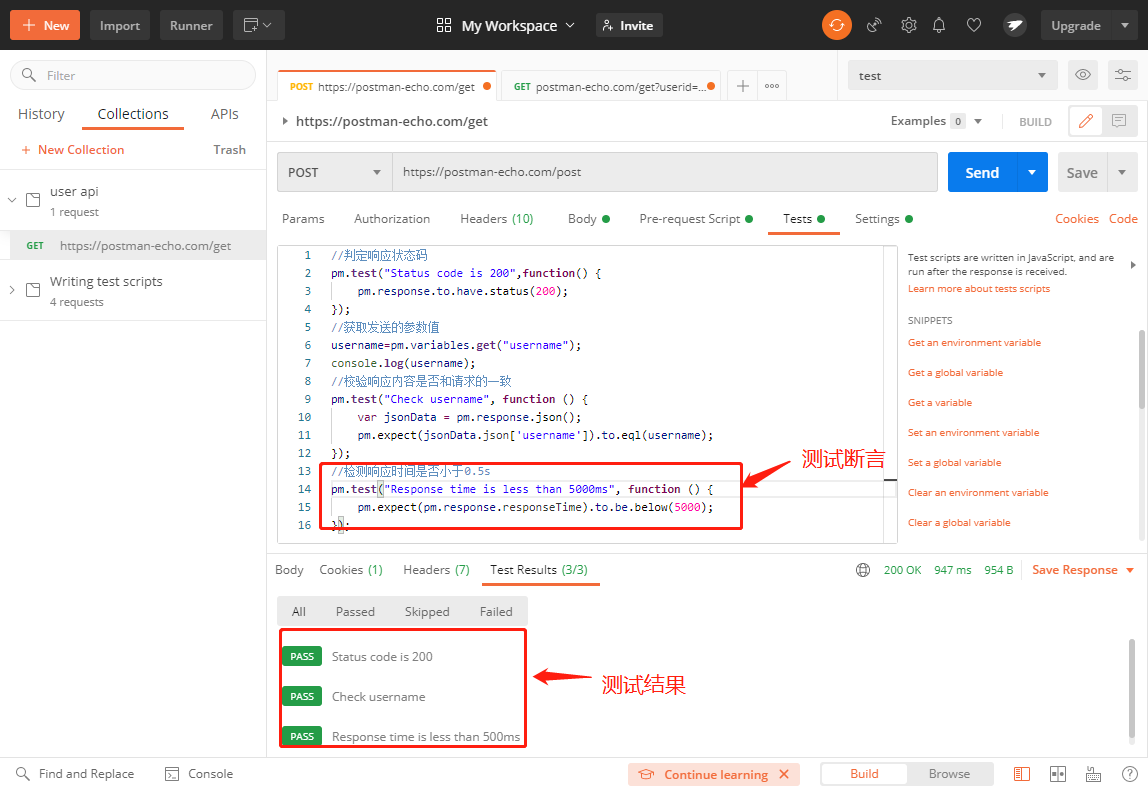
1、接口请求URL如下:请求url,方法为post:postman-echo.com/post; 请求参数:{ "username":"qwerqe"}
2、断言:
- 响应状态码:200
- 响应内容:返回的
user参数值与定义的一致 - 响应时间:小于0.5s
//判定响应状态码
pm.test("Status code is 200",function() {
pm.response.to.have.status(200);
});
//获取发送的参数值
username=pm.variables.get("username");
console.log(username);
//校验响应内容是否和请求的一致
pm.test("Check username", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.json['username']).to.eql(username);
});
//检测响应时间是否小于0.5s
pm.test("Response time is less than 5000ms", function () {
pm.expect(pm.response.responseTime).to.be.below(5000);
});

2.8、运行Collection
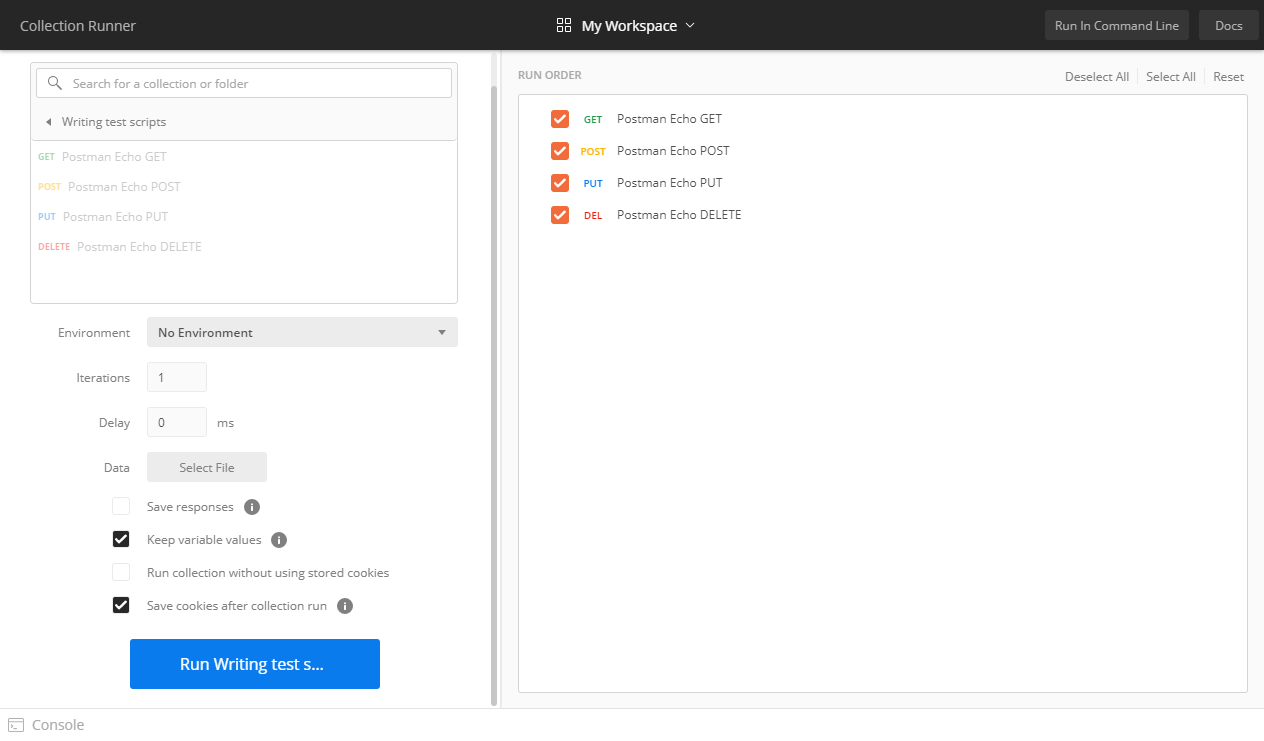
2.8.1、批量执行
当我们想批量测试某个集合里面的各个API时,可以使用Collection Runner来批量运行API,同时可以进行环境变量、迭代执行次数、延迟时间等设置。

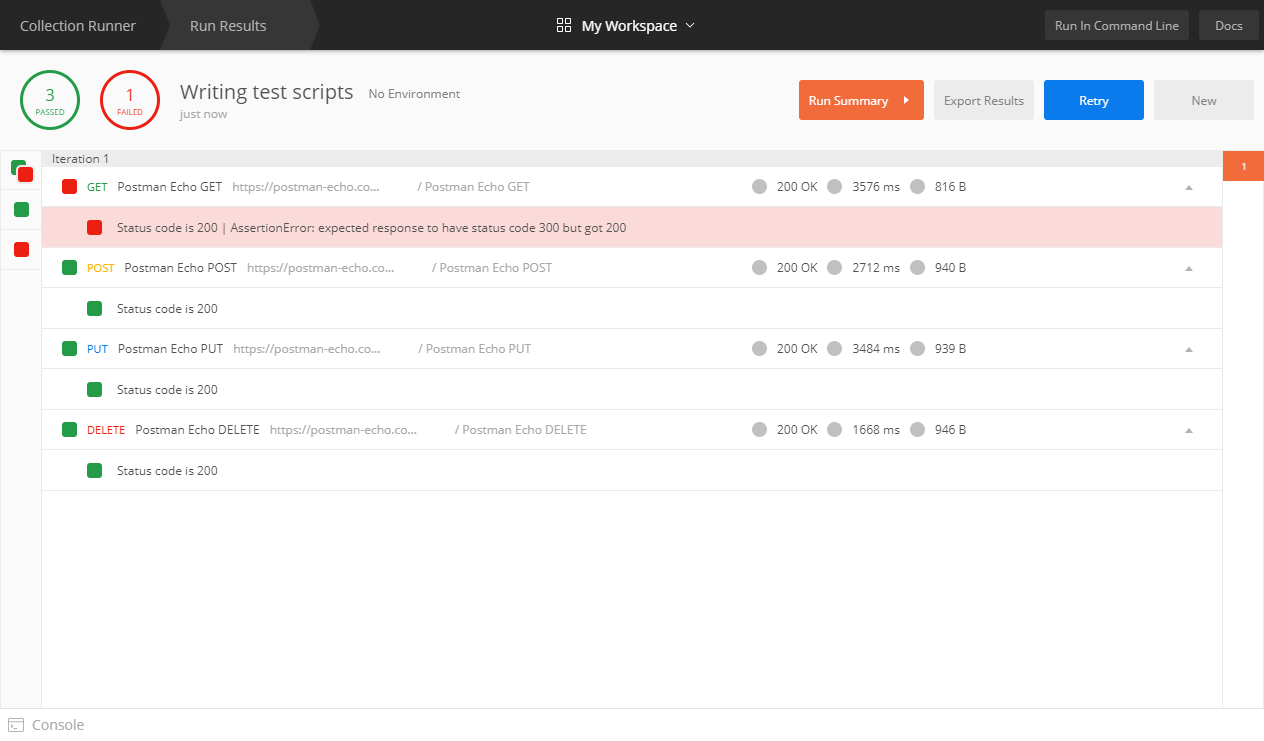
执行结果

2.8.2、数据驱动
有时我们针对一个接口需要测试很多不同的参数,如果每次一个个的去修改参数值来进行测试这样效率肯定会比较低下。因此我们需要每次迭代执行传入不同的参数进行测试,那么需要导入外部数据文件进行参数化,也就是所谓的数据驱动。
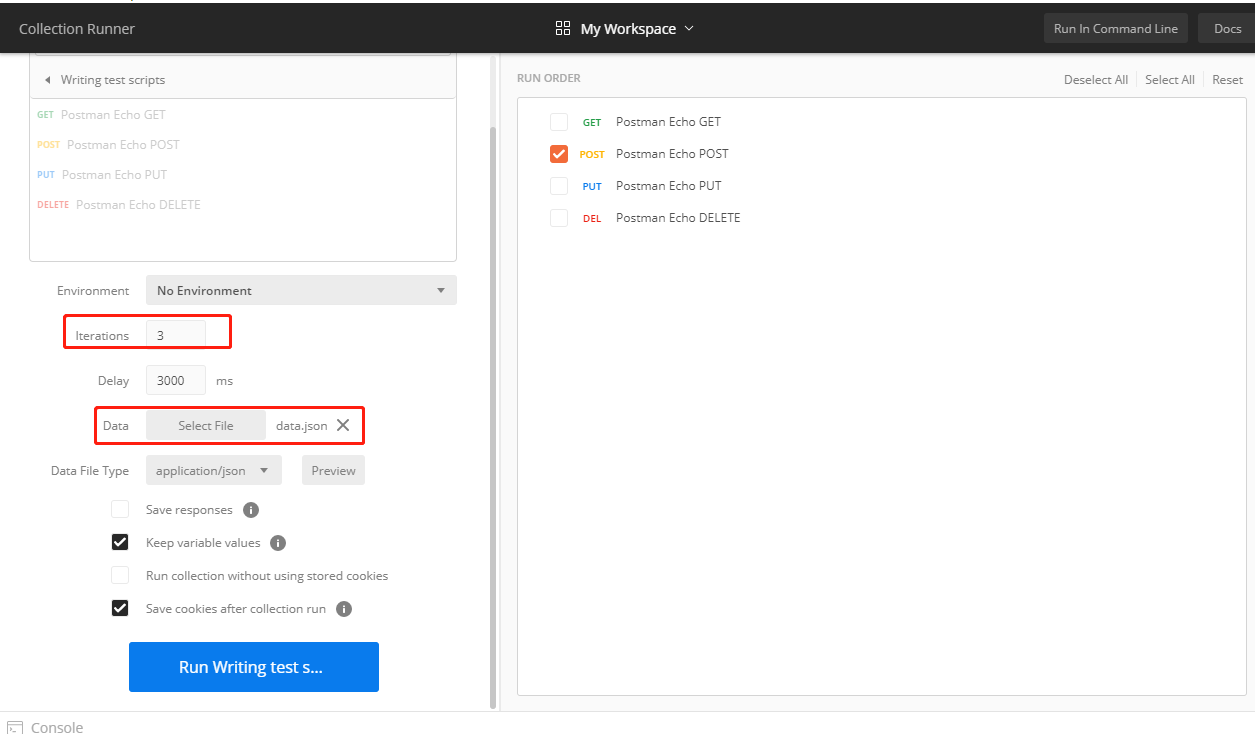
数据导入
如下图所示,data选择之前我们创建的json数据文件:data.json,文件类型选择application/json json数据内容如下:
执行结果:同一个接口使用不同的数据请求三次。

2.8.3、构建工作流
在使用“Collection Runner”的时候,集合中的请求执行顺序就是请求在Collection中的显示排列顺序。但是,有的时候我们不希望请求按照这样的方式去执行,可能是执行完第一个请求,再去执行第五个请求,
然后再去执行第二个请求这样的方式;那么在“Collection Runner”中如何去构建不同的执行顺序呢?
直接的方法就是直接在集合里面拖动调整顺序,但是每次去拖动也比较麻烦,特别是当请求比较多的时候。这个时候最高效的方法就是通过脚本设置。
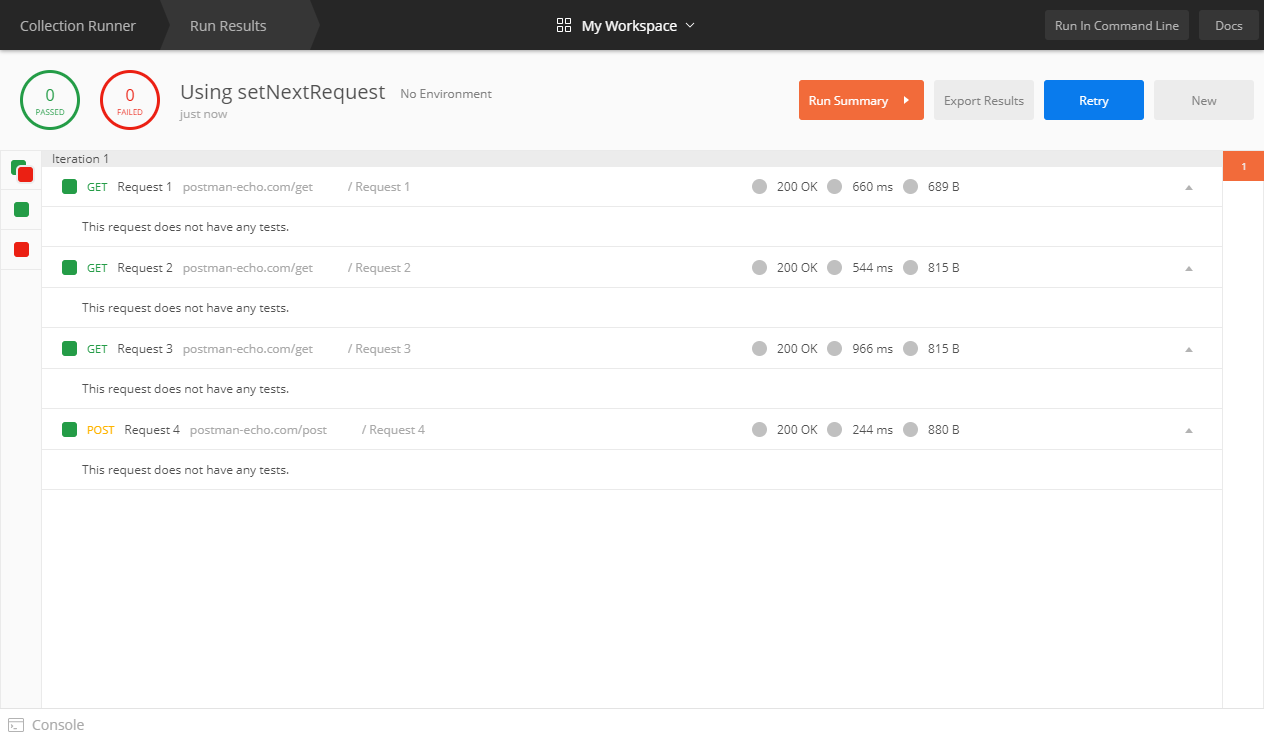
首先下载官方提供的案例文件:collection.json 导入到postman,运行Collection结果如下图所示:

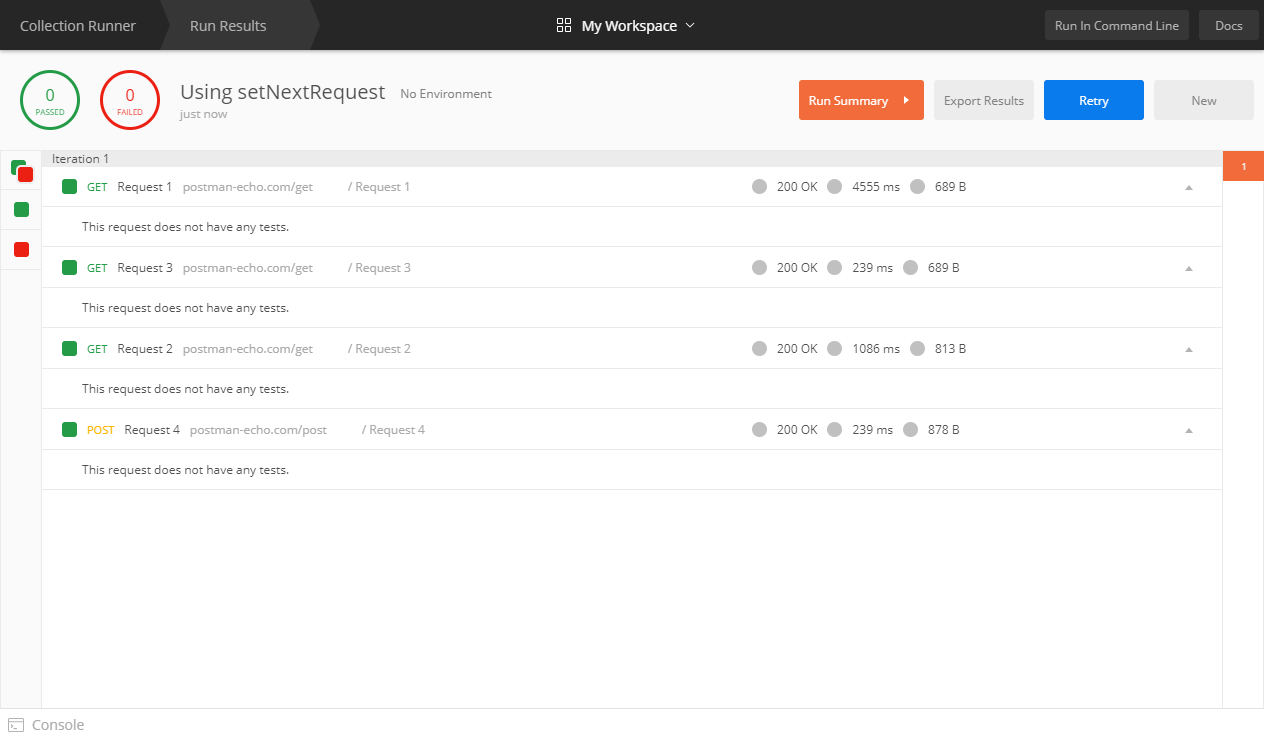
接下来要调整执行顺序为:Request1->Request3->Request2->Request4
//Request1中Test添加如下代码:表示下一个请求为执行请求名称为Request3的请求 postman.setNextRequest('Request 3') //Request3中Test添加如下代码:表示下一个请求为执行请求名称为Request3的请求 postman.setNextRequest('Request 2') //Request2中Test添加如下代码:表示下一个请求为执行请求名称为Request3的请求 postman.setNextRequest('Request 4')
注意:第一个执行请求的排序一定要在第一个,且最后一个执行的接口不能去设置请求下一个接口,否则会出现死循环
执行结果如下:

2.9、命令执行
2.9.1、Newman简介
Newman是一款基于Node.js开发的可以运行Postman的工具,使用Newman,可以直接从命令行运行和测试Postman集合。
2.9.2、Newman应用
1. 先安装环境,安装node.js
下载地址:https://nodejs.org/en/ ,双击后根据提示下一步安装完成

2、安装newman
npm install -g newman
3、安装newman html报告
npm install -g newman-reporter-html
4、执行测试
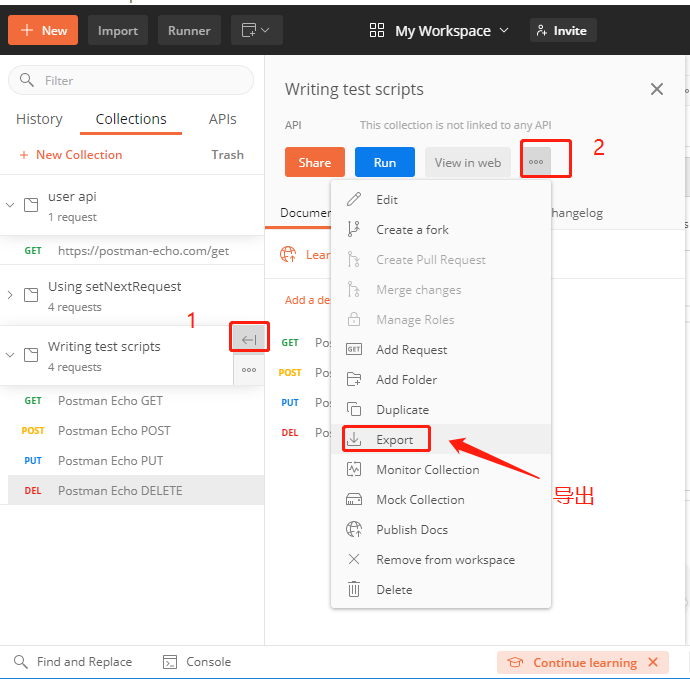
首先将postman需要执行的集合导出,如下图所示:

在桌面新建文件夹pmtest,将导出的postman文件和相关数据文件放入。打开cmd进入到pmtest目录,输入如下命令:
newman run Writing_test_scripts.postman_collection.json -d data.json -r html
命令说明
run代表要执行的postman脚本,即为导出的集合。-d表示要执行的数据,也就是之前导入postman的数据-r生成的测试报告类型,这里生成html格式报告
更多命令用法请输入newman -h即可查看。
5、报告查看
在测试文件夹pmtest里面可以看到生成的一个newman文件夹,打开就可以看到生成的测试报告。
Html报告样式:newman-run-report
newman不仅支持生成html报告,还支持其他报告类型:
- JSON reporter
- JUNIT/XML reporter
- Client report
- Html report
2.10、集成jenkins
Jenkins简介
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。
下载与安装
下载地址:https://jenkins.io/download/ ;下载后安装到指定的路径即可。
集成到jenkins的思路其实很简单,就把之前我们执行测试的cmd命令放到jenkins里面去执行。集成步骤也很简单:集成步骤
- 首先新建一个项目:
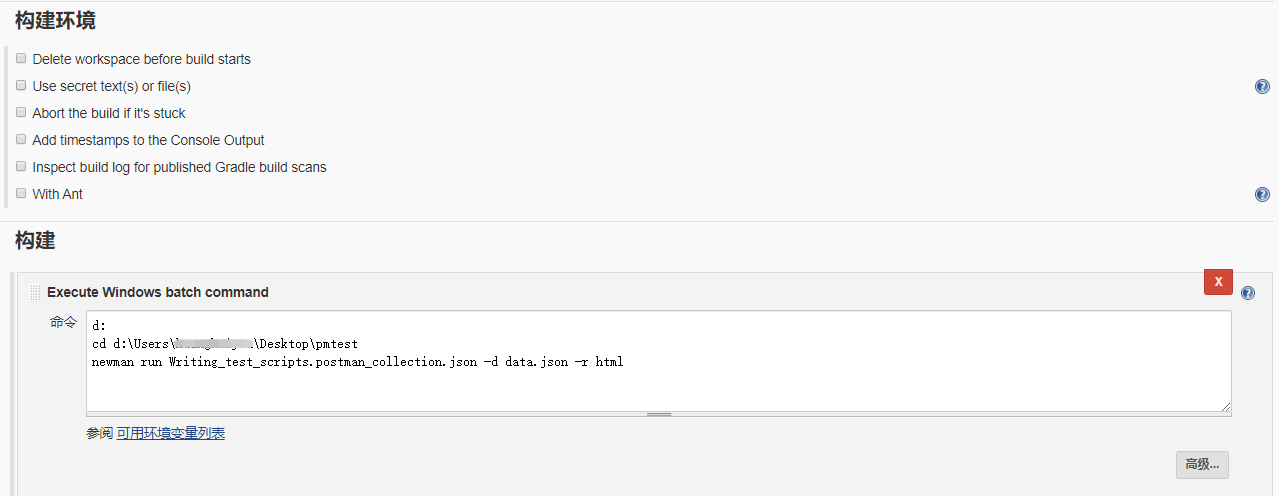
postman_test - 然后在构建栏目下拉菜单选择
Execute Windows batch command

Tips:我的jenkins安装在C盘因此需要使用命令 d:切换到postman脚本所在盘符。
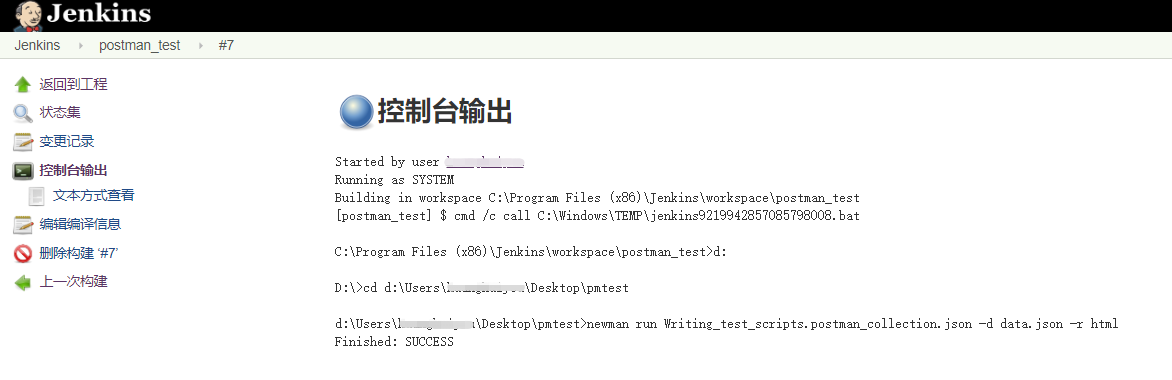
最后执行结果如下:

使用Jenkins这里记录两个问题:
1、Jenkins默认启动页面为localhots:8080,如果8080端口被占用无法打开,可以进入到jenkins安装目录,找到jenkins.xml配置文件打开,修改如下代码的端口号即可。
<arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "%BASE%jenkins.war" --httpPort=8080 --webroot="%BASE%war"</arguments>
2、执行时发现Newman提示不是内部应用程序,但是本地执行确可以的话,因为Jenkins的工作环境下与windows的默认环境有所区别,我们只需要配置一下Jenkins的环境变量即可;
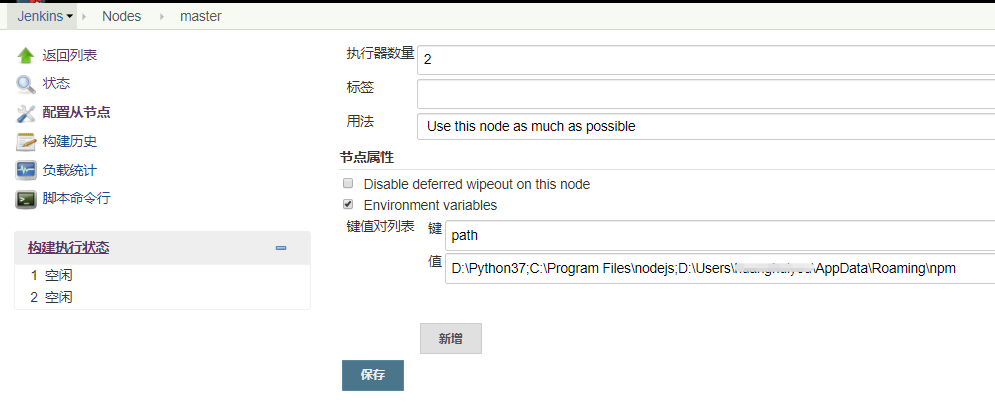
1、manager Jenkins->manages nodes->选择需要使用的主机->配置从节点
2、新建一个键值对列表,键名PATH,把npm和nodejs的路径放进来即可