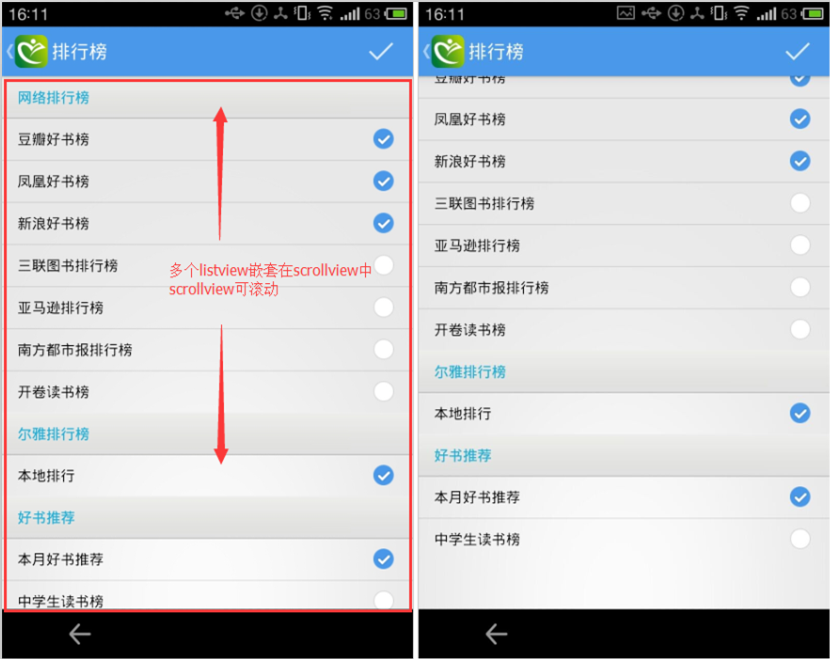
效果图:

实现过程:
1、自定义类并继承ListView, 重写onMeasure(int widthMeasureSpec, int heightMeasureSpec)方法。
1 public class ListViewOnScroll extends ListView{ 2 public ListViewOnScroll(Context context) { 3 super(context); 4 // TODO Auto-generated constructor stub 5 } 6 public ListViewOnScroll(Context context, AttributeSet attrs) { 7 super(context, attrs); 8 } 9 @Override 10 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { 11 int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, 12 MeasureSpec.AT_MOST); 13 super.onMeasure(widthMeasureSpec, expandSpec); 14 } 15 }
2、layout中使用自定义类(以效果图为例)
1 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/scrollview" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:fillViewport="true" 7 android:focusable="false" 8 android:orientation="vertical" > 9 10 <LinearLayout 11 android:layout_width="fill_parent" 12 android:layout_height="fill_parent" 13 android:orientation="vertical" > 14 15 <RelativeLayout 16 android:id="@+id/titleNetRank" 17 android:layout_width="fill_parent" 18 android:layout_height="wrap_content" 19 android:background="@drawable/selector_listview_banner" 20 android:gravity="center_vertical" 21 android:orientation="horizontal" > 22 23 <TextView 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_marginLeft="@dimen/space_15" 27 android:text="网络排行榜" 28 android:textColor="@color/text_color_blue" 29 android:textStyle="bold" /> 30 </RelativeLayout> 31 32 <com.eytsg.ui.uc.ListViewOnScroll 33 android:id="@+id/lvNetRank" 34 android:layout_width="fill_parent" 35 android:layout_height="wrap_content" 36 android:scrollbars="none" /> 37 38 <RelativeLayout 39 android:id="@+id/titleErYaRank" 40 android:layout_width="fill_parent" 41 android:layout_height="wrap_content" 42 android:background="@drawable/selector_listview_banner" 43 android:gravity="center_vertical" 44 android:orientation="horizontal" > 45 46 <TextView 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:layout_marginLeft="@dimen/space_15" 50 android:text="尔雅排行榜" 51 android:textColor="@color/text_color_blue" 52 android:textStyle="bold" /> 53 </RelativeLayout> 54 55 <com.eytsg.ui.uc.ListViewOnScroll 56 android:id="@+id/lvEryaRank" 57 android:layout_width="fill_parent" 58 android:layout_height="wrap_content" 59 android:scrollbars="none" /> 60 61 <RelativeLayout 62 android:id="@+id/titleTuijianRank" 63 android:layout_width="fill_parent" 64 android:layout_height="wrap_content" 65 android:background="@drawable/selector_listview_banner" 66 android:gravity="center_vertical" 67 android:orientation="horizontal" > 68 69 <TextView 70 android:layout_width="wrap_content" 71 android:layout_height="wrap_content" 72 android:layout_marginLeft="@dimen/space_15" 73 android:text="好书推荐" 74 android:textColor="@color/text_color_blue" 75 android:textStyle="bold" /> 76 </RelativeLayout> 77 78 <com.eytsg.ui.uc.ListViewOnScroll 79 android:id="@+id/lvTuiJianRank" 80 android:layout_width="fill_parent" 81 android:layout_height="wrap_content" 82 android:scrollbars="none" /> 83 </LinearLayout> 84 85 </ScrollView>
PS:
scrollview里面嵌套了一个listview ,通过设置一个方法设置了listview的高度 现在的情况就是进到这个界面的时候看到的不是最上面而是中间 ,该问题的解决办法为:
scrollView.smoothScrollTo(0,0);
如此以上代码还是无效, 在代码里去掉listview的焦点 lv.setFocusable(false)