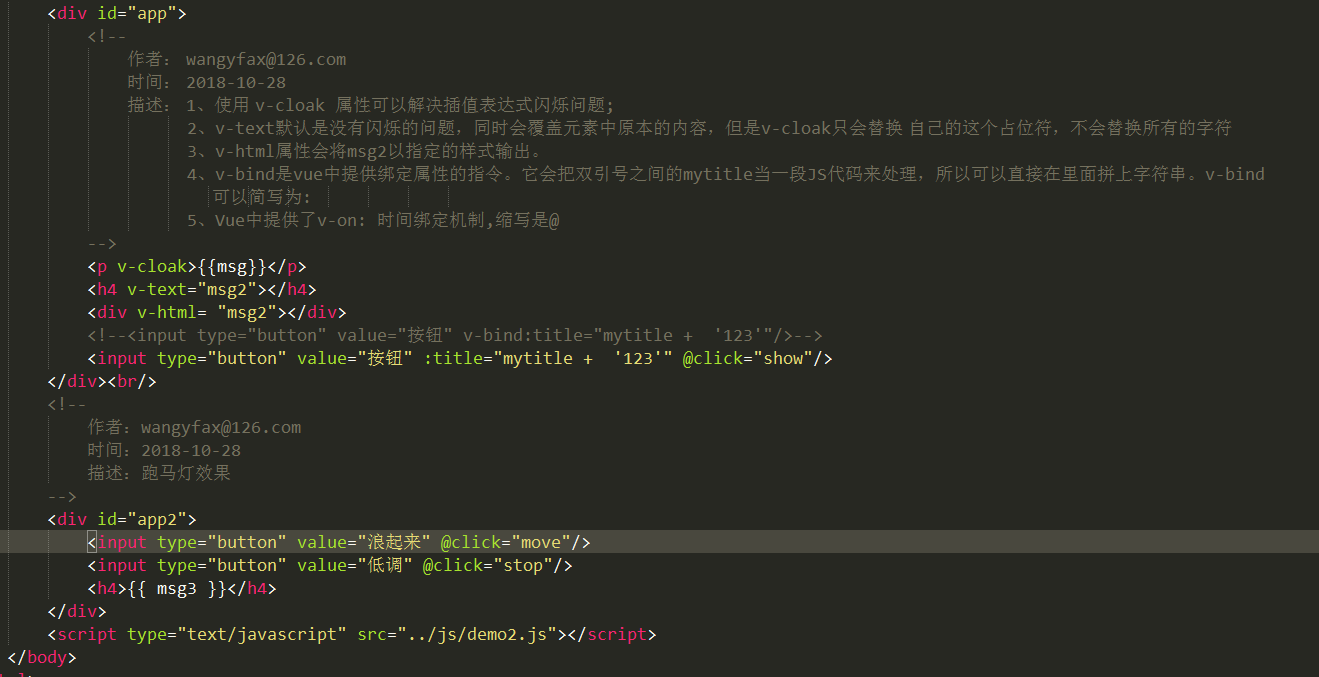
1、使用 v-cloak 属性可以解决插值表达式闪烁问题;
2、v-text默认是没有闪烁的问题,同时会覆盖元素中原本的内容,但是v-cloak只会替换 自己的这个占位符,不会替换所有的字符
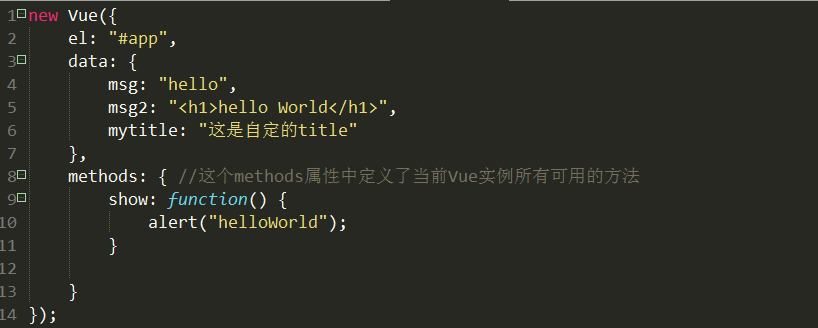
3、v-html属性会将msg2以指定的样式输出。
4、v-bind是vue中提供绑定属性的指令。它会把双引号之间的mytitle当一段JS代码来处理,所以可以直接在里面拼上字符串。v-bind
可以简写为:
5、Vue中提供了v-on: 时间绑定机制,缩写是@