CustomEvent 使用
<button id="customEvent">触发事件</button>
<button id="trigger">触发绑定值</button>
const custom = document.getElementById('customEvent')
const trigger = document.getElementById('trigger')
// 创建一个事件对象,名字为event,事件名称为 build
const event = new CustomEvent('build', {
detail: '初始化值', // 初始化事件时传递的所有数据
bubbles: true,
age: '年龄'
})
// 点击 触发自定义事件
custom.onclick = function() {
document.dispatchEvent(event)
}
// 监听 build 自定义事件 这块要和我们创建的类型相同不然无法触发
document.addEventListener('build', function(e) {
console.log(e)
})

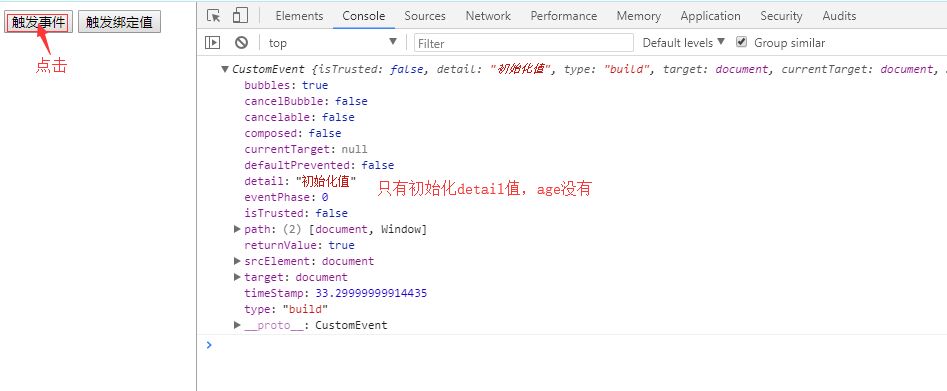
发现age 值没有被挂载上去,只有bubbles初始值,在当前位置只能定义指定的属性
如果要绑定新值可直接通过event.xx 去赋值
// 绑定nam 值
trigger.onclick = function() {
// 给这个对象赋 name 值
event.name = '张三'
}

监听事件可以写多个,在触发自定义事件时都会触发。