上一节记录了下jenkins在centos下的安装,这节继续,说下怎么使用jenkins和nodejs进行自动打包更新服务。
创建任务
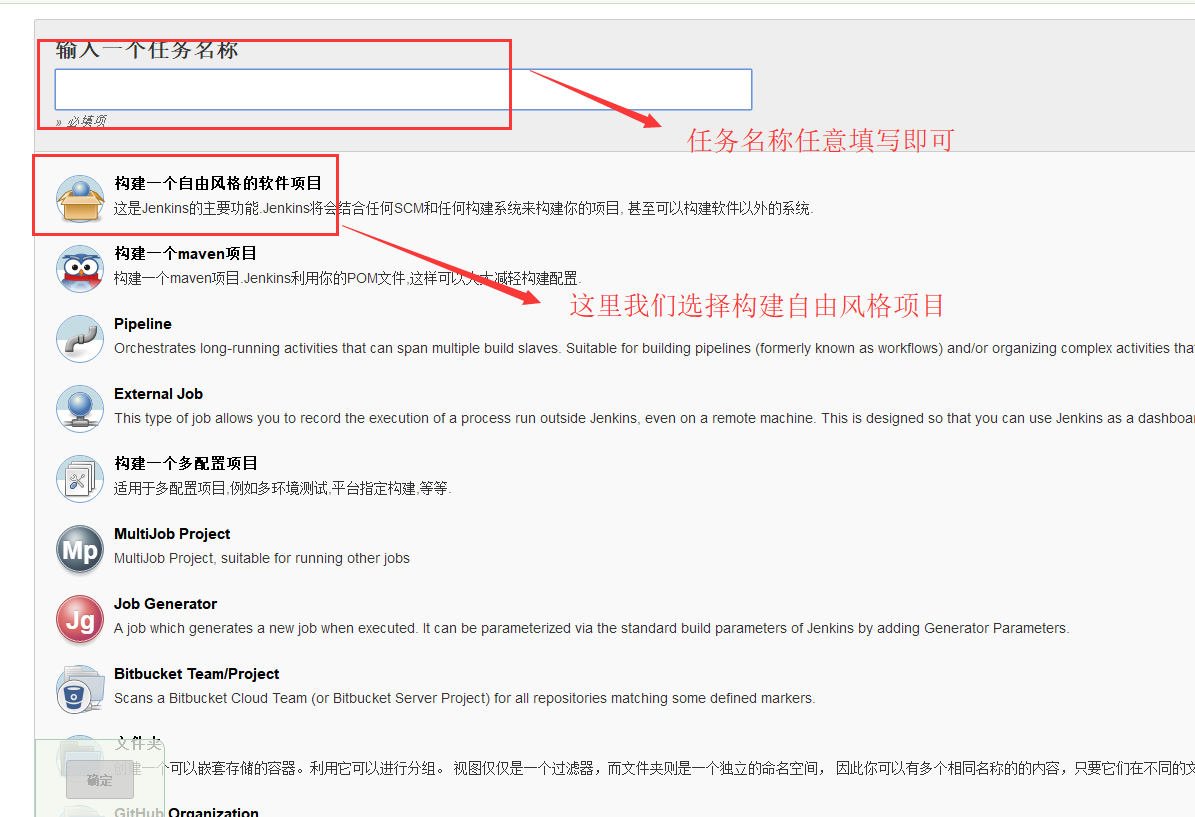
创建任务比较简单,这里我们创建自由风格项目:

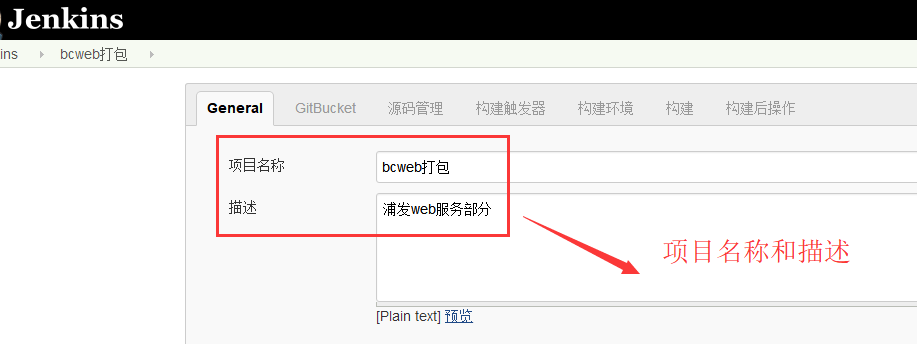
General信息
这里填写项目或任务的基本信息,如下:

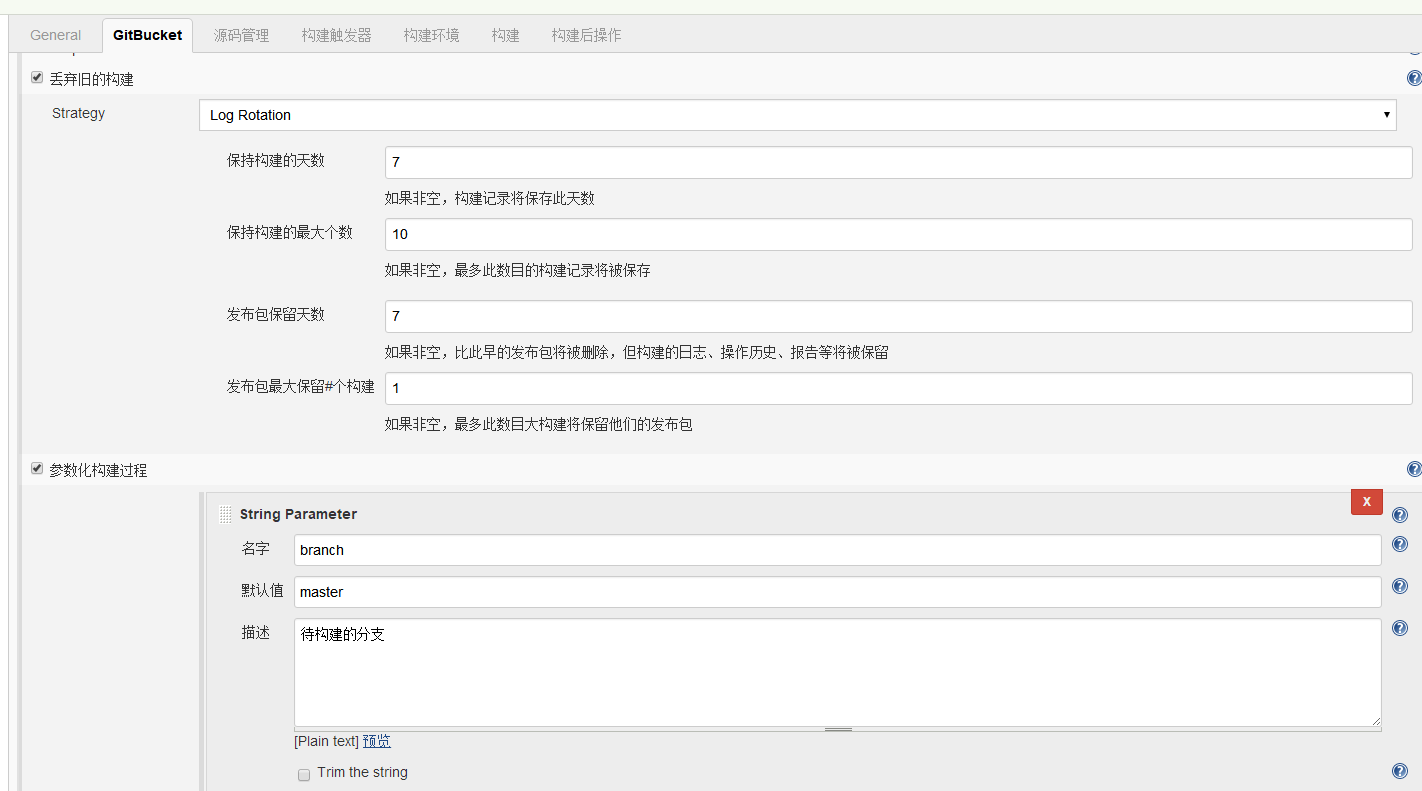
GitBucket
这里我们用到的就以下两点,一个是参数化构建:构建的时候可以指定部分参数,比如这里我们这里指定要构建的分支作参数,第二个是丢弃旧的构建:这样每次构建都会丢弃之前历史构建,防止jenkins构建项目过多导致内存泄漏等问题:

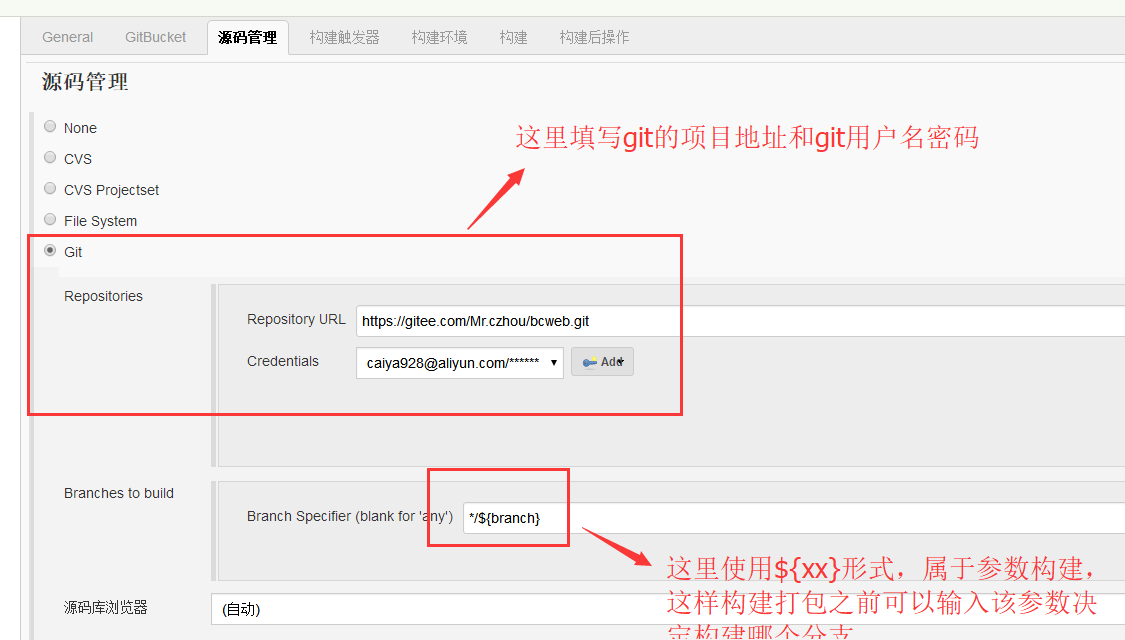
源码管理
源码管理主要是填写我们要构建的项目源码位置,这里我们填写git项目地址,当然还支持svn地址、文件地址、cvs地址等等:

点击“Credientials”后面的“Add”,可以直接添加git的用户名和密码:

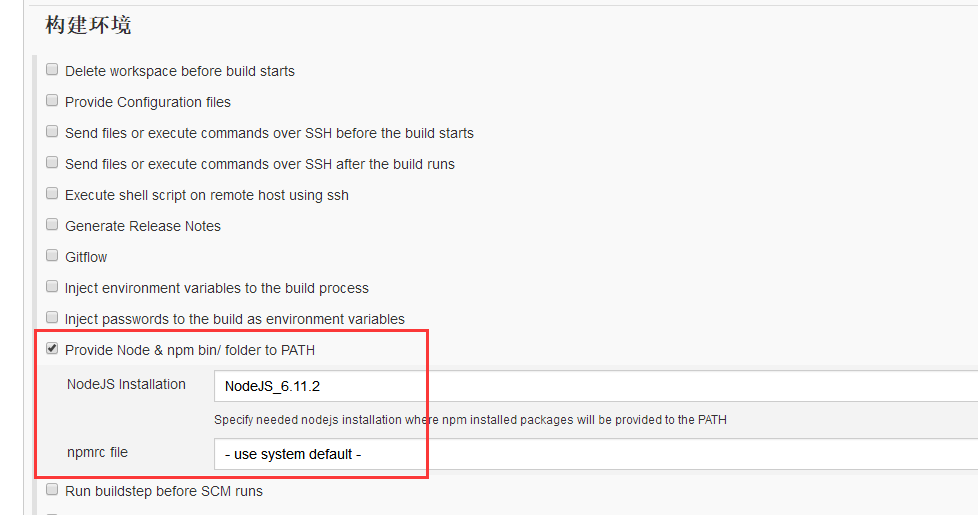
构建环境
构建环境可以理解为要构建的项目需要什么样的环境,比如node环境,maven环境等等,这里我们设置环境为node环境:

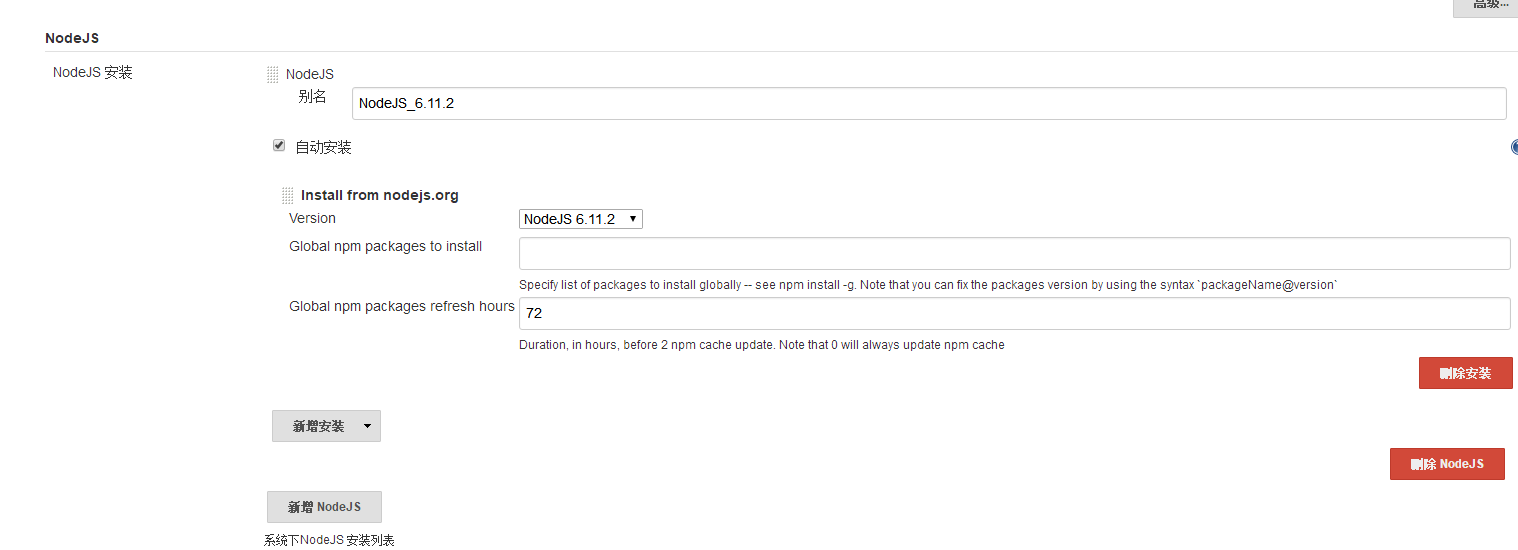
这里的“NodeJS Installation”是下拉选择的,需要提前在如下地方添加:
系统管理->全局工具配置->NodeJs下面,如下,

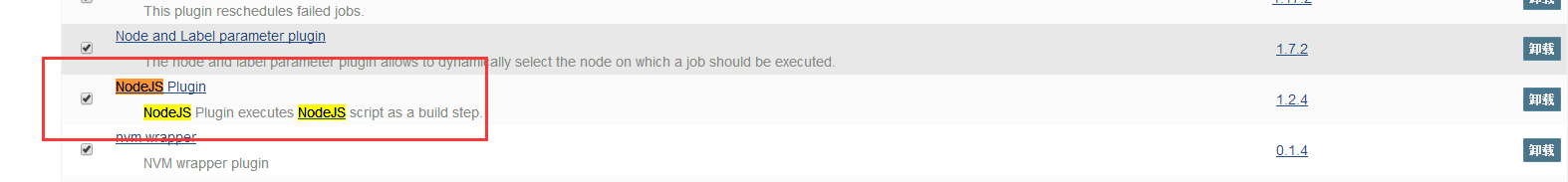
注意:如果没有NodeJS项的话,考虑如下插件是否安装:

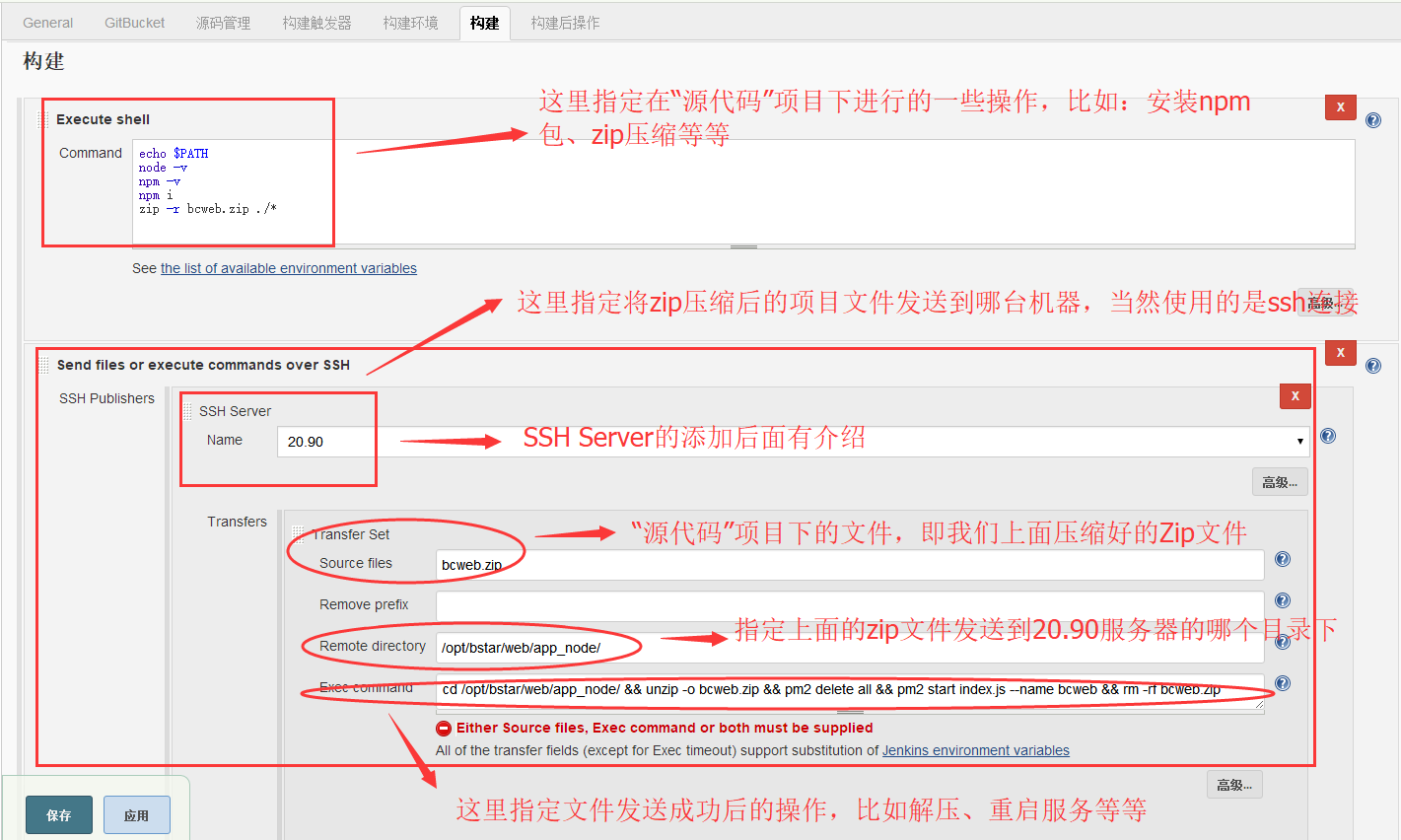
构建
构建就是指怎么样去操作“源代码”,这里我们填写如下:

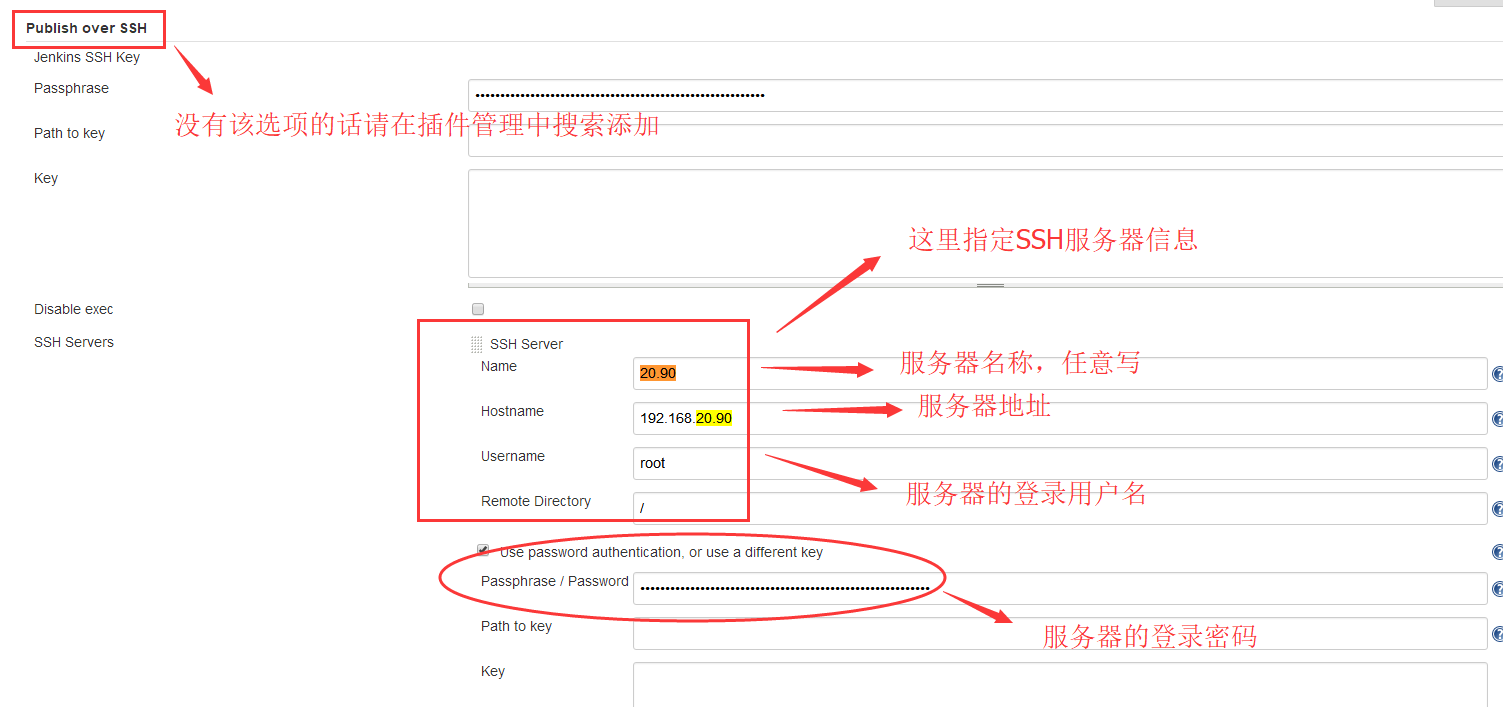
将“源代码”打包压缩后发送至目标服务器下,再解压更新,然后再重启node服务,“SSH Server”在如下地方添加:

当然,你可以同时配置多个“SSH Server”,这样就可以同时构建更新多个服务了,整好之后保存即可。
开始构建
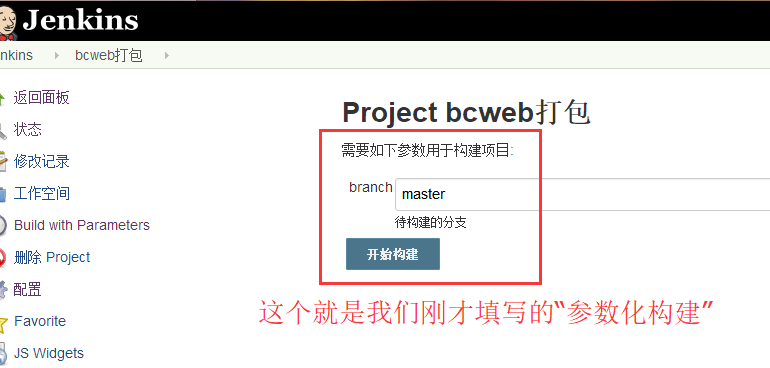
开始很简单,在任务列表页或者任务详情页操作即可:

开始构建如下:

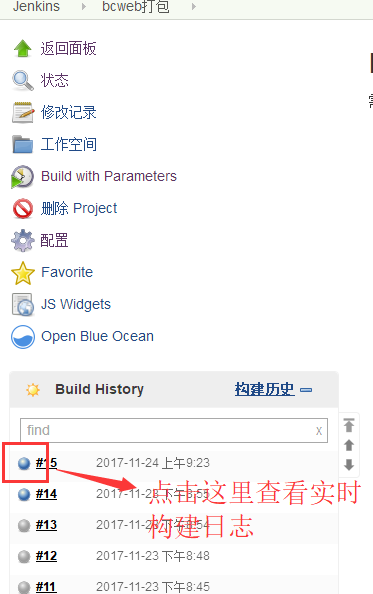
查看构建日志:

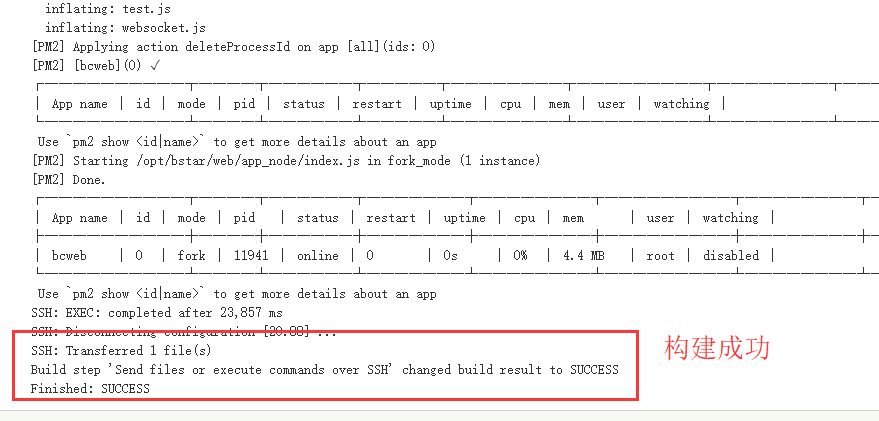
构建成功:

踩到的坑汇总
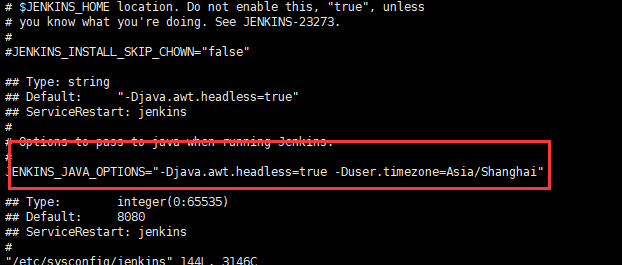
1、jenkins默认时区设置错误,导致自动根据时间生成目录时报错找不到目录或文件,解决如下:
vi /etc/sysconfig/jenkins

修改如上地方后,再重启jenkins即可:
service jenkins restart
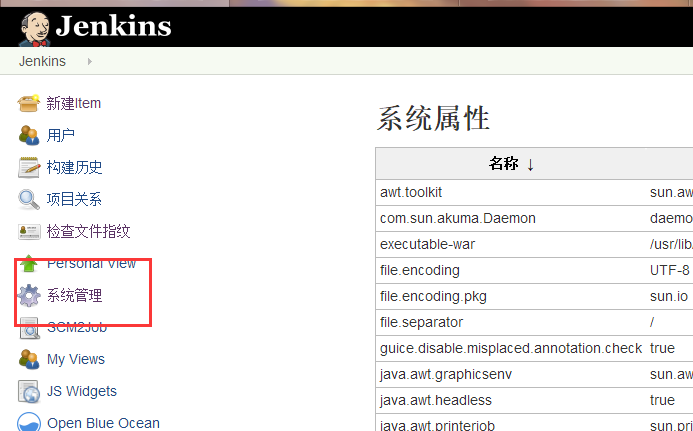
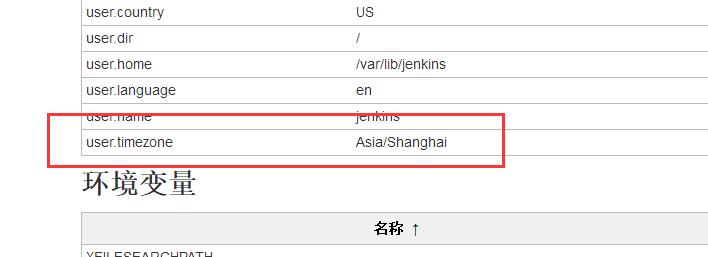
再次查看时区显示正常:

显示如下:

2、jenkins安装成功后一直处在登录页,每次登录成功后一点击某个项目或任务的“配置”又直接跳转至登录页,最后发现是某个插件冲突了,忘记哪个了,可以看下jenkins日志,然后把插件卸载重启jenkins即可。