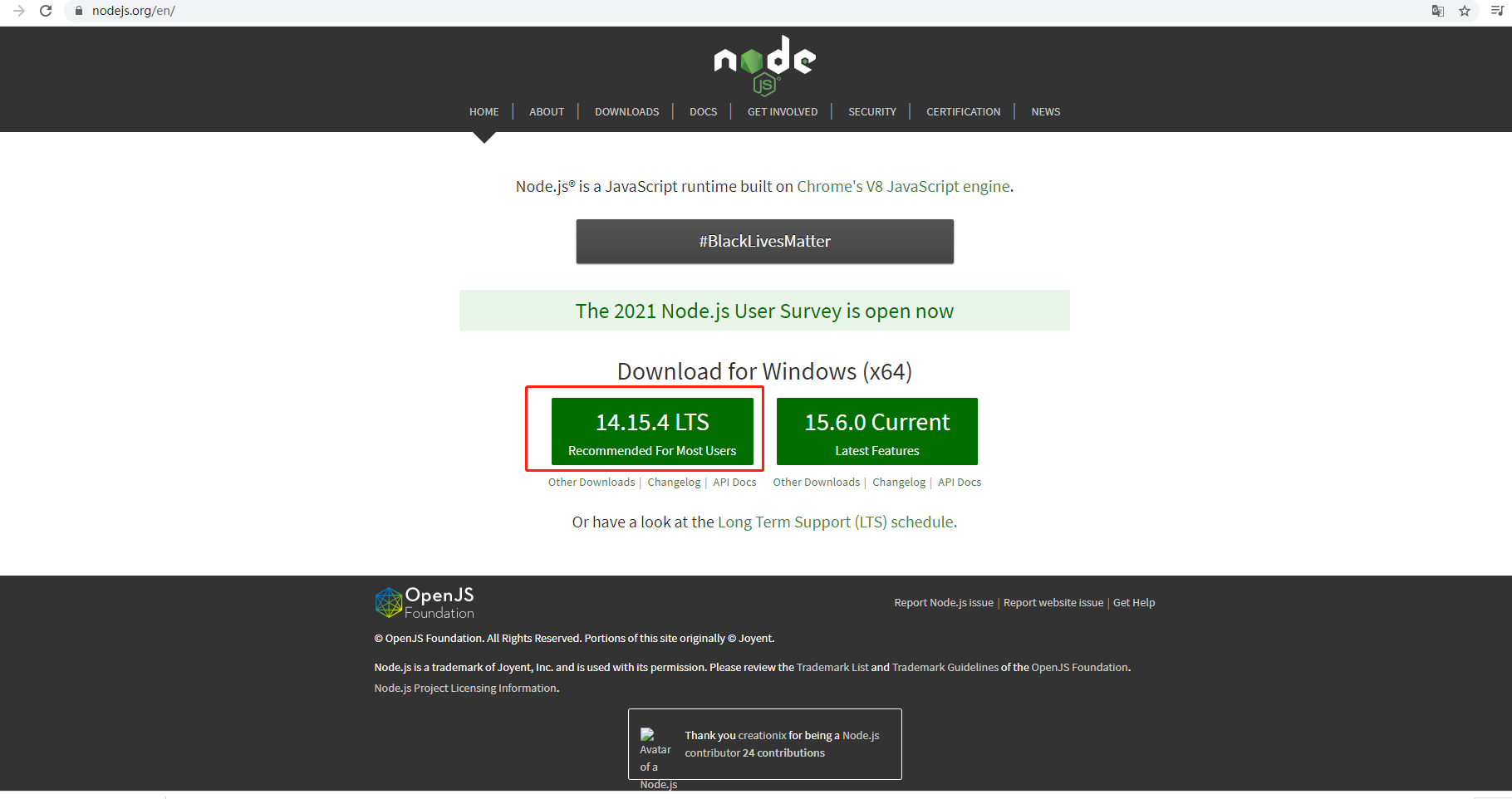
一、准备工作:安装nodejs(下载地址:https://nodejs.org/en/)
1)点击下载,一直点下一步安装即可

2)安装完成,在CMD中使用 node -v查看版本,如下即为安装成功

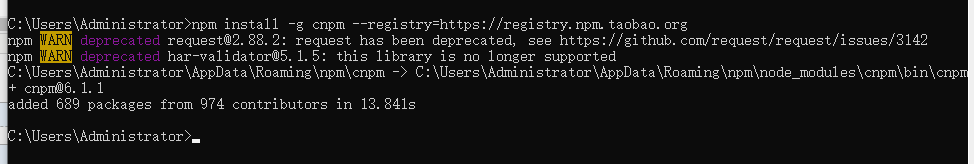
二、安装cnmp(国内映射会比nmp快)
npm install -g cnpm --registry=https://registry.npm.taobao.org

三、安装vue-cli
cnmp install vue-cli -g (安装vue-cli 3.0)
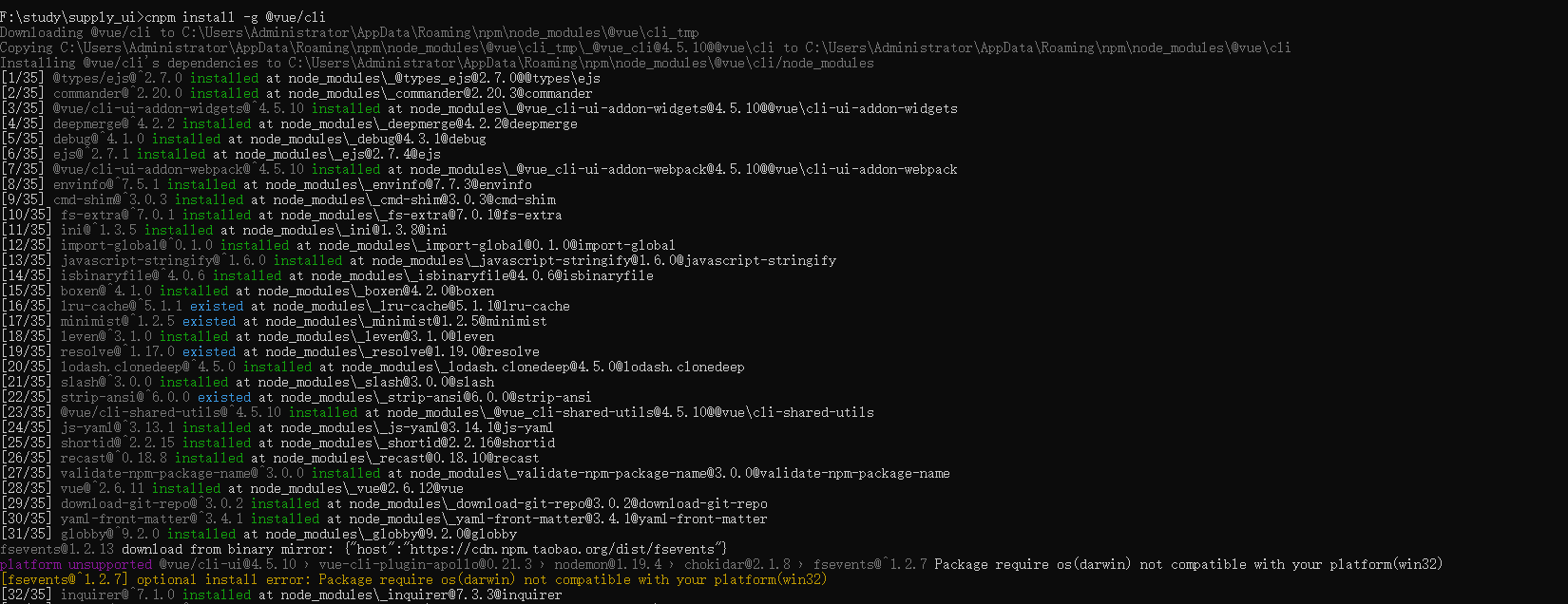
cnmp intall -g @vue/cli (安装vue-cli 4.0)
下图是安装vue-cli 4.0 的部分截图

安装完,查看版本 vue -V

四、初始化项目
vue init webpack 项目名称 (3.0之前版本)
vue create 项目名称 (4.0版本)

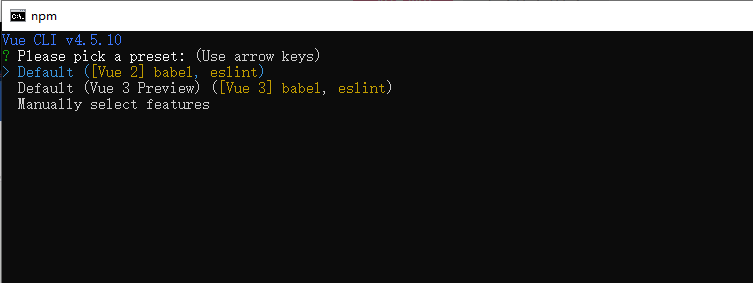
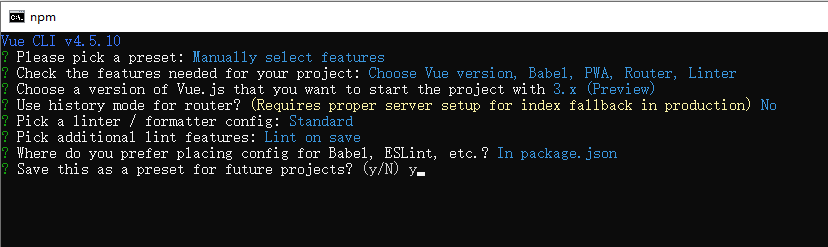
选择需要安装的东西,建议如下:(也可根据自己需要选择)
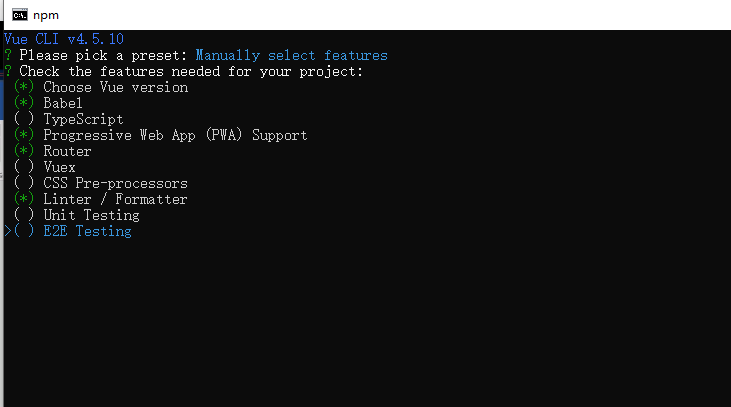
选择Manually select features

按空格键选择

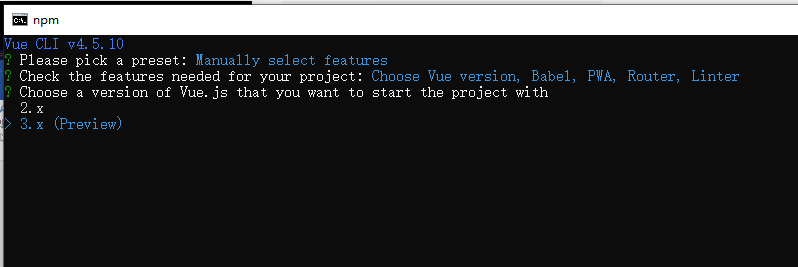
选择版本,我这里选择3.x(只有一个nodejs版本的时候不会出现)


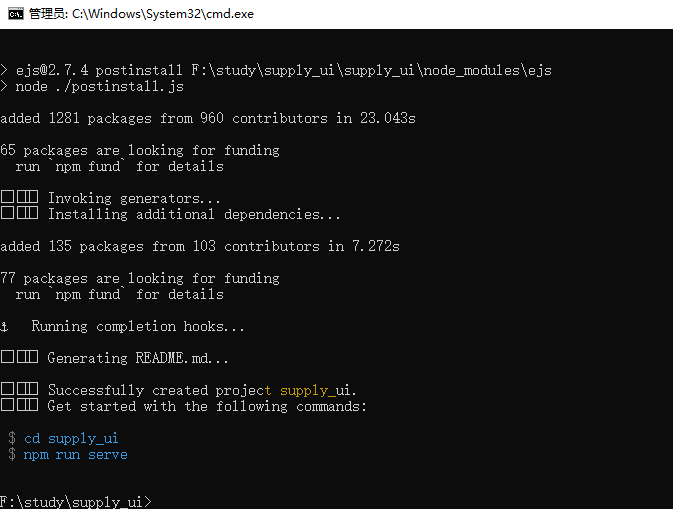
到此,项目初始化完成,找到文件夹可以看到项目文件