1、引入thymeleaf依赖
<!--thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2、在application.yml进行thymeleaf配置
# 配置页面地址
spring:
thymeleaf:
prefix: classpath:/templates/
3、编写Controller
// 服务启动自动跳转首页 @RequestMapping(value = {"/","index"}) public String index(){ return "index"; }
文件结构:

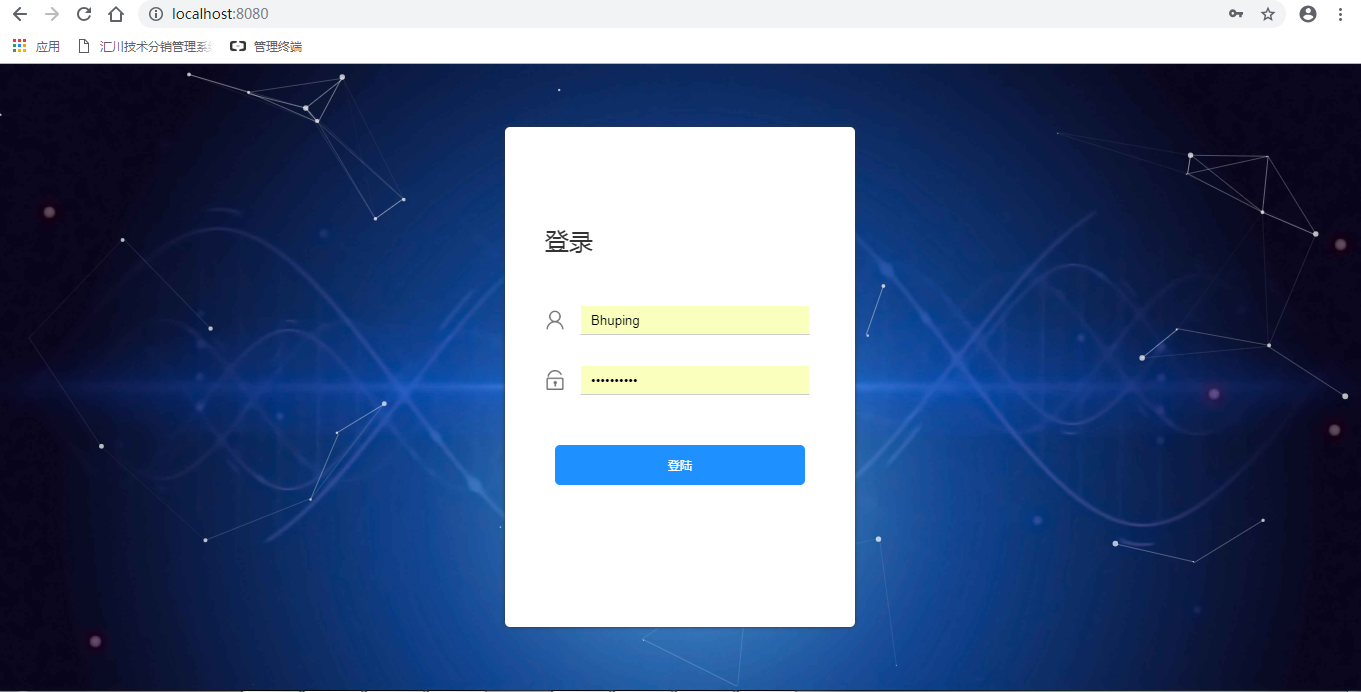
访问localhost:8080 或者 localhost:8080/index