先看web api自己的问题
即便你新建一个项目,也会看到示例的values控制器有两个接受[FromBody]String参数的put和post方法,请求的时候发现不能从request里面得到想要的值,而是一个null。
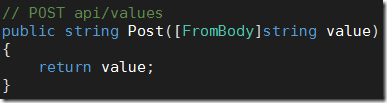
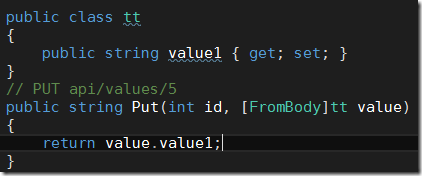
方法定义如下:
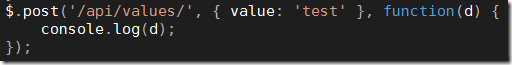
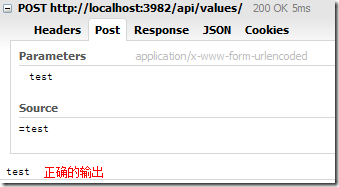
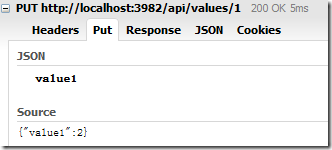
请求:
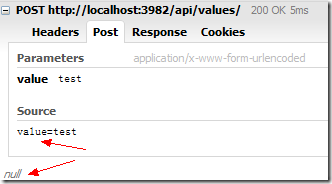
响应:
在这方面,网上已经有很多讨论了,如这篇是讲解得比较深入的,结论是,你需要传递没有参数名的参数。有两种方法,
一种是硬编码,把参数体由{value:’test’}换成{'=test'},如果test是个变量,还得自己拼接,
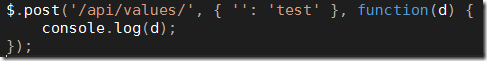
另一种是把参数名置空,我用的这种方法测试,成功:
看截图中的source部分:=test
web api部分已经讲完。现在轮到angular了。
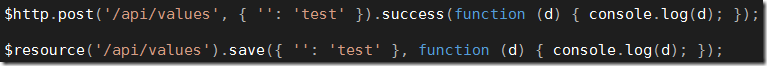
我们可以用angular的$http,或它的高级封装$resource,我们分别试一下:
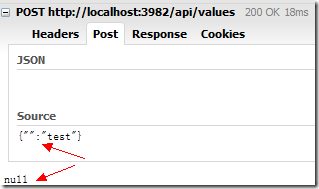
结果明显是Null
注意Source部分,在jquery的post请求里,它是字符串"=test",在angular的post里,它却成了一个对象,所以angular碰到web api,这是机制问题,无解,angular官方文档说得很明确了:
- If the
dataproperty of the request configuration object contains an object, serialize it into JSON format. - 无论如何,它都会被json序列化,那么你就见不到字符串形式了,所以下面这种方式是没问题的,不接受一个单字符串,而是对象:
其中id=1,status=2,结果正常输出,参数能正确序列化为tt对象