一、调用JavaScript(控制浏览器的滚动条)
WebDriver提供了execute_script()方法来执行JavaScript代码。
用于调整浏览器滚动条位置的JavaScript代码如下:
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys
#访问百度
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
#设置浏览器窗口大小
driver.set_window_size(600,600)
#搜索
driver.find_element_by_id("kw").send_keys("selenium")
sleep(2)
driver.find_element_by_id("kw").send_keys(Keys.ENTER)
sleep(2)
#通过JavaScript设置浏览器窗口的滚动条位置
js="window.scrollTo(100,450)"
driver.execute_script(js)
sleep(3)
driver.quit()
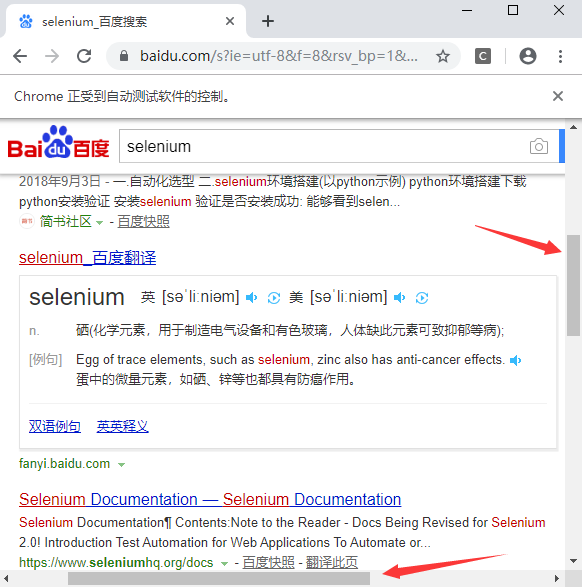
通过浏览器打开百度进行搜索,并且提前通过set_window_size()方法将浏览器窗口设置为固定宽高显示,目的是让窗口出现水平和垂直滚动条。然后通过execute_script()方法执行JavaScript代码来移动滚动条的位置。

当然,JavaScript的作用不仅仅体现在浏览器滚动条的操作上,还可以用它向页面中textarea文本框输入内容。
#html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<textarea id='id' style="98%" cols="50" rows="5" class="textarea">
</textarea>
</body>
</html>
虽然我们可以通过id的方式将其进行定位,单却不能通过send_keys()向文本框中输入文本信息,此时,我们可以借助JavaScript代码完成输入。
#js_test.py
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys
driver=webdriver.Chrome()
driver.get("file:///C:/Users/xxxx/Desktop/new%206.html")
text="input text"
js="var sum=document.getElementById('id'); sum.value='"+text+"';"
driver.execute_script(js)
sleep(5)
driver.quit()
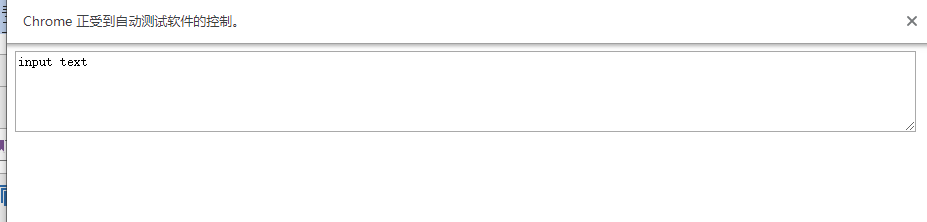
效果图如下所示:

首先定义了要输入的内容text,然后将text与javaScript代码通过“+”进行拼接,这样做的目的是为了使输入内容变得可自定义。最后,通过execute_script()执行JavaScript代码。