-
下载vue-devtools,地址: https://github.com/vuejs/vue-devtools
-
解压到对应目录,eg: D:ProgramFilesvue-devtools-dev
-
进入解压的目录中,npm install
npm install #可能需要静心等待一段时间

-
npm run build

-
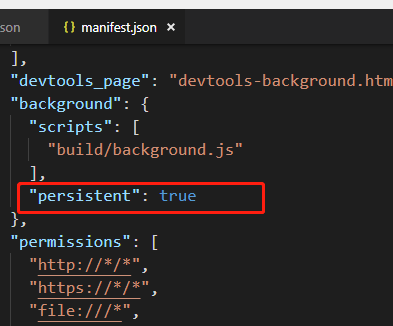
修改配置文件,D:ProgramFilesvue-devtools-devshellschrome 目录 manifest.json 文件, "persistent": true

-
Open Chrome extension page

-
Check "developer mode"

-
Click "load unpacked extension", and choose shells/chrome.


-
在插件目录vue-tools下执行下面命令,这样插件就会安装在浏览器中了,以后再运行项目,就不需要再执行这个命令了。
npm run dev
-
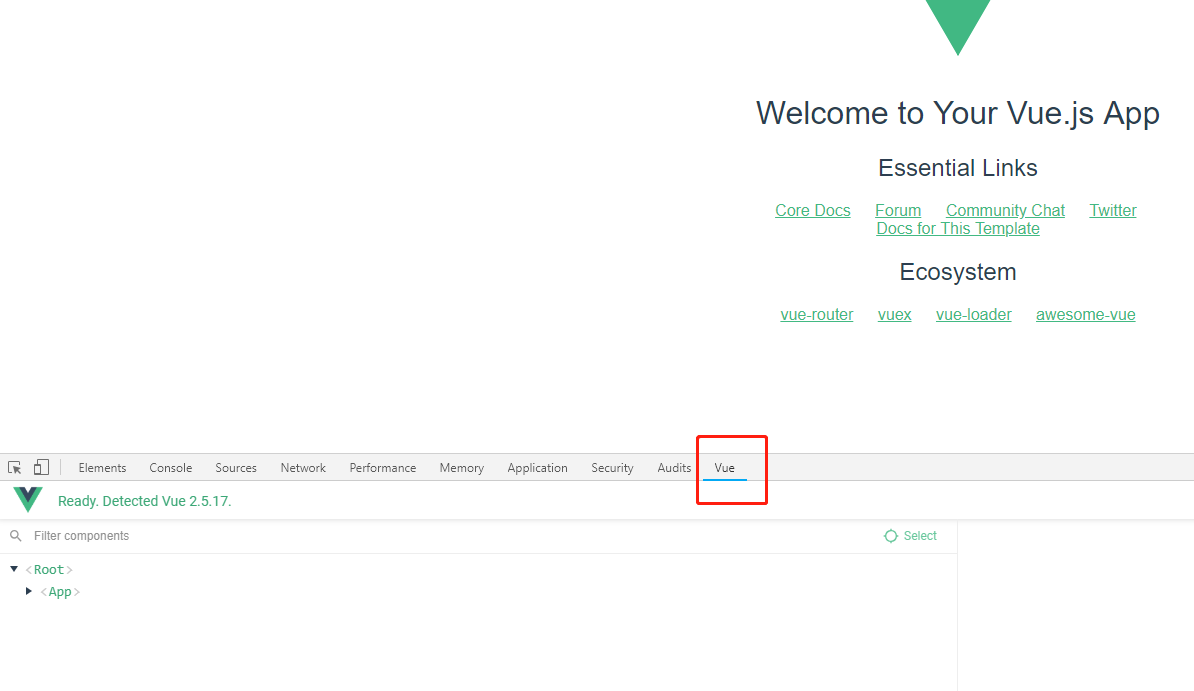
验证

-
如果后期vue面板不出来,再到vue-devtools文件夹下执行一遍npm run dev。