using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.Security; namespace WebApplication1 { public partial class import : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button2_Click(object sender, EventArgs e) { //获取已经上传文件的名字 string name = FileUpload1.FileName; //获取已上传文件的大小 string size = FileUpload1.PostedFile.ContentLength.ToString(); //获取已经上传文件的MIME内容类型 string type = FileUpload1.PostedFile.ContentType; //得到文件的后缀名 string type2 = name.Substring(name.LastIndexOf (".") + 1); //获得文件上传的实际路径 string ipath = Server.MapPath("~/App_Data/") + "\" + name; //获得文件上传的实际路径 string fpath = Server.MapPath("~/App_Data/") + "\" + name;//-----------修改的地方,原来的是用的"upfile" "upimg"获取不到 //写入到数据库的虚拟路径 string wpath = "upimg\" + name; //判断文件的格式 if (type2 == "jpg" || type2 == "gif" || type2 == "bmp" || type2 == "png") { //将文件保存到该路径 FileUpload1.SaveAs(ipath); //让图片显示出来 Image1.ImageUrl = wpath; Label1.Text = "你传的文件名称是:" + name + "<br>文件大小为:" + size + "字节<br>文件类型是:" + type + "<br>后缀名是:" + type2 + "<br>实际路径是:" + ipath + "<br>虚拟路径是:" + wpath; } else { //将图片隐藏 Image1.Visible = false; FileUpload1.SaveAs(fpath); Label1.Text = "你传的文件名称是:" + name + "<br>文件大小为:" + size + "字节<br>文件类型是:" + type + "<br>后缀名是:" + type2 + "<br>实际路径是:" + ipath + "<br>虚拟路径是:" + wpath; } } } }
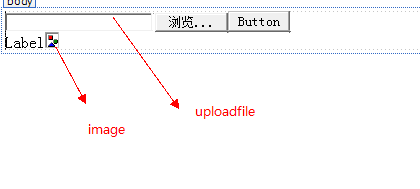
页面:

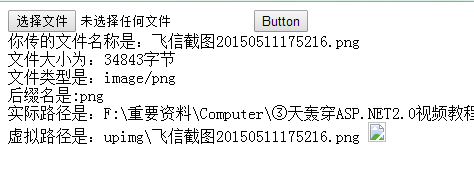
效果图:

遗憾:图片木有显示出来,不过还算满意吧,给自己打80分。继续努力吧。上传这个很常用,以后肯定会学到的。