1、语法
box-shadow: h-shadow v-shadow blur spread color inset;

1 <!doctype html> 2 <html> 3 <head> 4 <title>shape of css</title> 5 <style> 6 .moon{80px;height:80px;box-shadow:100px 2px red;border-radius:50%;background-color:#0fc;} 7 </style> 8 </head> 9 <body> 10 <div class="moon"></div> 11 </body> 12 </html>
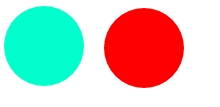
蓝色的是元素框,红色的是阴影,可以看出box-shadow只是把原来的元素克隆一下而已,再加上其他修饰,生成阴影效果