1、JavaScript运算符
1.1、加减乘除法
加法:+(加法,连接符,正数)
true是1,false是0
减法:-
乘法:*
除法:/
1.2、比较运算符
大于:>
小于:<
大于等于:>=
小于等于:<=
不等于:!=
字符串和字符串比较
情况1:能找到对应的位置上的不同字符,那么比较的是第一个不同字符的大小
情况2:不能找到对应位置上的不同字符,这个时候比较的是两个字符串的长度
1.3、逻辑运算符
逻辑与:&&
逻辑或:||
逻辑非:!
1.4、三目运算符
布尔表达式?值1:值2;
1.5、实例
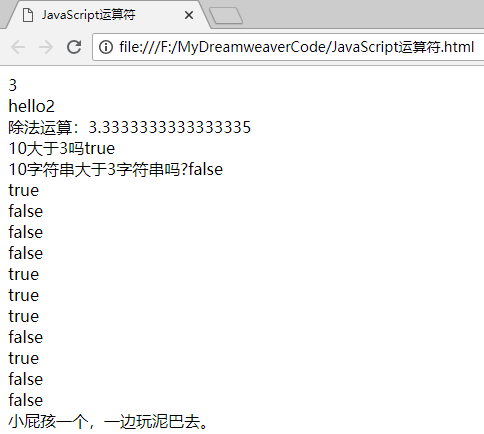
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript运算符</title> 6 </head> 7 <script type="text/javascript"> 8 var a=2; 9 document.write((a+true)+"</br>");//输出结果:3 10 document.write("hello"+a+"</br>");//输出结果:hello2 11 12 var b=10; 13 var c=3; 14 document.write("除法运算:"+(b/c)+"</br>");//输出结果: 15 16 document.write("10大于3吗:"+(10>3)+"</br>");//输出结果:3.3333333333333335 (精度为15) 17 document.write("10字符串大于3字符串吗:"+("10">"3")+"</br>");//输出结果:false 18 //没有单 & 和单 | 19 document.write((true && true)+"</br>");//返回结果:true 20 document.write((true && false)+"</br>");//返回结果:false 21 document.write((false && true)+"</br>");//返回结果:false 22 document.write((false && false)+"</br>");//返回结果:false 23 document.write((true || true)+"</br>");//返回结果:true 24 document.write((true || false)+"</br>");//返回结果:true 25 document.write((false || true)+"</br>");//返回结果:true 26 document.write((false|| false)+"</br>");//返回结果:false 27 28 document.write((!false)+"</br>");//返回结果:true 29 document.write((!true)+"</br>");//返回结果:false 30 document.write((!"a")+"</br>");//返回结果:false 31 32 var age=10; 33 document.write(age>18?"您已经是成年人了,做事能成熟一点吗?":"小屁孩一个,一边玩泥巴去。");//返回结果:小屁孩一个,一边玩泥巴去。 34 </script> 35 <body> 36 </body> 37 </html>
实例结果图

2、JavaScript控制流程语句
2.1、if 语句
格式:
if(判断条件){
符合条件执行的代码
}
if语句的特殊之处
1.在javascript中if语句不单止写buer表达式,还可以写任意数据.
number类型:非0为true,0为false。
string类型:内容不能为空是true,内容为空时是false。
2.2、选择语句
switch语句的特殊之处
1.在javascript中case后面可以跟常量与变量还可以跟表达式
2.3、实例
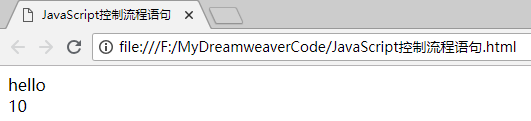
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript控制流程语句</title> 6 </head> 7 <script type="text/javascript"> 8 var a=11; 9 if(null){//false 10 document.write("hello"+"<br/>");//没有输出任何东西 11 } 12 if(a){//true 13 document.write("hello"+"<br/>");//返回结果:hello 14 } 15 if(0){//false 16 document.write("hello"+"<br/>");//没有输出任何东西 17 } 18 19 a=8; 20 var b=10; 21 switch(b){ 22 case a>2?3:4 : 23 document.write(1); 24 break; 25 case 6: 26 document.write(6); 27 break; 28 case 9: 29 document.write(9); 30 break; 31 case 10: 32 document.write(10); 33 break; 34 default: 35 document.write(11); 36 break; 37 } 38 </script> 39 <body> 40 </body> 41 </html>
实例结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9396608.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |