=========================================================
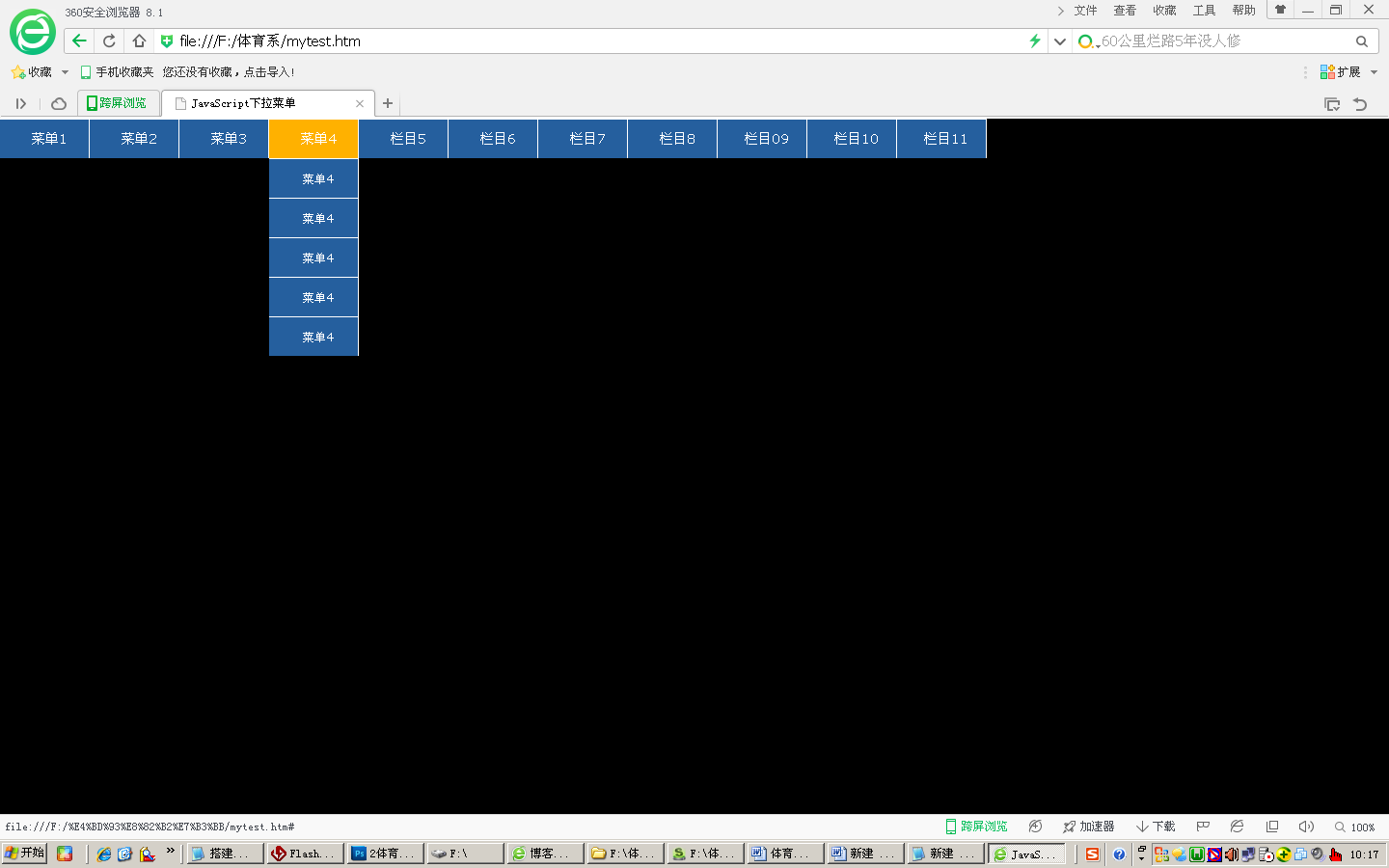
=================【 下拉栏目菜单 】=================
=========================================================

=========================================================
取子栏目标签
{dede:channelartlist row='7'}
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="#" >{dede:field name='typename'/}</a>
<ul class="deng">
{dede:channel type='son' row='5'}
<li><a href="#">[field:typename/]</a></li>
{/dede:channel}
</ul>
</li>
{/dede:channelartlist}
========================================================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
padding:0;
margin:0;
}
body {
font-family:verdana, sans-serif;
font-size:14px; background-color:#fff;
}
#nav, #nav li ul {
/*去符号*/
list-style-type:none;
}
#nav {
}
#nav li {
/*左浮动、文字居中、相对定位*/
list-style: none;
float:left;
text-align:center;
position:relative;
}
#nav li a:link, #nav li a:visited {
/**/
display:block;
text-decoration:none;
color:#fff;
82px;
height:40px;
line-height:40px;
border:1px solid #fff;
border-1px 1px 0 0;
background:#255f9e;
padding-left:10px;
}
#nav li a:hover {
color:#fff;
background:#ffb100;
}
#nav li ul li a:hover {
color:#fff;
background:#ffb100
}
#nav li ul {
display:none;
position:absolute;
top:40px;
margin-top:1px;
font-size:12px;
}
</style>
<script type="text/javascript">
function nav_show(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function nav_didden(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}
</script>
</head>
<body>
<div id="nav">
<ul>
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="#" >教学科研</a>
<ul class="deng">
<li><a href="#">教学管理</a></li>
<li><a href="#">研究成果</a></li>
<li><a href="#">研究成果</a></li>
<li><a href="#">研究成果</a></li>
<li><a href="#">研究成果</a></li>
</ul>
</li>
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="#">学生工作</a>
<ul class="deng">
<li><a href="#">学生活动</a></li>
<li><a href="#">学生社团</a></li>
</ul>
</li>
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="#">校企合作与实训</a>
<ul class="deng">
<li><a href="#">校企合作</a></li>
<li><a href="#">实习实训</a></li>
</ul>
</li>
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="#">招生就业</a>
<ul class="deng">
<li><a href="#">招生</a></li>
<li><a href="#">就业</a></li>
</ul>
</li>
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="article.htm">党团建设</a>
<ul class="deng">
<li><a href="#">党支部建设</a></li>
<li><a href="#">团支部建设</a></li>
</ul>
</li>
<li onmouseover="nav_show(this)" onmouseout="nav_didden(this)">
<a href="info.htm">报名入口</a>
<ul class="deng">
<li><a href="#">社会报名</a></li>
<li><a href="#">校内报名</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
==============================================
<!DOCTYPE html>
<html>
<head>
<script
type="text/javascript" src="jquery-1.11.1.js"></script>
<style>
nav a {
text-decoration: none;
}
nav >
ul > li {
float: left;
text-align: center;
padding: 0 0.5em;
}
nav li ul.sub-menu {
display: none;
padding-left: 0
!important;
}
.sub-menu li {
color: white;
}
.sub-menu li:hover {
background-color: black;
}
.sub-menu li:hover a {
color: white;
}
ul {
list-style: none;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a
href="#">Home
<ul class="sub-menu">
<li><a
href="#">sub1</a></li>
<li><a
href="#">sub2</a></li>
<li><a
href="#">sub3</a></li>
</ul>
</li>
<li><a href="#">Programming
<ul class="sub-menu">
<li><a href="#">sub1</a></li>
<li><a
href="#">sub2</a></li>
<li><a
href="#">sub3</a></li>
</ul>
</li>
<li><a href="#">Japanese
<ul class="sub-menu">
<li><a href="#">sub1</a></li>
<li><a
href="#">sub2</a></li>
<li><a
href="#">sub3</a></li>
</ul>
</li>
</ul>
</nav>
</body>
<script
type="text/javascript">
$(document).ready(function() {
$('nav
li').hover(function() {
$(this).find('.sub-menu').css('display', 'block');
}, function() {
$(this).find('.sub-menu').css('display', 'none');
});
});
</script>
</html>