JS中的原型和原型链
讲原型的时候,我们应该先要记住以下几个要点,这几个要点是理解原型的关键:
1、所有的引用类型(数组、函数、对象)可以自由扩展属性(除null以外)。
2、所有的引用类型都有一个’_ _ proto_ _'属性(也叫隐式原型,它是一个普通的对象)。
3、所有的函数都有一个’prototype’属性(这也叫显式原型,它也是一个普通的对象)。
4、所有引用类型,它的’_ _ proto_ _'属性指向它的构造函数的’prototype’属性。
5、当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它的’_ _ proto_ _'属性(也就是它的构造函数的’prototype’属性)中去寻找。
原型
我们先来看一个原型的例子。
// 实例对象和构造函数之间的关系: //1. 实例对象是通过构造函数来创建的---创建的过程叫实例化 //2.如何判断对象是不是这个数据类型? //1) 通过构造器的方式 实例对象.构造器==构造函数名字 //2) 对象 instanceof 构造函数名字 //实例对象中有__proto__这个属性,叫原型,也是一个对象,这个属性是给浏览器使用,不是标准的属性----->__proto__----->可以叫原型对象 //构造函数中有prototype这个属性,叫原型,也是一个对象,这个属性是给程序员使用,是标准的属性------>prototype--->可以叫原型对象
function Foo(name, age) { this.name = name; this.age = age; } /*根据要点3,所有的函数都有一个prototype属性,这个属性是一个对象 再根据要点1,所有的对象可以自由扩展属性 于是就有了以下写法*/ Foo.prototype = { // prototype对象里面又有其他的属性 showName: function () { console.log("I'm " + this.name);//this是什么要看执行的时候谁调用了这个函数 }, showAge: function () { console.log("And I'm " + this.age);//this是什么要看执行的时候谁调用了这个函数 } } var fn = new Foo('小明', 19) /*当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它 构造函数的'prototype'属性中去找*/ fn.showName(); //I'm 小明 fn.showAge(); //And I'm 19
构造函数可以实例化对象
构造函数中有一个属性叫prototype,是构造函数的原型对象
构造函数的原型对象(prototype)中有一个constructor构造器,这个构造器指向的就是自己所在的原型对象所在的构造函数
实例对象的原型对象(__proto__)指向的是该构造函数的原型对象
构造函数的原型对象(prototype)中的方法是可以被实例对象直接访问的
这就是原型,很好理解。那为什么要使用原型呢?
function Person(name, age) { this.name = name; this.age = age; } //通过原型来添加方法和属性,解决数据共享,节省内存空间 Person.prototype.occupation = '学生'; Person.prototype.eat = function () { console.log(this.name + "吃凉菜"); }; var p1 = new Person("小明", 20); var p2 = new Person("小红", 30); console.log(p1.eat == p2.eat);//true p1.eat();//小明吃凉菜 p2.eat();//小红吃凉菜 console.log(p1.name + '是个' + p1.occupation);//小明是个学生 console.log(p2.name + '是个' + p2.occupation);//小红是个学生
原型链:
#####下面这段话可以帮助理解原型链
根据要点5,当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它构造函数的’prototype’属性中去寻找。那又因为’prototype’属性是一个对象,所以它也有一个’_ _ proto_ _'属性。
那么我们来看一个例子:
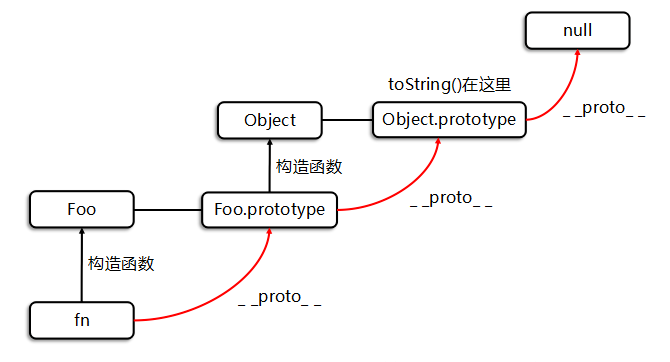
function Foo(name, age) { this.name = name; this.age = age; } Object.prototype.toString = function () { //this是什么要看执行的时候谁调用了这个函数。 console.log("I'm " + this.name + " And I'm " + this.age); } var fn = new Foo('小明', 19); fn.toString(); //I'm 小明 And I'm 19 console.log(fn.toString === Foo.prototype.__proto__.toString); //true console.log(fn.__proto__ === Foo.prototype)//true console.log(Foo.prototype.__proto__ === Object.prototype)//true console.log(Object.prototype.__proto__ === null)//true

首先,fn的构造函数是Foo()。所以:
fn._ _ proto _ _=== Foo.prototype
又因为Foo.prototype是一个普通的对象,它的构造函数是Object,所以:
Foo.prototype._ _ proto _ _=== Object.prototype
通过上面的代码,我们知道这个toString()方法是在Object.prototype里面的,当调用这个对象的本身并不存在的方法时,它会一层一层地往上去找,一直到null为止。
所以当fn调用toString()时,JS发现fn中没有这个方法,于是它就去Foo.prototype中去找,发现还是没有这个方法,然后就去Object.prototype中去找,找到了,就调用Object.prototype中的toString()方法。
这就是原型链,fn能够调用Object.prototype中的方法正是因为存在原型链的机制。
另外,在使用原型的时候,一般推荐将需要扩展的方法写在构造函数的prototype属性中,避免写在_ _ proto _ _属性里面。