一.基本规范
1.基本原则
结构、样式、行为分离
尽量确保文档和模板只包含html 结构 ,样式都放到样式表里,行为都放到脚本里。
缩进
统一两个空格缩进,不要使用 Tab 或 空格混搭。
文件编码
使用不带 BOM 的UTF-8 编码。
1.在HTML中指定编码 <meta charset="utf-8">;
2.无需使用 @charset 指定样式表的编码,它默认为 UTF-8;
一律使用小写字母
省略外链资源 URL 协议部分
省略外链资源 URL 中的 http / https 协议,使 URL 成为相对地址,其他协议的不能省(ftp)。
统一注释
HTML注释:模块注释,区块注释;
css注释:组件块和子组件块以及声明块之间使用一空行分割,子组件块之间三空行分隔。
js注释:单行注释,多行注释,函数、方法注释,文件注释。
2.html
遵循html标准和语义,尽量使用最少的标签并保持最小的复杂度。
2.1 通用约定
标签
* 自闭合标签,无需闭合(例如:img , input , br , hr 等);
* 可选的闭合标签,需闭合(例如</li> 或 </body> 等);
* 尽量减少标签数量;
Class 与 ID
* class应以功能或内容命名,不以表现形式命名;
* class 与 id 单词字母小写,多个单词组成时,采用中划线 - 分隔;
* 使用唯一的 id 作为 js ,同时避免创建无样式信息的class;
属性顺序
html属性应按照特定的顺序出现以保证易读性。
id , class , name , data-xxx , src , for , type , href , title , alt , aria-xxx , role.
引号
属性的定义,统一使用双引号。
嵌套
a 不允许嵌套 div 这种约束属于语义嵌套约束,与之区别的约束还有严格嵌套约束,比如 a 不允许嵌套 a 。
严格嵌套约束在所有的浏览器下都不被允许;而语义嵌套约束,浏览器大多数会容错处理,生成的文档树可能相互不大一样。
语义嵌套约束
* <li> 用于 <ul> 或 <ol> 下;
* <dd> ,<dt> 用于 <dl> 下;
* <thead> ,<tbody> , <tfoot> ,<tr> ,<td> 用于 <table> 下;
严格嵌套约束
* inline-Level 元素,仅可以包含文本或者其他 inline-Level 元素;
* <a> 里面不可以嵌套交互元素 <a> , <button> , <select> 等;
* <p>里不可以嵌套块级元素 <div> , <h1> ~ <h6> , <p> , <ul>/<ol>/<li> , <dl>/<dt>/<dd> , <form> 等;
布尔值属性
html5 规范中 display , checked , selected 等属性不用设置值。
2.2 语义化

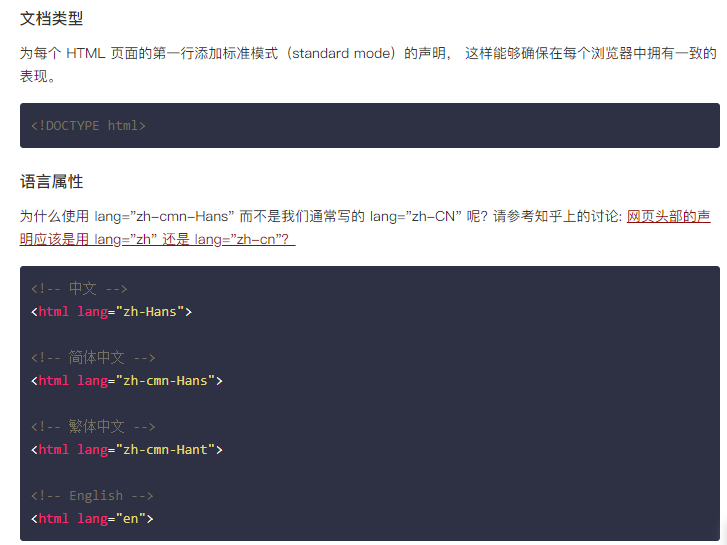
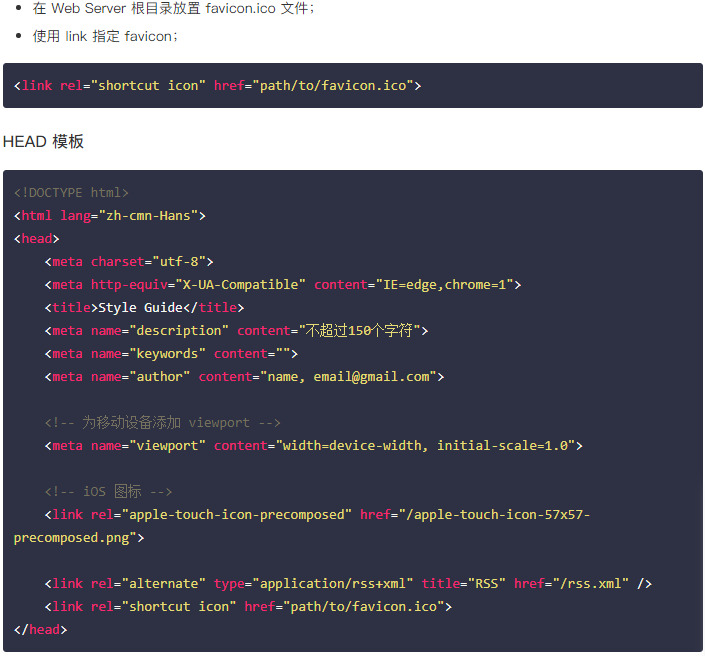
2.3 HEAD




3. CSS
3.1 代码组织
* 以组件为单位组织代码段;
* 制定一致的注释规范;
* 组件块和子组件块以及声明块之间使用一空行分割,子组件块之间三空行分隔。
Class 与 ID
* 使用语义化、通用的命名方式;
* 使用连字符 - 作为ID,class 名称界定符,不要驼峰命名法和下划线;
* 避免选择器嵌套层级过多,尽量少于3级;
* 避免选择器, Class , ID 叠加使用;
声明块格式
* 选择器分组时,保持独立的选择器独占一行;
* 声明块的左括号 { 前添加一个空格;
* 声明块的右括号 } 应独占一行;
* 声明语句中的 :后应该添加一个空格;
* 应以分号 ; 结尾;
* 一般以逗号分隔的属性值,每个逗号后应该添加一个空格;
* rgb() 、rgba() 、hsl() 、hsla() 或rect() 括号内的值,逗号分隔,但逗号后不添加一个空格;
* 对于属性值或颜色参数,省略小于1 的小数前面的0;
* 十六进制值应该全部小写和尽量简写;
* 避免为 0 指定单位;
* 将媒体查询放在尽可能相关规则的附近。不要单独打包放在单一文件中,避免遗忘;
* 不要用 @import ,与 <link> 相比 ,@import 要慢很多,会增加额外请求。替代办法:
使用多个元素;
通过 Sass 或 Less 类似的 css 预处理器将多个css编译为一个文件;
其他 css 文件合并工具;
链接的样式顺序

3.2 模块组织
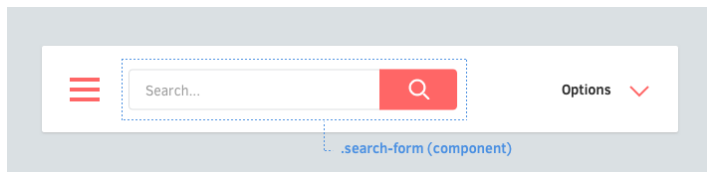
组件命名

Components 最少以两个单词命名, 通过 - 分离;
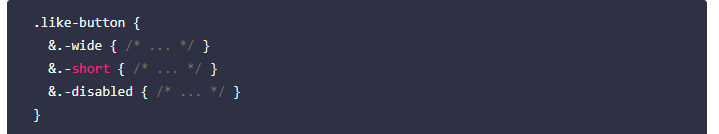
* 点赞按钮( .like-button )
* 搜索框( .search-form)
* 文章卡片( .article-card)
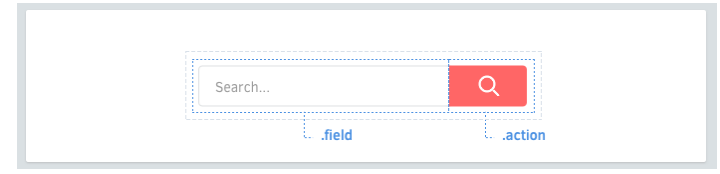
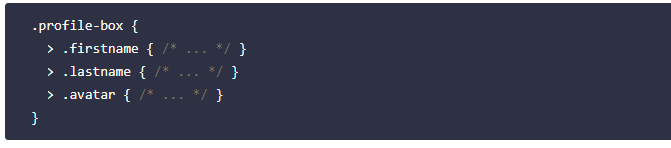
ELements(元素)

ELements 是 Components 中的元素
ELements 的类名尽可能取一个单词;倘若使用两个及以上的单词表达,不应该使用中划线和下划线。

避免标签选择器。

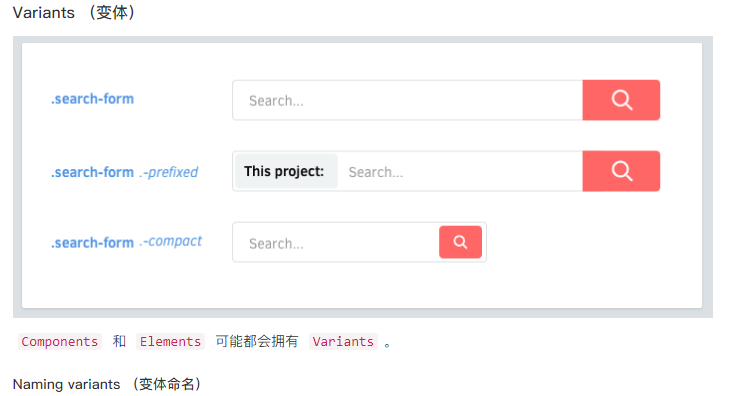
Variants 的 classname 应该带有前缀中划线 - ;