简介:
AJAX等于异步的JavaScript和XML
AJAX是在不刷新整个页面的情况下可以与服务器进行少量数据交换,可以实现网页异步更新的技术
传统的网页如果不使用AJAX想要更新网页必须刷新整个页面
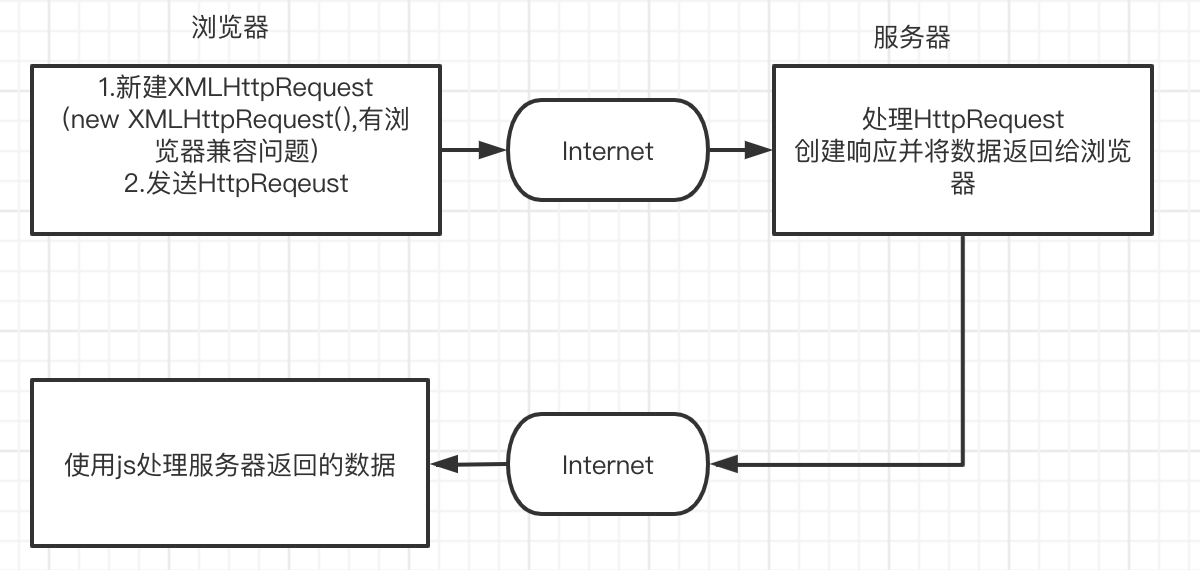
工作原理:

XMLHttpRequest
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
| setRequestHeader(header,value) |
向请求添加 HTTP 头。
|
| onreadystatechange |
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" |
| responesType |
DOMString (这个是默认类型) arraybuffer:ArrayBuffer对象 blob:Blob对象 document:Document对象 json:JavaScript object, parsed from a JSON string returned by the server text:DOMString |
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>