1. 工具类产品
体现便捷高效与专业性,“暂无删除文档/文件夹”,这样的文案给用户一种干脆利落、不拖泥带水的感觉,工具类产品一般不需要营造情绪氛围,能够给使用者带来专业,严谨,安全感才是最重要的。
总结:文案设计从产品调性、用户特征出发。
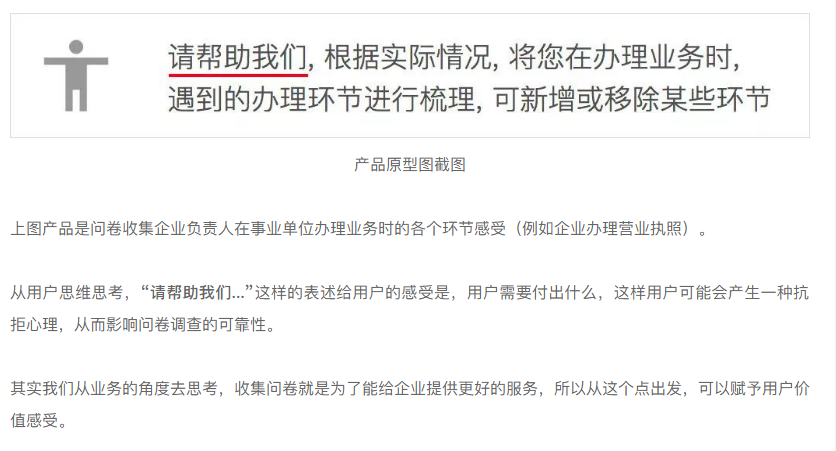
2. 用户思维、给用户价值感受


总结:拿用户思维考虑文案,给到用户价值感受。
3. 用词恰当,可以使用户间更有亲近感
总结:用户与用户互相关注是彼此拉近了距离,从产品的角度是要渲染这种关系,“互相” 比 “相互” 更能带来亲近感,所以互相关注更为恰当。
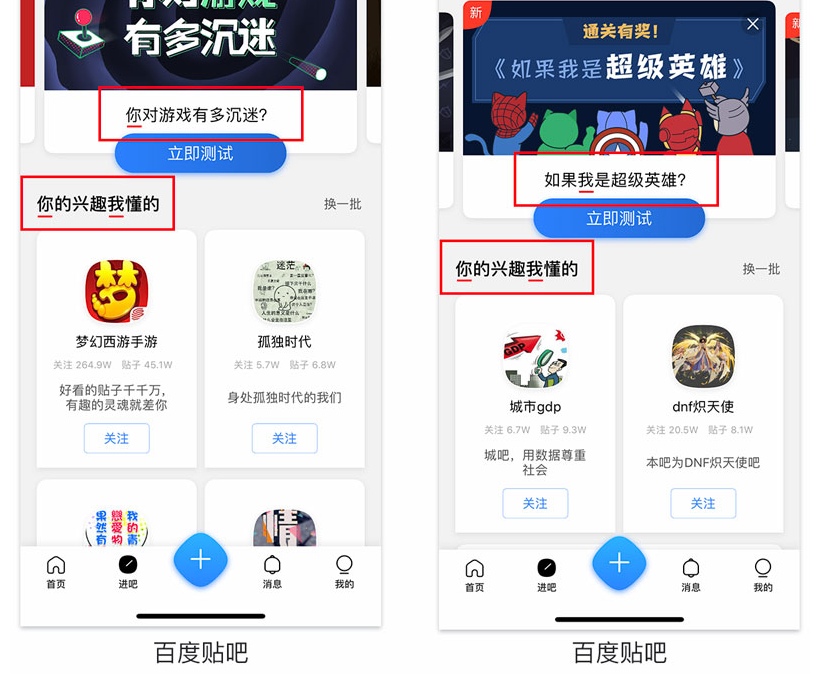
4.给用户一个确定的人称

总结:提示文案要尽可能的统一人称,理清产品在对话用户,还是把用户带入产品。
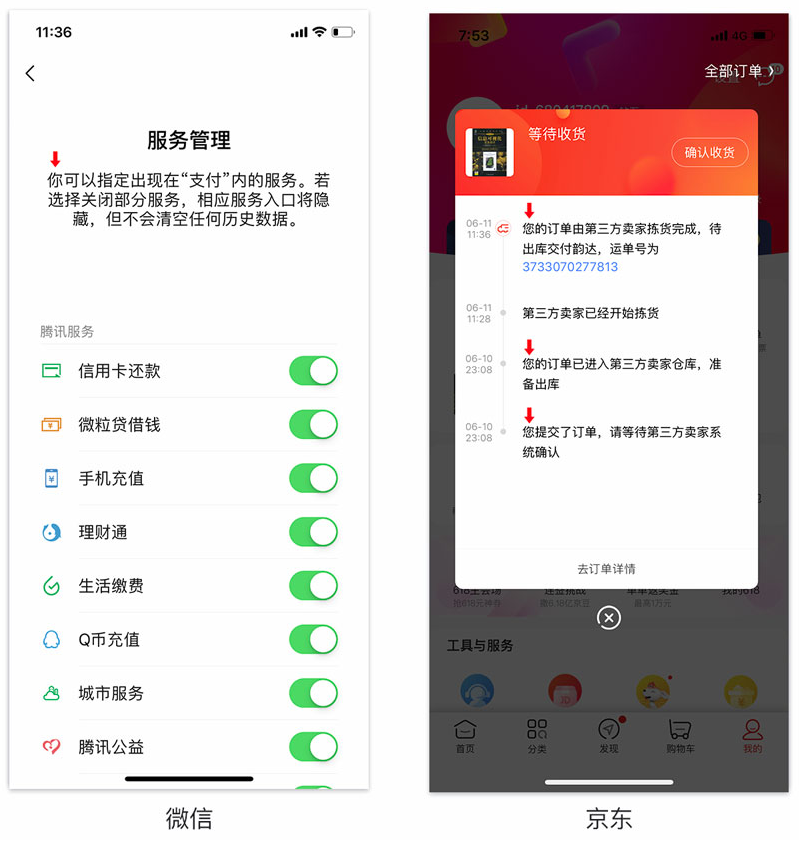
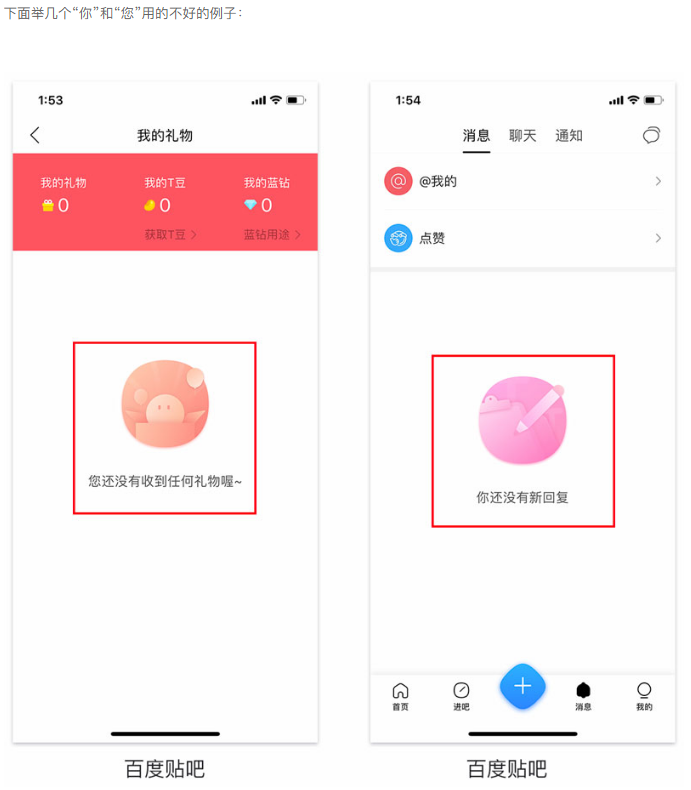
“你” 和 “您”

有些产品与用户是一种平等关系,就像朋友、恋人、同事之间一样,是一种平等关系;有的产品对用户是一种尊重的态度,因为用户即客户,对客户当然要抱以尊重的态度。

所以得出结论:社交类、工具类,用 “你” 更为恰当,电商、B端产品用 “您” 更为恰当,当然有的产品会有很多形态,比如小红书属于社交电商产品,这种就要重新思考产品与用户的关系了。
总结:根据产品的定位找到与用户的关系,运用恰当的人称。
5.提示文案需要精简高效、有效传达

天猫读书的提示过于啰嗦,没能达到高效传达信息,简书的提示我文案,精简高效,还提供了很直接的入口。
解密提示文案高效传达的方法

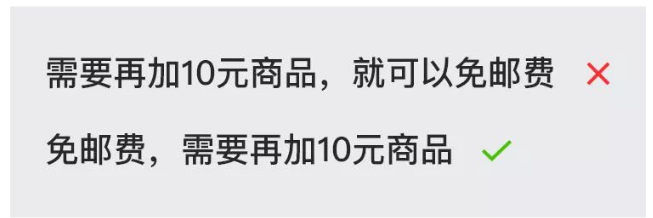
第一句需要读完整一段话,才能明白表达的信息。
第二句则是先告诉用户目的,然后再说需要怎么做,能够实现高效传达效果,而且读这句话的过程中用户是清晰的。
总结:提示文案可以让目的先行,这样能够实现更高效的信息传达。
6. 标题文案的一致性
在产品中点击一个模块,进入页面顶部标题应该与板块名称保持一致,保证用户不会迷失。
总结:一致性的标题文案,可以让用户不迷失。
7.提示文案需要积极、友好的表达

这个文案给用户的感觉不够友好积极,关键词 “只能” 给用户一种产品不够强大的感觉,因为明确强调了只支持shp文件, “且不” 则有一种被命令的感觉,不免让人有一种不被尊重的感觉。

语气温和友好,同时也并不存在强调支持格式单一的感觉。
总结:友好、积极的文案更能给用户好的感觉。
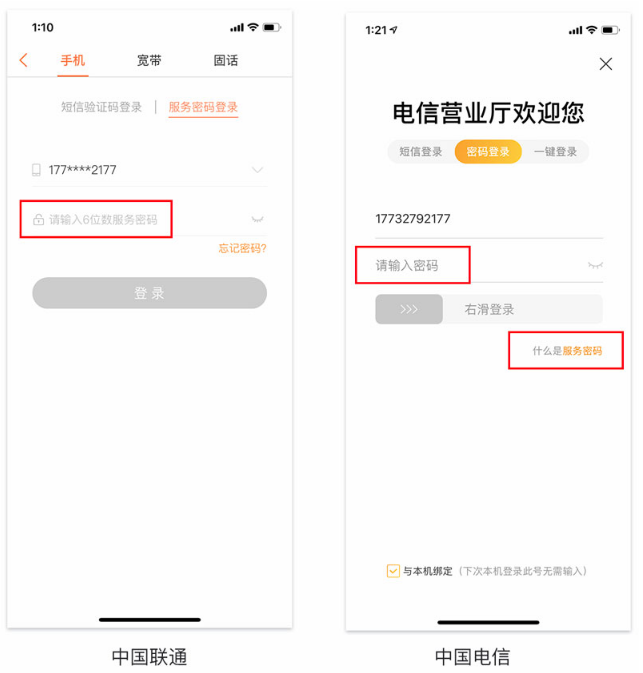
8. 使用用户语言提示


总结:使用用户语言,解释行业词汇。
9. 文案的排版 提示文案最好不超过两行
文案超过两行就需要用户更集中精力阅读,从而避免产生排斥心理,如果文字信息真的很多,可以把一段话内容整理分类依次竖向排列,同样是可以起到清晰、高效阅读。
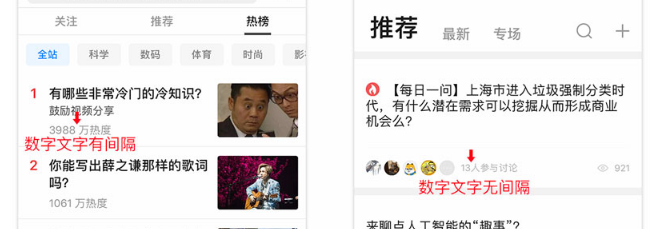
数字与文字间加个空格更易阅读

数字与文字有间隔可以增加数字的易读性,当然也不是所有的数字跟文字都应该有间隔。
段落是否空两格
互联网中文文字排版很多不空格,可能也是借鉴英文的排版样式,英文排版是不空格的。
关于标点的建议

一般情况下提示文案末尾不出现标点,除非强调语气,或者问号。