过年在携程买票的时候,偶然间发现点击城市中间的图标可以将出发城市和到达城市互换,于是我去官网找了一下实现代码,具体如下:
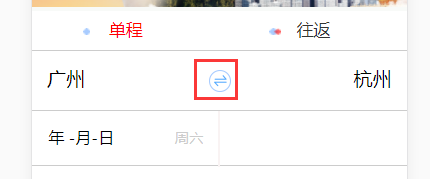
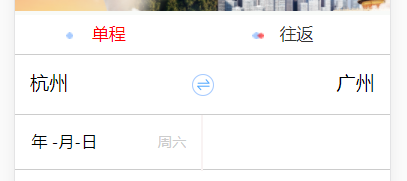
1.效果:点击图标互换城市


2.HTML结构:给img设置一个ID,href="javascript:;"可以阻止a标签的默认行为

3.JavaScript:

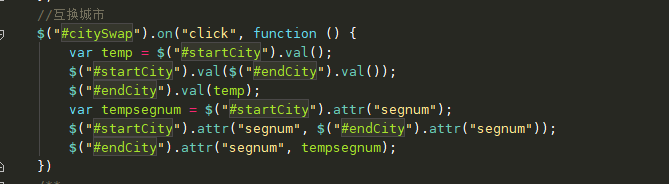
4.js源代码:
//互换城市
$("#citySwap").on("click", function () {
var temp = $("#startCity").val();
$("#startCity").val($("#endCity").val());
$("#endCity").val(temp);
var tempsegnum = $("#startCity").attr("segnum");
$("#startCity").attr("segnum", $("#endCity").attr("segnum"));
$("#endCity").attr("segnum", tempsegnum);
})