Vue.js是一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。Vue.js提供了简洁、易于理解的API,使得我们能够快速地上手并使用Vue.js
如果之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
此处使用vue.js 2.0版本作为演示
Hello World示例
了解一门语言,或者学习一门新技术,编写Hello World示例是我们的必经之路。
下面这段代码输出"Hello World!"。

<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Vue.js</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <!--这是我们的View--> <div id="app"> {{ message }} </div> <script> // 这是我们的Model var exampleData = { message: 'Hello World!' } // 创建一个 Vue 实例或 "ViewModel" // 它连接 View 与 Model new Vue({ el: '#app', data: exampleData }) </script> </body> </html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
- 定义View
- 定义Model
- 创建一个Vue实例或"ViewModel",它用于连接View和Model
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data: exampleData表示我们的Model是exampleData对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
双向绑定示例
MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。

<body> <div id="app"> <p>{{ message }}</p> <input type="text" v-model="message" /> </div> <script> // 这是我们的Model var exampleData = { message: 'Hello World!' } // 创建一个 Vue 实例或 "ViewModel" // 它连接 View 与 Model new Vue({ el: '#app', data: exampleData }) </script> </body>
将message绑定到文本框,当更改文本框的值时,<p>{{ message }}</p> 中的内容也会被更新。

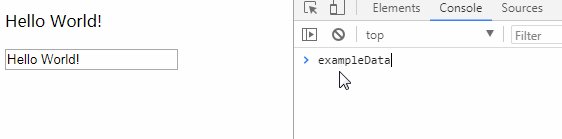
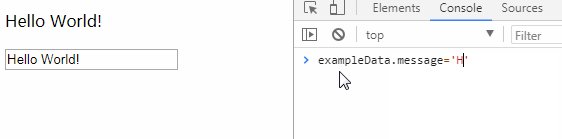
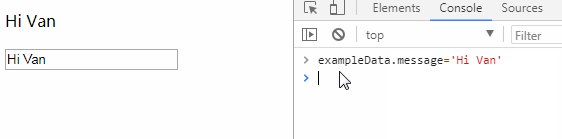
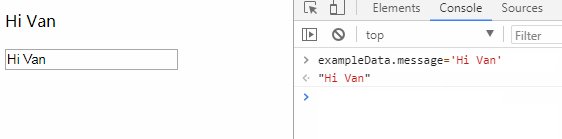
如果改变message的值,文本框的值也会被更新,我们可以在Chrome控制台进行尝试。

Vue实例的data属性指向exampleData,它是一个引用类型,改变了exampleData对象的属性,同时也会影响Vue实例的data属性。
Vue.js的常用指令
上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢?
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-model指令
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
Vue.js具有良好的扩展性,我们也可以开发一些自定义的指令,后面的文章会介绍自定义指令。
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:

<body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-if="yes">Yes!</h1> <h1 v-if="no">No!</h1> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'vanvan' } }) </script> </body>
注意:yes, no, age, name这4个变量都来源于Vue实例选项对象的data属性。

这段代码使用了4个表达式:
- 数据的
yes属性为true,所以"Yes!"会被输出; - 数据的
no属性为false,所以"No!"不会被输出; - 运算式
age >= 25返回true,所以"Age: 28"会被输出; - 运算式
name.indexOf('jack') >= 0返回false,所以"Name: vanvan"不会被输出。
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
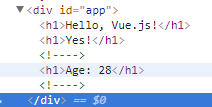
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个<h1>元素,v-if值为false的<h1>元素没有渲染到HTML。

为了再次验证这一点,可以在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到<h1>Age: 28</h1>元素被删除了。

age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。

<body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-show="yes">Yes!</h1> <h1 v-show="no">No!</h1> <h1 v-show="age >= 25">Age: {{ age }}</h1> <h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'vanvan' } }) </script> </body>

结果是一样的,但是查看HTML,

v-else指令
可以用v-else指令为v-if添加一个“else块”。v-else元素必须跟在v-if元素的后面——否则它不能被识别。

<body> <div id="app"> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-else>Name: {{ name }}</h1> </div> <script> var vm = new Vue({ el: '#app', data: { age: 28, name: 'vanavn' } }) </script> </body>

v-else元素是否渲染在HTML中,取决于前面使用的是v-if指令。
这段代码中v-if为true,后面的v-else不会渲染到HTML
v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。

参考:https://www.cnblogs.com/rik28/p/6024425.html


