【用户注册使用】

【源代码】
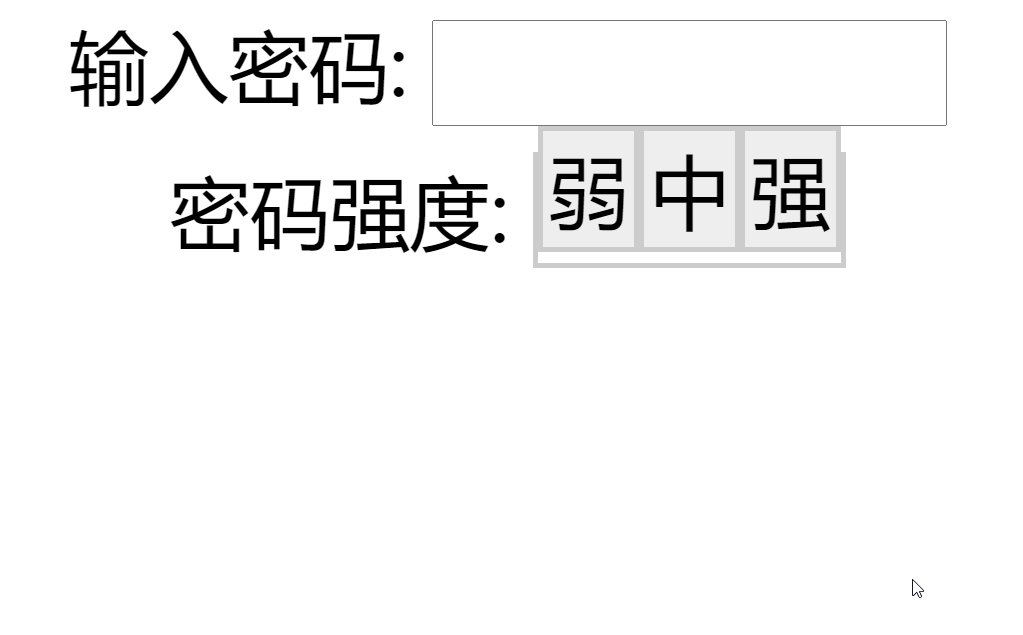
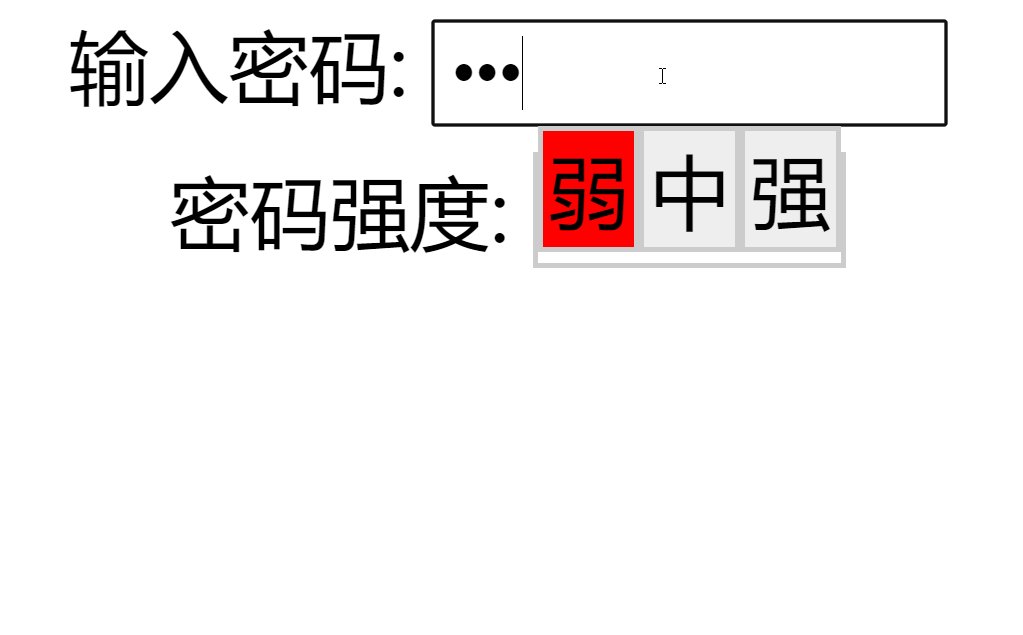
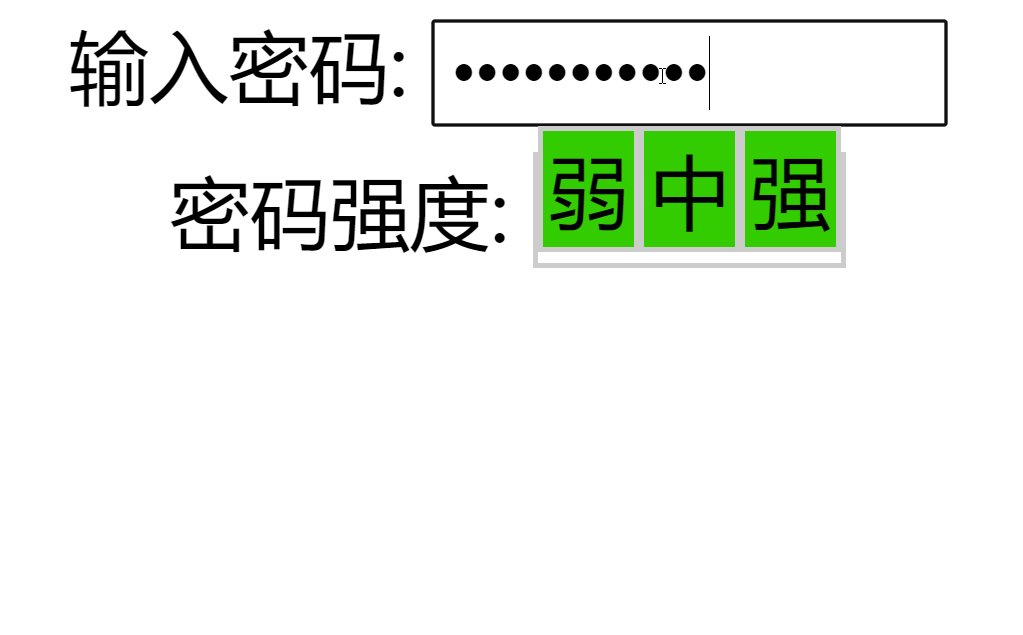
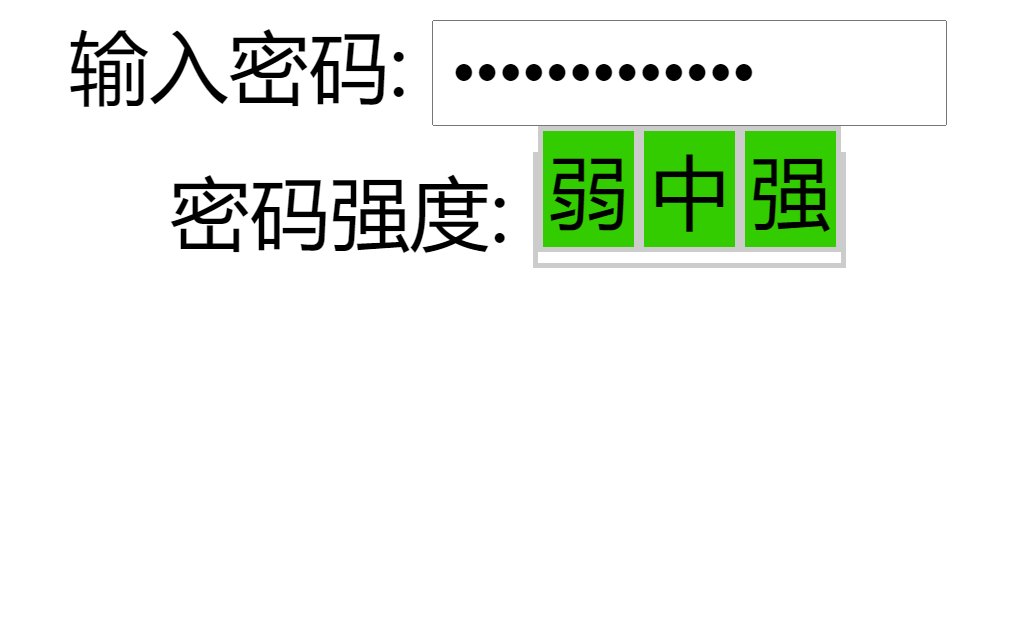
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>Js验证input密码强度</title> <script language=javascript> //CharMode函数 //测试某个字符是属于哪一类. function CharMode(iN){ if (iN>=48 && iN <=57) //数字 return 1; if (iN>=65 && iN <=90) //大写字母 return 2; if (iN>=97 && iN <=122) //小写 return 4; else return 8; //特殊字符 } //bitTotal函数 //计算出当前密码当中一共有多少种模式 function bitTotal(num){ modes=0; for (i=0;i<4;i++){ if (num & 1) modes++; num>>>=1; } return modes; } //checkStrong函数 function checkStrong(sPW){ if (sPW.length<=4) return 0; //密码太短 Modes=0; for (i=0;i<sPW.length;i++){ Modes|=CharMode(sPW.charCodeAt(i)); } return bitTotal(Modes); } //pwStrength函数 function pwStrength(pwd){ O_color="#eeeeee"; L_color="#FF0000"; M_color="#FF9900"; H_color="#33CC00"; if (pwd==null||pwd==''){ Lcolor=Mcolor=Hcolor=O_color; } else{ S_level=checkStrong(pwd); switch(S_level) { case 0: Lcolor=Mcolor=Hcolor=O_color; case 1: Lcolor=L_color; Mcolor=Hcolor=O_color; break; case 2: Lcolor=Mcolor=M_color; Hcolor=O_color; break; default: Lcolor=Mcolor=Hcolor=H_color; } } document.getElementById("strength_L").style.background=Lcolor; document.getElementById("strength_M").style.background=Mcolor; document.getElementById("strength_H").style.background=Hcolor; return; } </script> </head> <body> <center> <form name=form1 action="" > 输入密码: <input type=password size=10 onKeyUp=pwStrength(this.value) onBlur=pwStrength(this.value)> <br> 密码强度: <table width="217" border="1" cellspacing="0" cellpadding="1" bordercolor="#cccccc" height="23" style='display:inline'> <tr align="center" bgcolor="#eeeeee"> <td width="33%" id="strength_L">弱</td> <td width="33%" id="strength_M">中</td> <td width="33%" id="strength_H">强</td> </tr> </table> </form> </body> </html>
--------------------------------------------------------------------------------------------------------------------------------------------------------感谢观看!期待您的下次光临!