个人博客地址:https://www.vastyun.com
看本文章之前请确保已经了解eclipse建立web工程,如果有疑问请查看本系列文章第一篇 eclipse软件操作集锦(一)
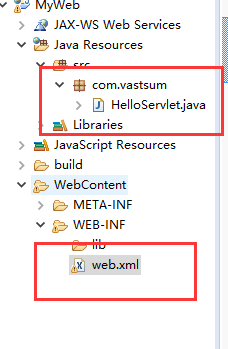
1.我们添加一个servlet 配置一下web.xml测试一下是否能正常显示。
如图所示:

servlet和web.xml文件内容如下。

1 package com.vastsum; 2 3 import java.io.IOException; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 public class HelloServlet extends HttpServlet{ 11 //覆盖doGet方法 12 @Override 13 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 14 // TODO Auto-generated method stub 15 //向浏览器输出内容 16 resp.getWriter().write("test servlet"); 17 } 18 }
对应XML代码

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.5" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 7 8 <servlet> 9 <servlet-name>HelloServlet</servlet-name> 10 <servlet-class>com.vastsum.HelloServlet</servlet-class> 11 </servlet> 12 13 <servlet-mapping> 14 <servlet-name>HelloServlet</servlet-name> 15 <url-pattern>/hello</url-pattern> 16 </servlet-mapping> 17 18 </web-app>
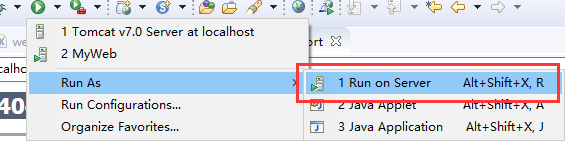
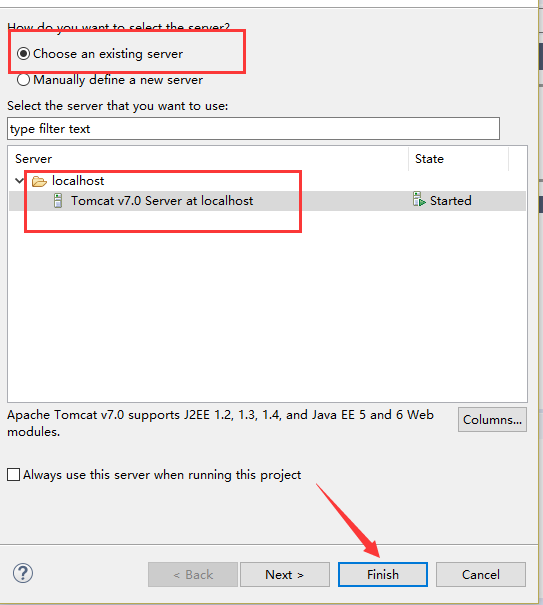
添加完成之后,如图所示点击运行


运行之后会出错,出错如图所示:

2.接下来解决一下出错的问题:
出错是因为生成的class文件的目录不对,我们看一下工作空间项目根目录下class的目录。

发现生成的class文件并没有下WEB-INF文件夹下,而是在build文件夹下,接下来我们要进行如下设置。
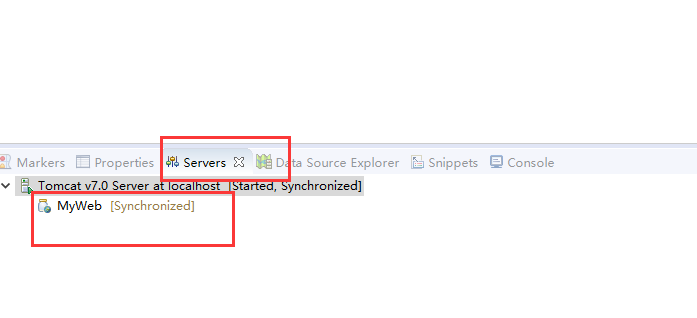
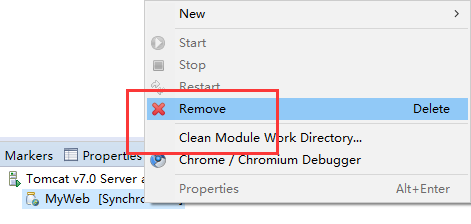
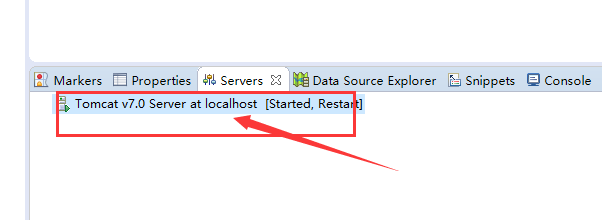
首先我们要删除发布的MyWeb。


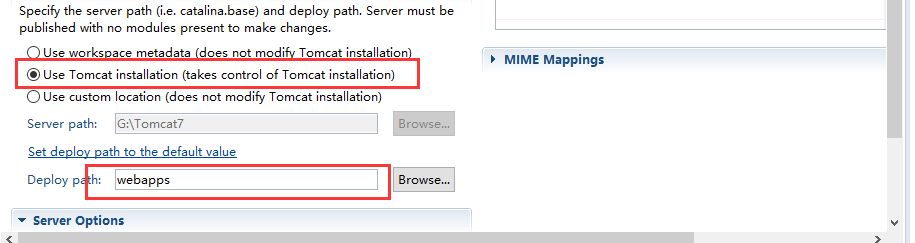
然后设置运行时,发布到tomcat服务器对应目录,如图所示:



修改以上两项参数,意思是将项目发布到tomcat服务器里面。
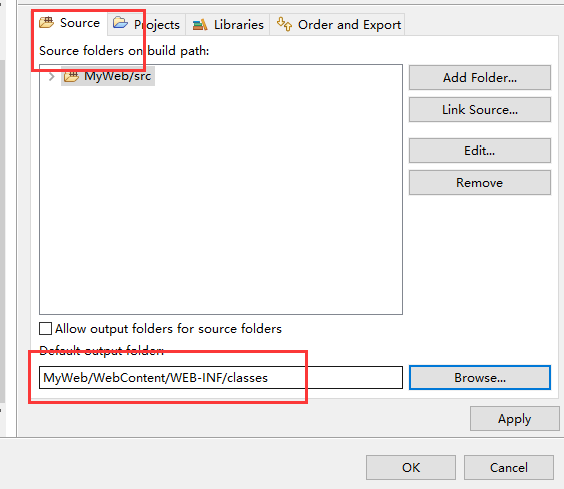
最后我们选择项目,右键点击 Build Path -> Configure Build Path ,然后如图所示:

这是控制Java文件要生成到正确的目录里面。
3.修改过文件夹位置之后。再次运行web项目。
然后在浏览器地址栏输入:http://localhost:8080/MyWeb/hello 可以正常访问到网站了。
**********************************************************************
一些常见问题的解决方法
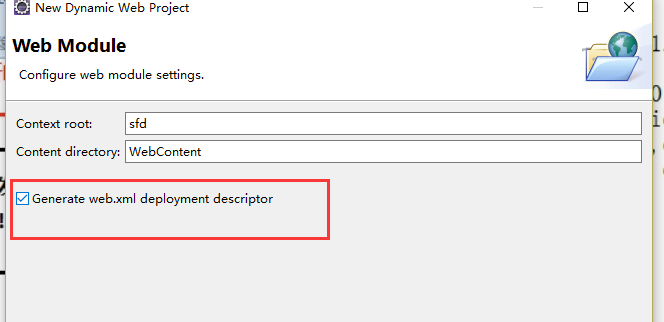
1、用Eclipse新建一个web项目没有自动生成web.xml
创建项目点击如图所示: