Advanced REST Client是 Chrome 浏览器下的一个插件,通过它可以发送 http、https、WebSocket 请求。在 Chrome 商店下搜索 Advanced REST Client,即可找到
如果搜索不到的可到CSDN 下载:
http://download.csdn.net/detail/li1669852599/9547748
1.下载插件:Advanced Rest Client





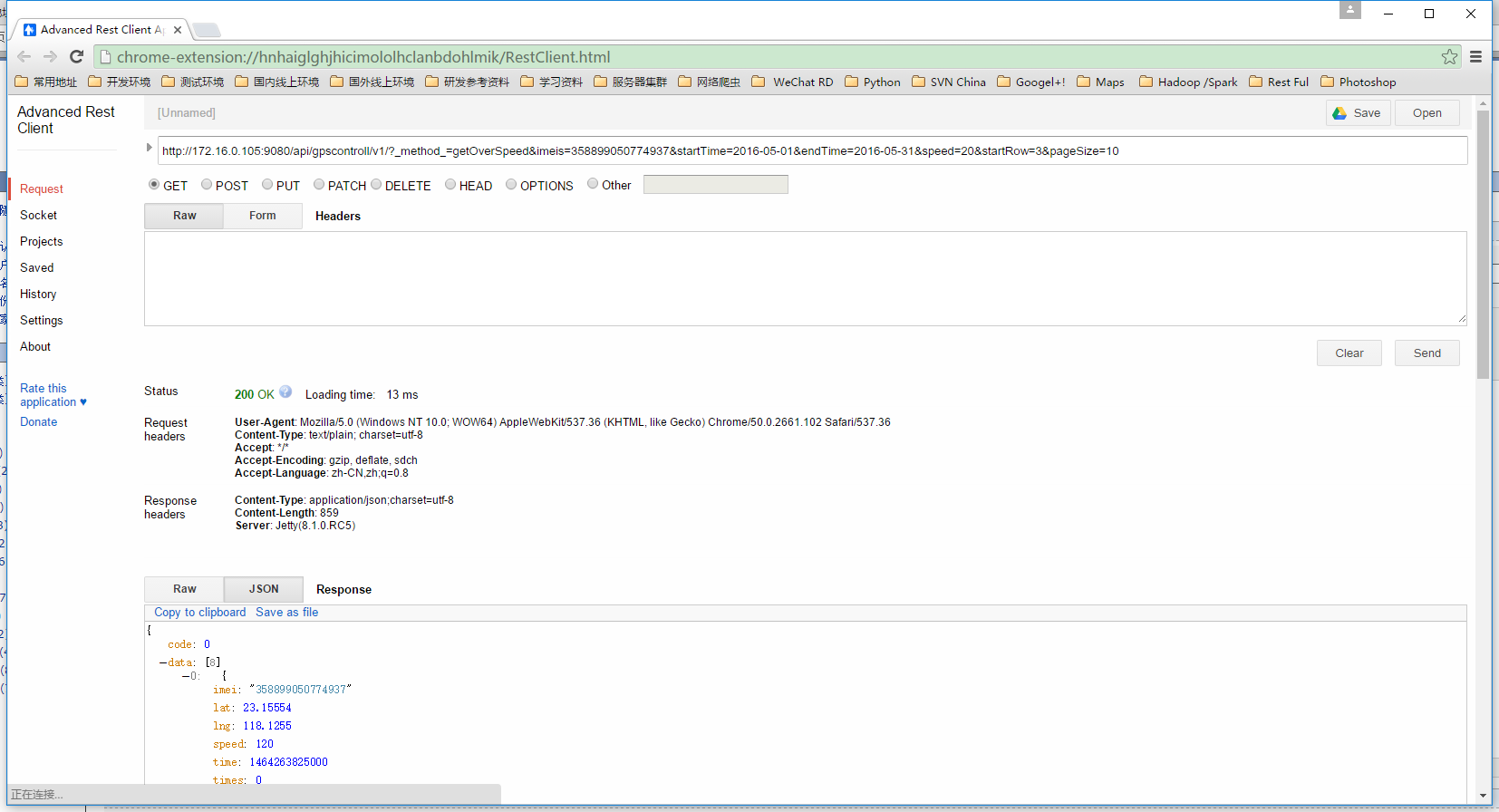
Advanced REST Client的界面

Advanced REST Client在 google code 的地址:http://code.google.com/p/chrome-rest-client/
下面来介绍 Advanced REST Client发送请求的方法
1. 发送 http 请求
http://httpbin.org/ 有现成的 get、post 接口,可以直接使用
1.1 http get
在 URL 栏输入 http://httpbin.org/get

点"Send"按钮。发送成功后, Advanced REST Client 会列出Request/Response headers :

返回结果:

1.2 http post
在 URL 栏输入 http://httpbin.org/post ,选在 ”POST”类型,在”Payload”栏输入 data,最后设置 ”Content-Type”

返回结果:

2. 发送 https 请求
使用方法跟发送 http 请求一样。 https://httpbin.org/ 有现成的 get、post 接口,可以自己试试
3. 发送 WebSocket 请求
Advanced REST Client支持发送Websocket 请求,通过 ws://echo.websocket.org,可以进行 Websocket 的测试
点击左侧的”Socket”,然后在 URL 栏输入 ws://echo.websocket.org

点击右侧的”Connect”按钮。 连接成功后,即可发送消息

输入"Test",然后点"Send"按钮
第一个”Test”是Advanced REST Client发送的request ,第二个 ”Test”是 Server 返回的 response
