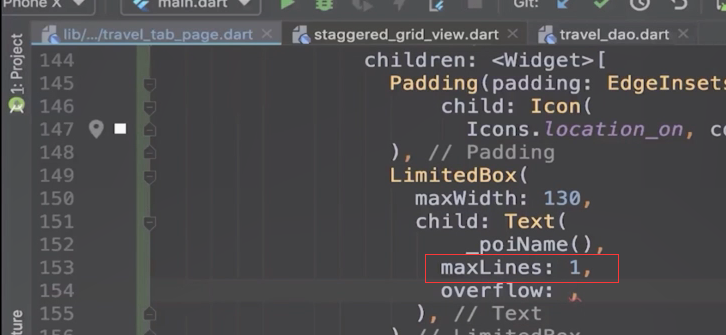
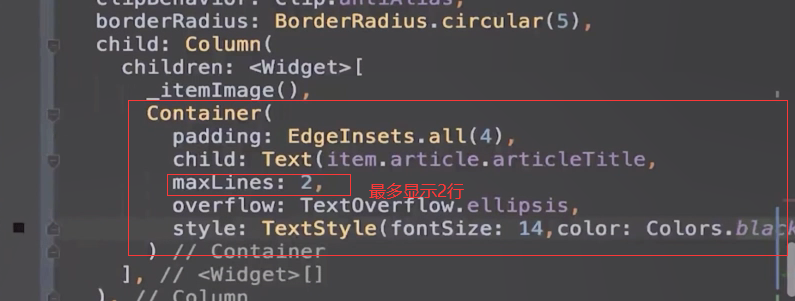
文字需要设置成单行显示,这样才不会换行

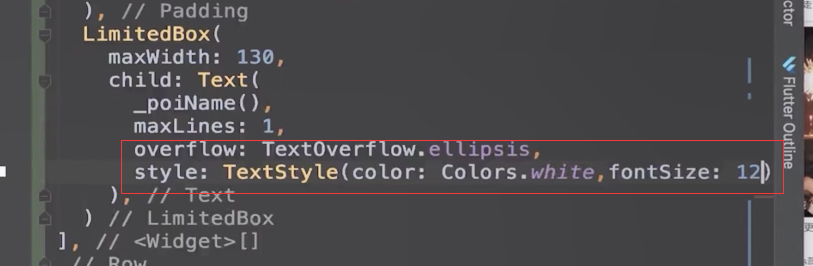
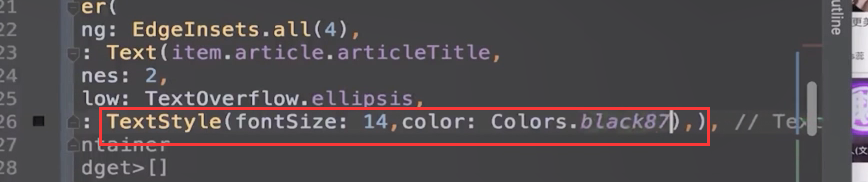
设置文字显示的形式,和样式

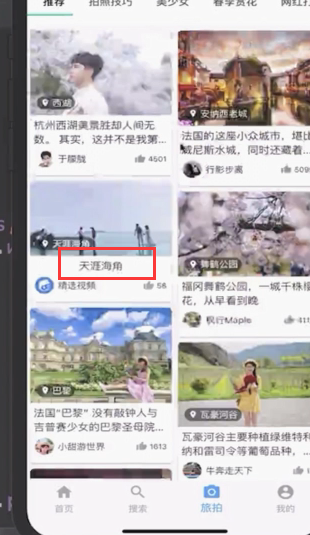
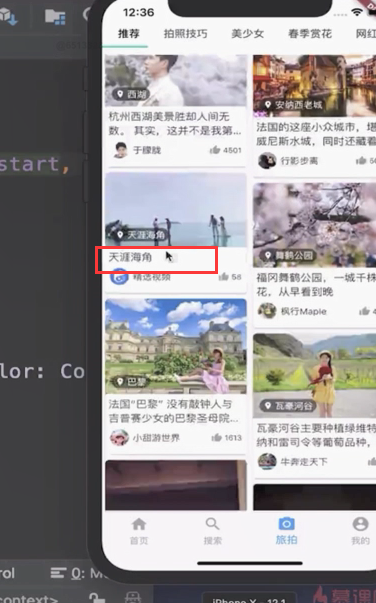
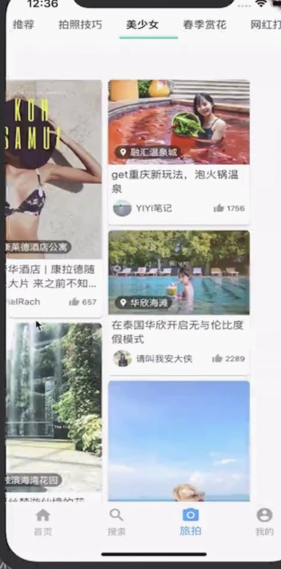
运行测试看效果

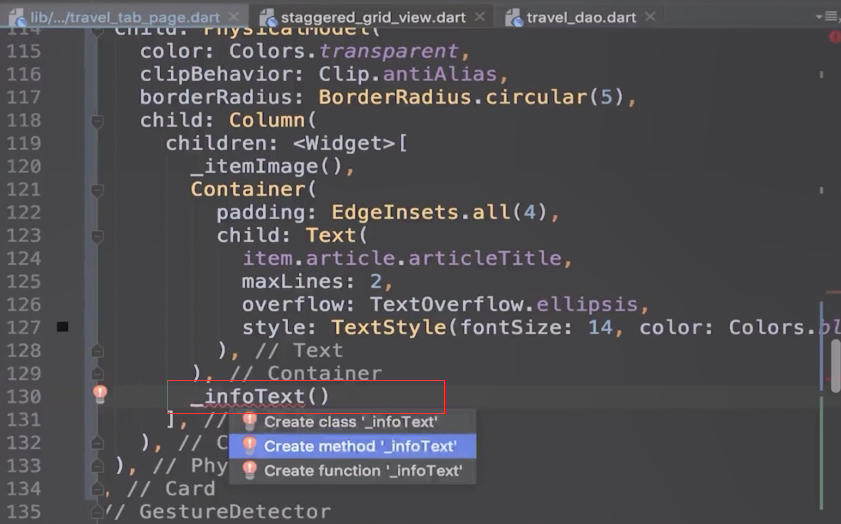
实现图片下的描述信息



底部放一个方法

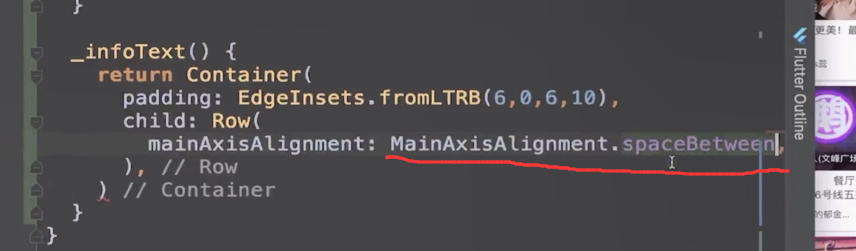
_infoText用来封装最下面的左右布局

希望最左边和最右边,中间是空白的

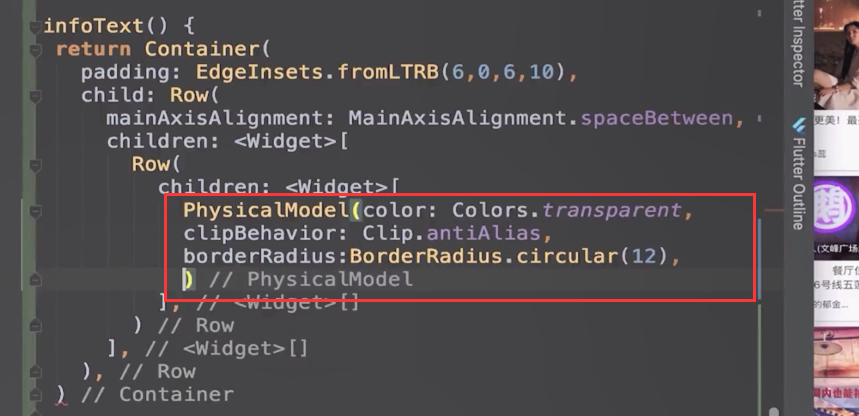
左边头像圆角,用PhysicalModel。裁切的行为clipBehavior



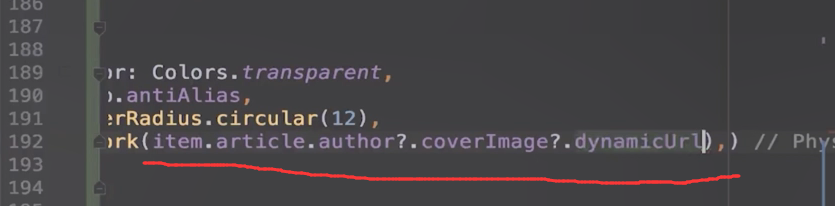
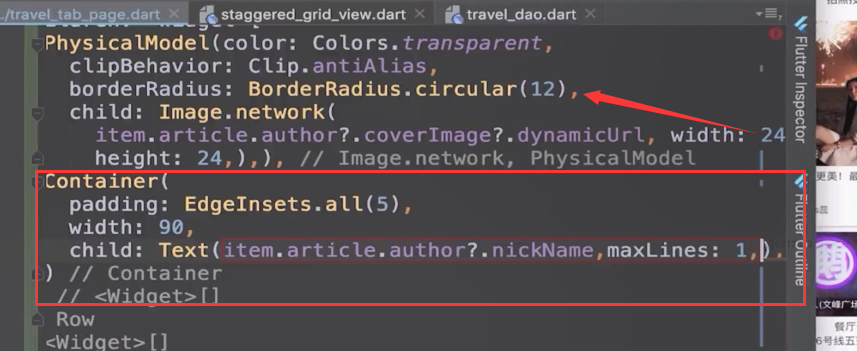
图片的直径要是裁切的两倍,这样才能裁切成一个圆形的图片。



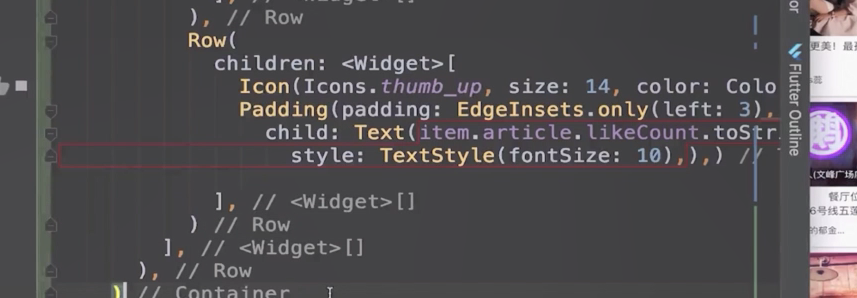
右边点赞
左边是一个图片,右边是点赞的数量。所以用Row布局。



测试

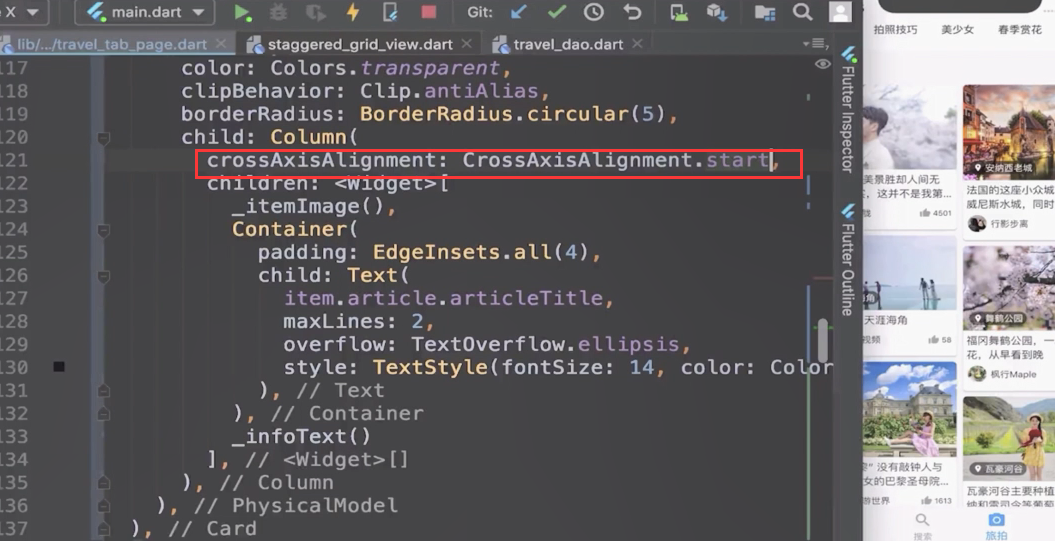
希望文字居左显示

文字外层是一个Column,通过约束Column

这个时候文字就居左显示了

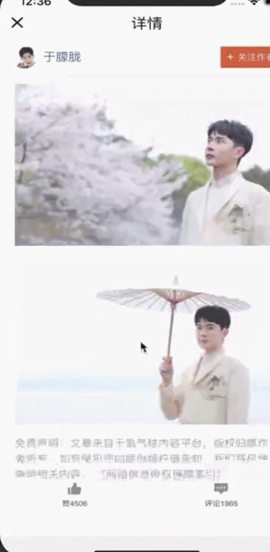
点击查看详情

切换不同的tab

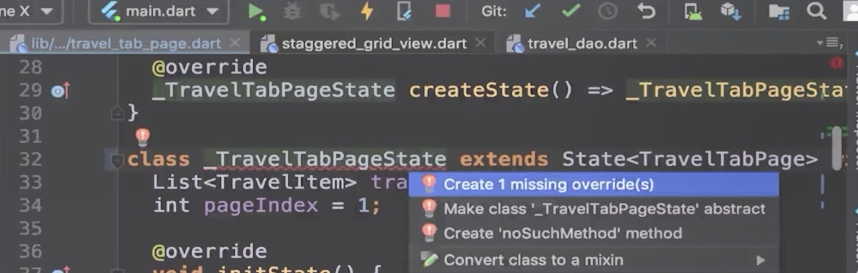
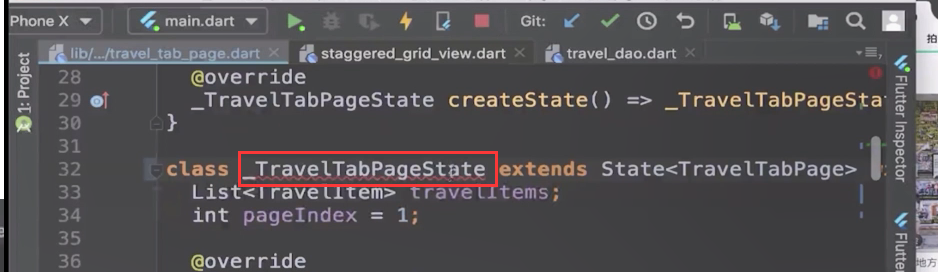
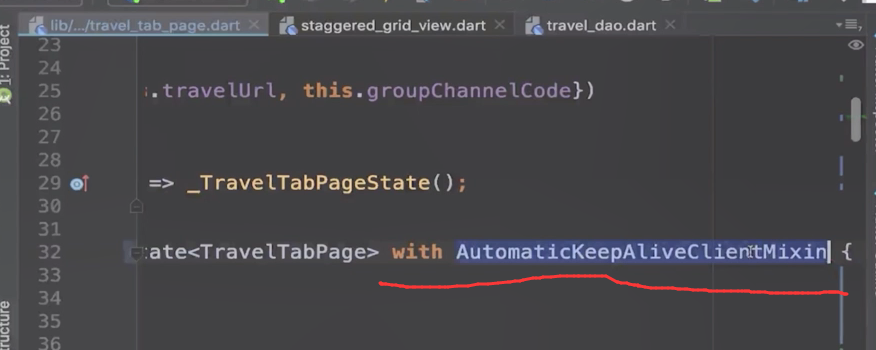
彩蛋-页面重绘问题解决
已经打开的tab页面,再次切换回来,页面会重绘,也就是重新渲染


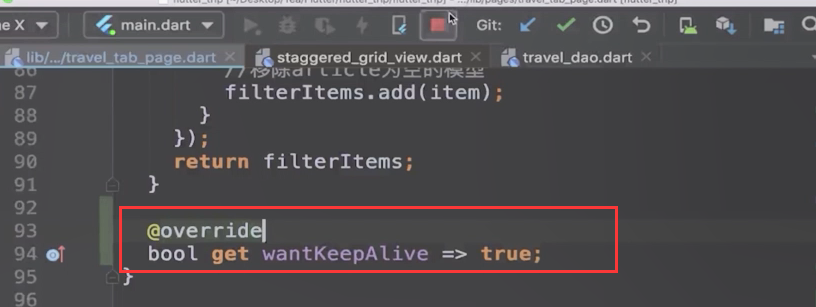
重写一个方法