理论学习地址:https://www.runoob.com/cssref/css-selectors.html
定位思路: 先在单元素范围内选择查找id或name,定位不到的话往上查扩大范围
使用实例:
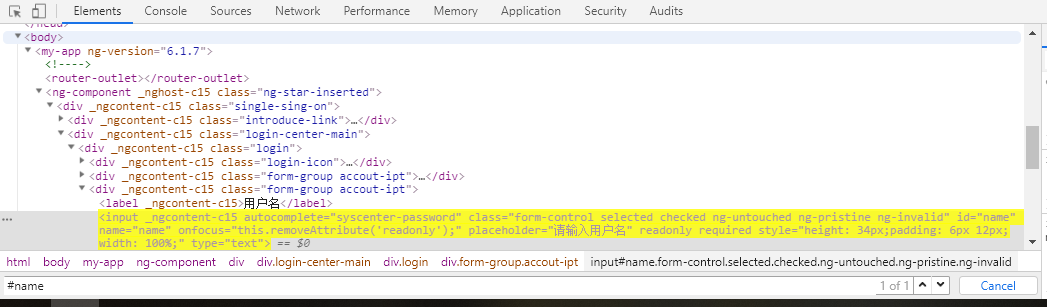
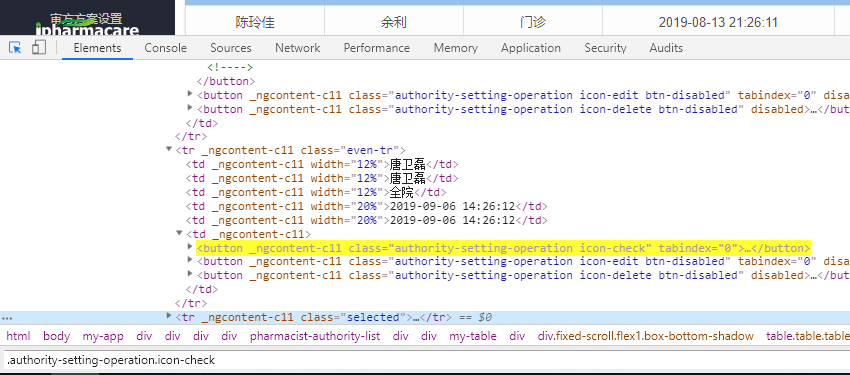
1.

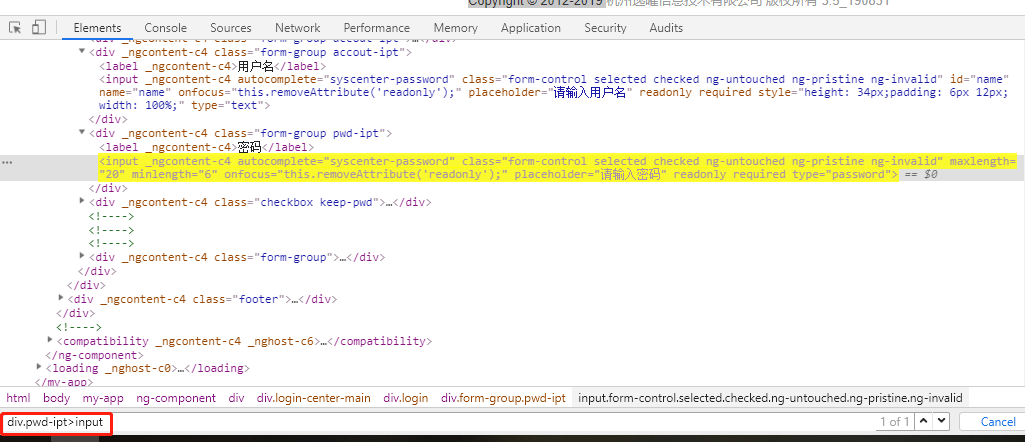
2.

特别说明:其中 class="form-control selected checked ng-untouched ng-pristine ng-invalid",是指一个或多个类名(classname),定位时使用其中一个或多个即可
使用多个时每个class用.分隔,不能用空格


3.
| [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 |

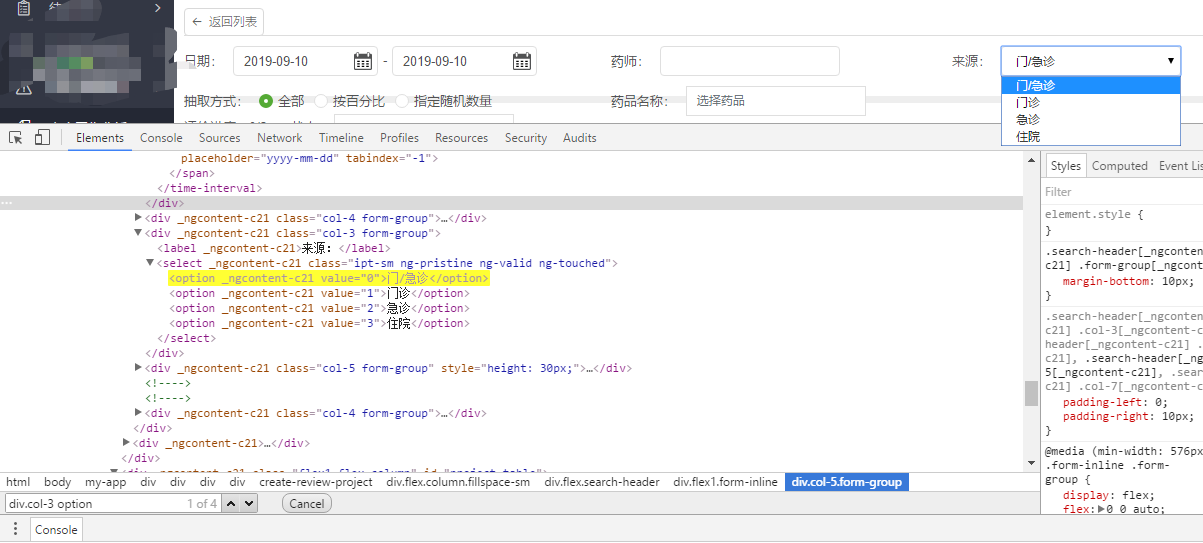
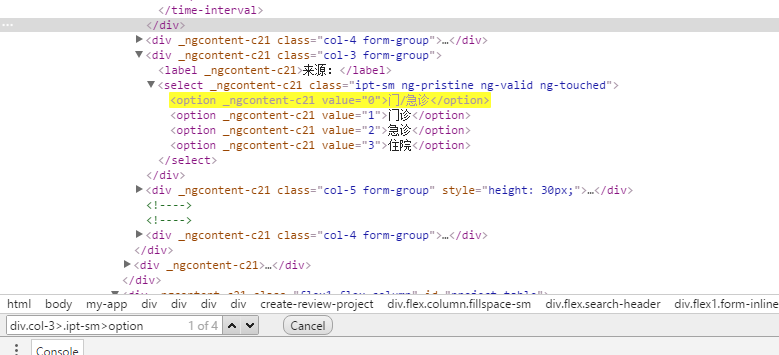
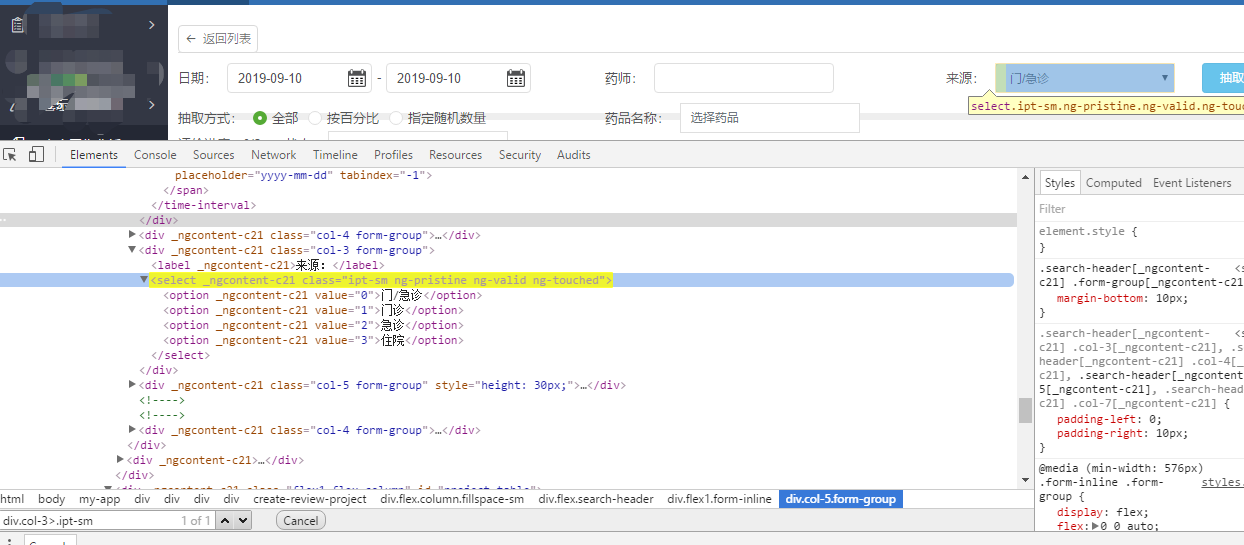
4.定位类似查询条件中的下拉框
首先定位select,再定位option

option的定位方式给出以下两种: