和朋友聊天说到了video自定义样式问题,今天抽空简单试验了一下,下面贴上代码。
dom结构如下:
<video id="video1" width="399" height="300" poster="video_bg.jpg"> <source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" type="video/mp4" /> </video> <div id="isPlay" class="stop"></div> <div id="current"></div> <!-- 当前进度 --> <div id="buffered"></div> <!-- 下载进度 秒 --> <div id="duration"></div> <!-- 总时长 --> <div id="fullScreen">全屏</div> <!-- 全屏按钮 --> <div id="progress"> <!-- 进度条 --> <div id="bar"></div> <!-- 播放进度 --> <div id="buffer"></div> <!-- 缓存进度 --> </div>
js代码如下:
var isPlay = document.getElementById('isPlay'); var video1 = document.getElementById('video1'); var current = document.getElementById('current'); var buffered = document.getElementById('buffered'); var duration = document.getElementById('duration'); var fullScreen = document.getElementById('fullScreen'); var progress = document.getElementById('progress'); var bar = document.getElementById('bar'); var buffer = document.getElementById('buffer'); // 补零 function zeroFill(num){ if (num<10) { num = "0" +num; } return num; }; // 处理秒数为时分秒 h:m:s function getTime(num){ var m = zeroFill(Math.floor(num/60)),remainder = zeroFill(Math.floor(num%60)),h = zeroFill(Math.floor(m/60)),time = ''+h+':'+m+':'+remainder+''; return time; }; //全屏方法 function launchFullScreen(element) { if(element.requestFullscreen) { element.requestFullscreen(); } else if(element.mozRequestFullScreen) { element.mozRequestFullScreen(); } else if(element.webkitRequestFullscreen) { element.webkitRequestFullscreen(); } else if(element.msRequestFullscreen) { element.msRequestFullscreen(); } }; // 播放暂停点击方法 isPlay.onclick=function(){ if(isPlay.className=='stop'){ video1.play(); bufferTimer = setInterval(function(){ buffer.style.width = video1.buffered.end(0)/video1.duration*100+"%"; },1000/30); if(video1.buffered.end(0) == video1.duration){ buffer.style.width = "100%"; clearInterval(bufferTimer); } timer = setInterval(function(){ bar.style.width = video1.currentTime/video1.duration*100+"%"; },1000/30) isPlay.className="play"; }else if(isPlay.className=='play'){ video1.pause(); clearInterval(timer); isPlay.className="stop"; } }; // 当视频播放位置已经改变 video1.ontimeupdate = function(){ current.innerHTML = getTime(this.currentTime); duration.innerHTML = getTime(this.duration); buffered.innerHTML = this.buffered.end(0); if(this.currentTime == this.duration){ isPlay.className="stop"; } }; // 进度条点击方法 progress.onclick = function(e){ var barLength = e.pageX - progress.offsetLeft; video1.currentTime = barLength/progress.clientWidth*video1.duration; bar.style.width = barLength/progress.clientWidth*100+"%"; }; // 全屏按钮点击方法 fullScreen.onclick = function(){ launchFullScreen(video1); };
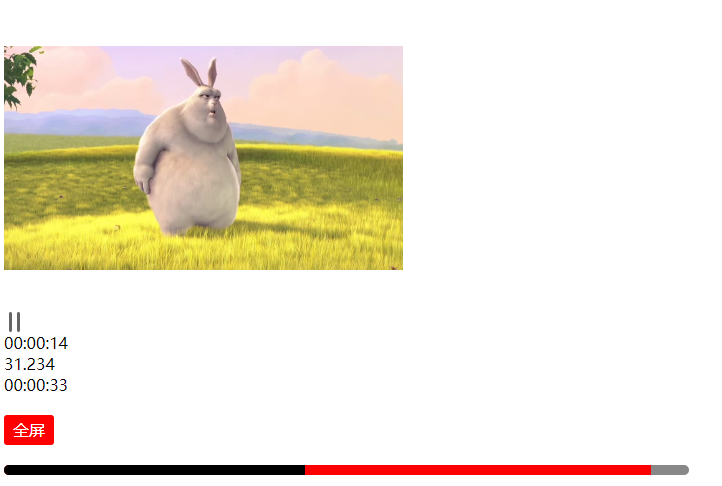
实现效果如下:


如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。