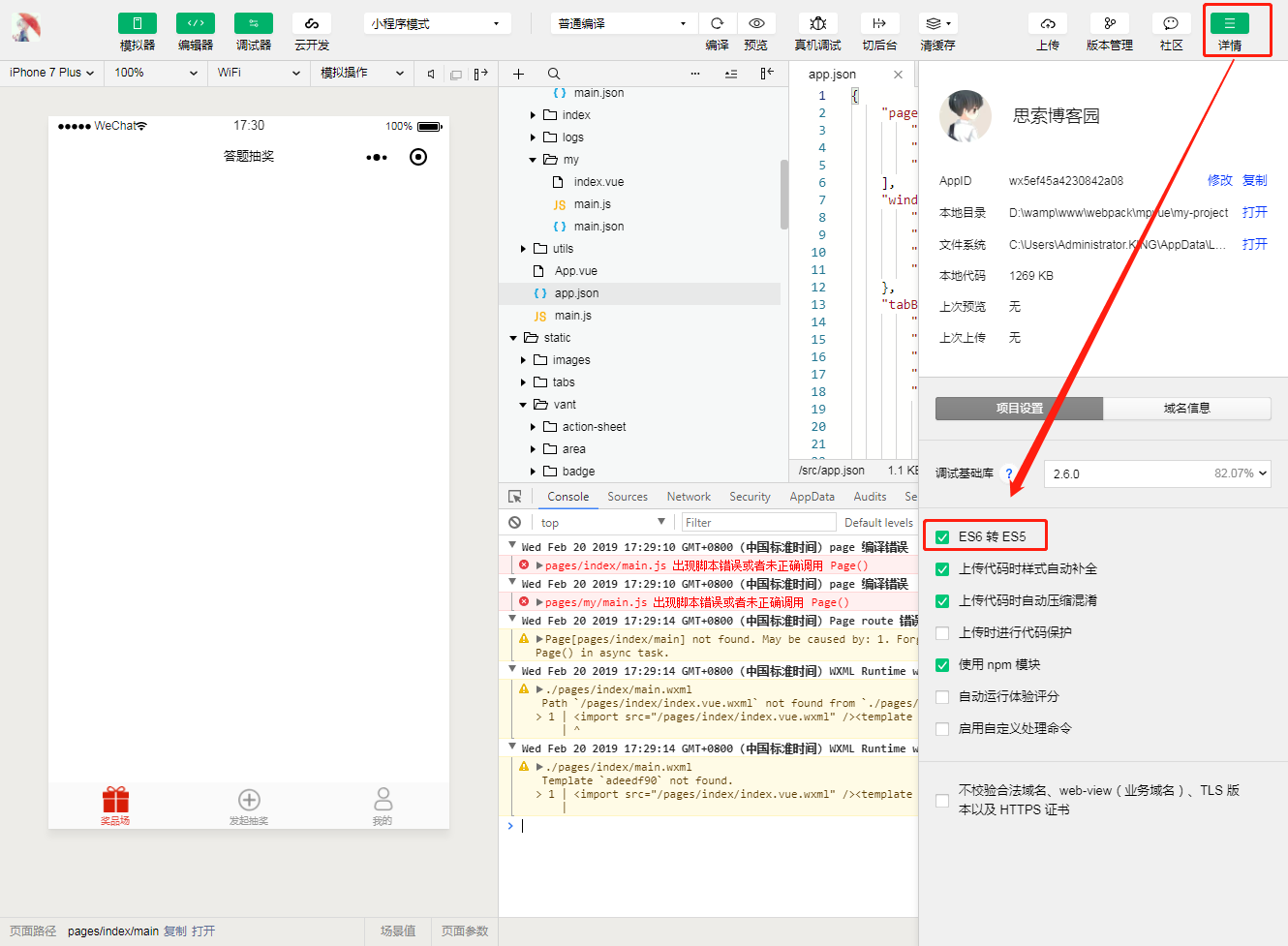
tabBar.list[2].selectedIconPath 文件不存在
很明显是文件名错了,定义的my-acive,少写了个t,眼睛出问题了~
![tabBar.list[2].selectedIconPath 文件不存在 tabBar.list[2].selectedIconPath 文件不存在](https://img2018.cnblogs.com/blog/1334215/201902/1334215-20190220144931735-764514852.png)
module "static/vant/common/component" is not defined
引入有赞组件时候报错,ES6转ES5已经打开,最后发现是克隆之后复制dist下的文件时common没有复制过去造成

navigateTo:fail parameter error: parameter should be Object instead of String
navigateTo:fail parameter error: parameter should be Object instead of String
错误写法
wx.navigateTo('./join/main')
解决方法
navigateTo:fail parameter error: parameter.url should be String instead of Undefined
navigateTo:fail parameter error: parameter.url should be String instead of Undefined
错误写法
const jouinurl = './join/main'
mpvue.navigateTo({jouinurl})
解决方法
Page is not constructed because it is not found
Page is not constructed because it is not found
将出现的错误修复,不同情况有不同修复方法,要自己慢慢排查,我用的是mpvue框架,所以直接npm run build 然后解决了该错误,请保证npm run dev已经关闭,不然可能会出现其他错误

Error: 代码包大小为 2087 kb,上限为 2048 kb,请删除文件后重试
Error: 代码包大小为 2087 kb,上限为 2048 kb,请删除文件后重试
把图片啥的转存到七牛云吧,太大了,超过2Mb了
navigateTo:fail page "pages/index/chat/main" is not found
VM370:1 navigateTo:fail page "pages/index/chat/main" is not found
跳转时使用相对路径出错
enterChat () { mpvue.navigateTo({url: './chat/main'}) }
改为绝对路径即可
enterChat () { mpvue.navigateTo({url: '/pages/chat/main'}) }
Page is not constructed because it is not found.
VM5717:1 Page is not constructed because it is not found.
页面缺少标签造成的,检查页面的html标签