JS绑定事件有3种方式:
1 行内绑定
2 动态绑定
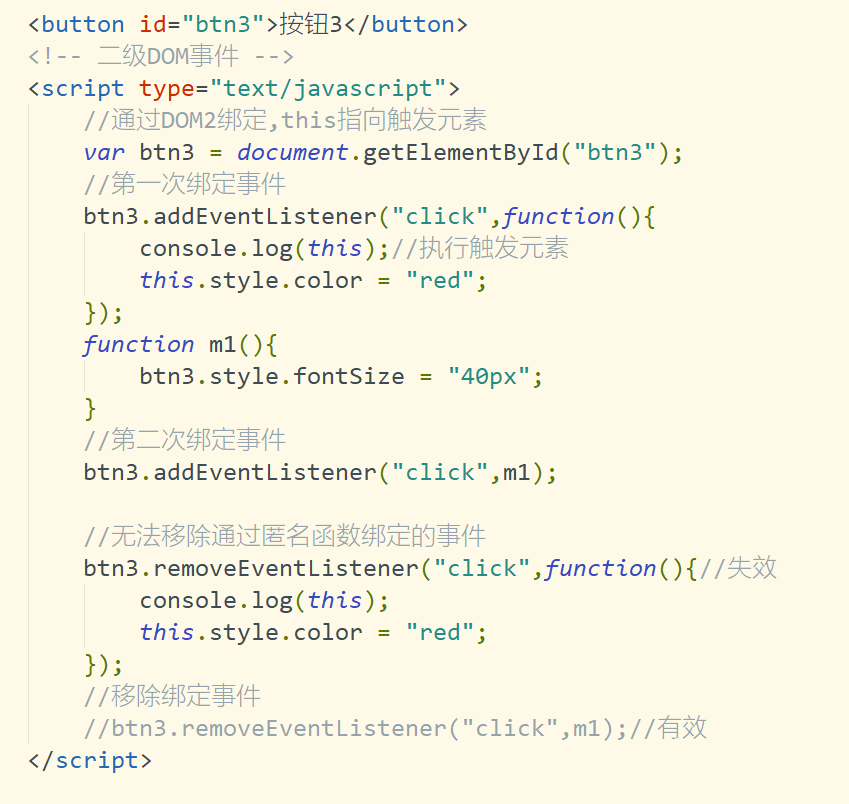
3 DOM2绑定
JS绑定事件的3种方式: DOM绑定: 方式: onclick="m1()" 缺点:不符合W3C关于内容和行为分离的基本规范; 动态绑定: 方式: btn.onclick = function(){}
清除: btn.onclick = null; 优点:符合w3c中关于内容与行为分离的基本规范,实现html与js的分离 缺点:同一个节点只能添加一次同类型事件,如果添加多次,最后一个生效 事件监听: 方式: 绑定addEventListener(event,function); 移除removeEventListener(event,function); 注意:通过匿名函数绑定的事件无法移除 IE浏览器11只支持addEventListener IE浏览器8~11两者都支持 IE浏览器8版本以下绑定事件: 绑定:attachEvent(); detachEvent();
3种方式的this指向:
DOM绑定: this指向window
动态绑定: this指向触发元素
DOM2绑定: this指向触发元素
1 行内绑定

2 动态绑定

3 DOM2绑定