今天在做一个生成订单的简单验证页面
主要功能:实现点击提交按钮后,先在页面上用JavaScript验证信息是否输入完全,不完全不允许提交,待输入完全后,才可以提交
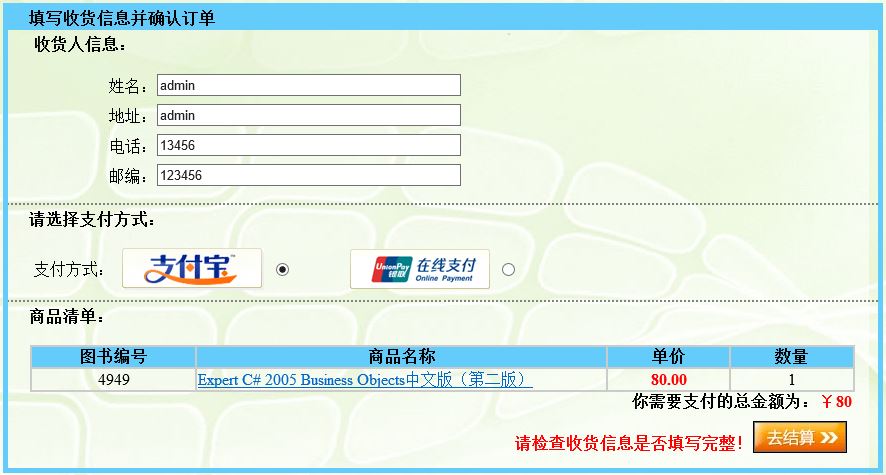
页面:如下页面,可以看到,当文本框有未填值的项,点击底部“去结算”按钮,文本框后面的图片会显示,提示有错,并且“去结算”按钮旁边也显示一段文字,提示有内容没有填写,不难看出,红叉图片和提示文字是同时存在的

但是这张图片里就出现了问题,明明填写了内容,并且红叉图片也没有了,但是底部提示文字还在,因为第一次点击“去结算”按钮,故意验证失败,再次点击“去结算”按钮,就出现了问题,如果是第一次点击“去结算”按钮,就直接验证成功,那么也不会出现这个问题

代码:

<%@ Page Title="" Language="C#" MasterPageFile="~/Cart.Master" AutoEventWireup="true" CodeBehind="OrderConfirm.aspx.cs" Inherits="Web.OrderConfirm" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <script src="JS/jquery-1.4.2.js"></script> <style type="text/css"> ul { margin-left: 100px; list-style-type: none; margin-bottom: 0px; } ul li { margin-bottom: 6px; } ul input { 300px; } #orders td { border: 2px solid #cbcbcb; } </style> <script type="text/javascript"> //验证数据是否有效的方法 var isValidate = true; //定义一个全局变量,表示数据验证是否成功,默认为true function Validate() { //关键步骤,因为如果第一次验证失败,isValidate已经被赋值为false //这里如果不修改为true,那么OnSubmit方法里调用这个变量的话就一直是false,会导致验证不成功 isValidate = true; //获得所有class=txtText的input $(".txtText").each(function () { if ($(this).val() == "") { //如果这个input的value为空,则显示其后面的图片 $(this).next().attr("style", "display:inline"); isValidate = false; } else { //如果这个input的value不为空,则隐藏其后面的图片 $(this).next().attr("style", "display:none"); } }); } function OnSubmit() { Validate(); if (isValidate == false) { $("#txtMsg").text("请检查收货信息是否填写完整!"); return false; } } </script> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <table style=" 80%; margin: 0px auto; border: 5px solid #64ccfa; border-collapse: collapse;"> <tr> <td style="height: 20px; background-color: #64ccfa;"> <p style="font-weight: bold; margin-left: 20px;">填写收货信息并确认订单</p> </td> </tr> <tr> <!--收货人信息:四个文本框,以及表示内容是否有效的图片--> <td style="border-bottom: 2px dotted gray; padding-bottom: 10px;"> <p style="font-weight: bold; margin-left: 25px; margin-top: 5px;">收货人信息:</p> <ul> <li>姓名:<input type="text" class="txtText" name="txtName" value="<%=currUser.Name %>" /><img src="Images/cha.ico" style="display:none;" width="15" height="15" /></li> <li>地址:<input type="text" class="txtText" name="txtAddress" value="<%=currUser.Address %>" /><img src="Images/cha.ico" style="display:none;" width="15" height:"15" /></li> <li>电话:<input type="text" class="txtText" name="txtPhone" value="<%=currUser.Phone %>" /><img src="Images/cha.ico" style="display:none;" width="15" height:"15" /></li> <li>邮编:<input type="text" class="txtText" name="txtCode" /><img src="Images/cha.ico" style="display:none;" width="15" height:"15" /></li> </ul> </td> </tr> <tr> <!--请选择支付方式:支付宝和在线支付两种--> <td style="border-bottom: 2px dotted gray; padding-bottom: 10px;"> <p style="font-weight: bold; margin-left: 20px; margin-top: 5px;">请选择支付方式:</p> <span style="margin-left: 25px; height: 10px;">支付方式:</span> <img src="Images/y_zfb.gif" alt="支付宝" style="vertical-align: middle;" /> <input type="radio" name="payWay" value="支付宝" checked="checked" /> <img src="Images/unionpay.gif" alt="在线支付" style="vertical-align: middle; margin-left: 50px;" /> <input type="radio" name="payWay" value="在线支付" /> </td> </tr> <tr> <!--用 Repeater 控件,绑定数据--> <td style="padding-bottom: 15px;"> <p style="font-weight: bold; margin-left: 20px; margin-top: 5px;">商品清单:</p> <!--订单内容--> <div id="orders"> <table style=" 95%; margin: 0px auto; border-collapse: collapse; border: 2px solid #cbcbcb; text-align: center;"> <asp:Repeater ID="rpsCart" runat="server"> <HeaderTemplate> <tr style="font-weight: bold; background-color: #64ccfa;"> <td style=" 20%;">图书编号</td> <td style=" 50%;">商品名称</td> <td style=" 15%;">单价</td> <td style=" 15%;">数量</td> </tr> </HeaderTemplate> <ItemTemplate> <tr class="orderList"> <td><%#Eval("Book.Id") %></td> <td style="text-align: left;"><a href="BookDetail.aspx?<%#Eval("Book.Id") %>"><%#Eval("Book.Title") %></a></td> <td style="color: red; font-weight: bold;"><span id="unitPrice"><%#Eval("Book.UnitPrice","{0:0.00}") %></span></td> <td><span id="count"><%#Eval("Count") %></span></td> </tr> </ItemTemplate> </asp:Repeater> </table> </div> <!--显示总价格,提示消息,以及提交按钮--> <div style="text-align: right;"> <span style="font-weight: bold;">你需要支付的总金额为:<span style="color: red; font-weight: bold;">¥</span></span><span style="color: red; font-weight: bold; margin-right: 25px;" id="totalPrice"><%=totalPrice %></span><br /> <span id="txtMsg" style="color:red;font-weight:bold;"></span> <input type="submit" style="background-image: url(Images/gopay.jpg); 94px; height: 32px; margin-right: 30px; margin-top: 10px;" value="" name="btnGoPay" onclick="return OnSubmit()" /> </div> </td> </tr> </table> </asp:Content>
关键:1,在type=“submit” 的按钮,的时候,设置 onclick=“return OnSubmit()”
因为要先验证数据,在OnSubmit()方法里,调用验证数据的方法 Validate() ,验证不成功,返回false
2,在Validate()方法里,对全局变量 isValidate 要进行付初始值 true
因为第一次验证失败,会给 isValidate 赋值为false,如果在 Validate() 方法里不给其赋值为 true ,那么,之后再次验证,尽管验证成功,isValidate 的值还是 false, 而在OnSubmit()方法里是通过判断全局变量 isValidate 的值来判断是否验证成功,那么就会导致 OnSubmit() 方法判断的值一直是false,一直不成功,导致图片2的错 误
心得:这是个细节问题,有的时候考虑不全面,就很容易导致这种问题,需要代码一行行的调试,才发现,原来是错在自己不细心---出错的永远是人
