Layui是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。
之前写一个一个关于数据的table表格显示 并带有分页功能,实现过程遇到了很多问题,现抽空总结一下。
使用之前请先详细阅读layer的文档:http://www.layui.com/doc/modules/layer.html
首先下载最新版的layui文件:

下载完之后引入到自己的项目中,放在根目录的下面某一个地方:

然后在你要用的jsp页面上引入相应的js和css:


此时路径应为你放至layui文件包的路径,注意路径不要引入错误!
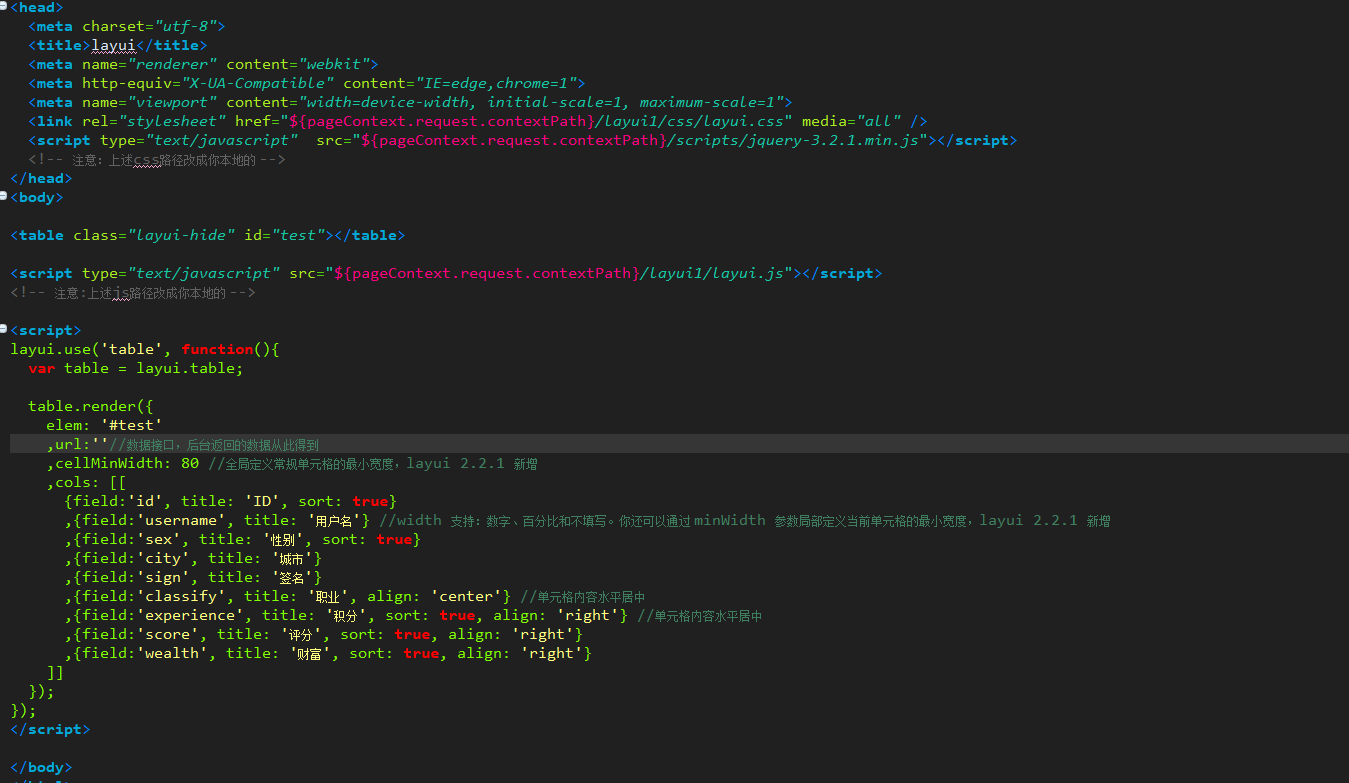
简单的一个demo页面:

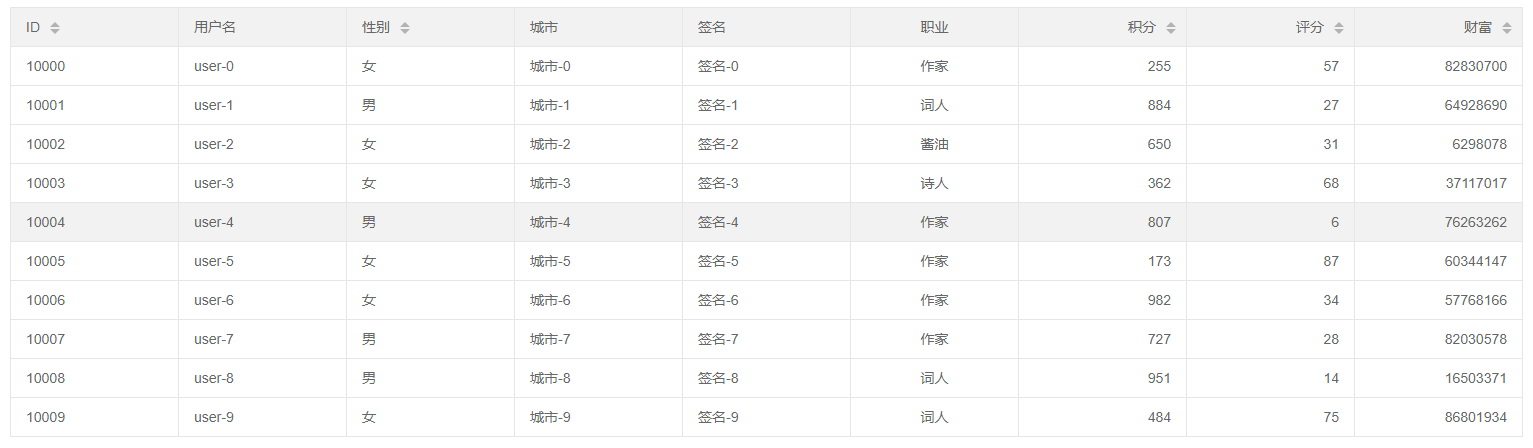
页面显示为:

在此讲一下传入的数据格式:
{"code":0,"msg":"","count":29,"data":[{"id":10000,"username":"user-0",...........
这个是你后台需要返回的数据格式,可以自己定义,参考:https://www.layui.com/demo/table/user/?page=1&limit=30
我自己定义方式为:
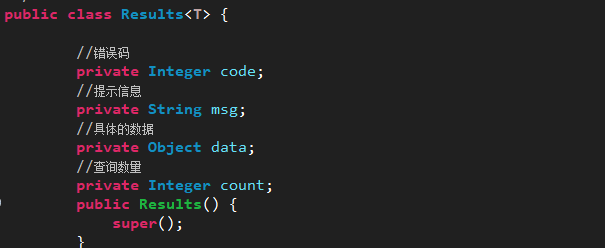
首先创建一个返回类型实体类: ResultUtil :

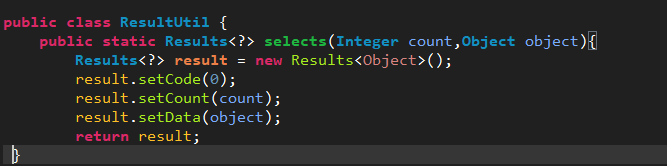
写相应的get,set方法,然后按照layui定义的返回类型格式写这个方法的实现类:

其中object就是你要在表格中显示的数据,count为数据的条数,然后写相应的方法,sql语句 这些都很简单,在此不多说,写完之后
在控制层方法中也就是前台页面url这个路径的方法中调用此方法,注意方法的接口http请求类型,默认:get:

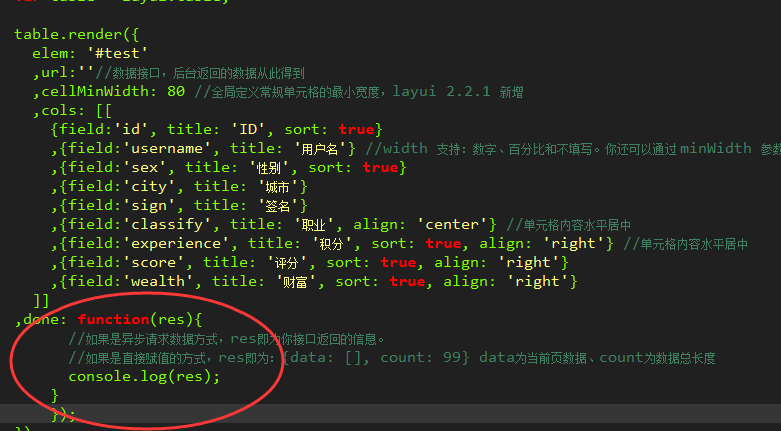
然后在前台页面中使用:

红圈圈中的这个方法在页面控制台可以看到你传入的数据。你传入的data数据一定要和你页面上写的数据一致。
这个是简单的layui展示table表格的实现过程。
接下来讲一讲分页:
layui有自带的分页功能,样式还是很好看的,开启分页的方法:http://www.layui.com/demo/table/page.html
开启之后可以自定义分页的样式:http://www.layui.com/demo/table/resetPage.html
此时分页包括分页的样式都已经弄好,但是问题就是我们页面的数据还是查出来的那么多条,并没有根据layui定义分页去显示,这个怎么去解决?
这个问题就是说的重点:实现table表格数据的分页:
因为静态json不支持表格自带分页,所以我们要在后台定义好分页的数据传入前台页面。表格设置了page:true
之后,就证明分页功能启用了,剩下的就是后台controller中获得默认传过去的limit和page两个参数,根据参数计算获得当前页显示的数据,然后把数据打包为指定的json格式设置返回值就ok了
其实现方法有两种:
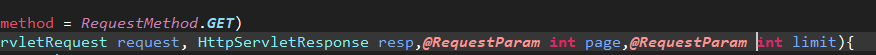
第一种:自定义原生的sql语句分页:在前台页面配置的table中开启分页以后访问url路径的时候会传过去两个参数,page和limit。page为当前的页码,limit为你定义的分页条数,这样可以在后台方法中
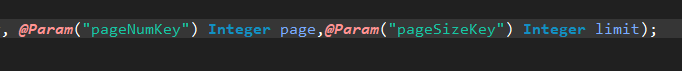
接收这两个参数:

接收之后我们要对page进行重新定义,方便于sql语句的分页:

这样之后调用service层方法到mapper文件的sql语句可以直接这样写(demo示例):
select 数据,数据,数据,...... from 表名 limit #{pages,jdbcType=INTEGER},#{limit,jdbcType=INTEGER}
这样之后 页面就实现分页了,很简单的。
接下来说说第二中更为方便的写法:
就是使用框架的配置:
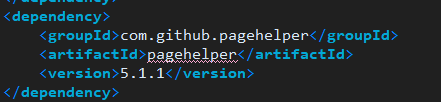
首先引入相应的jar包:

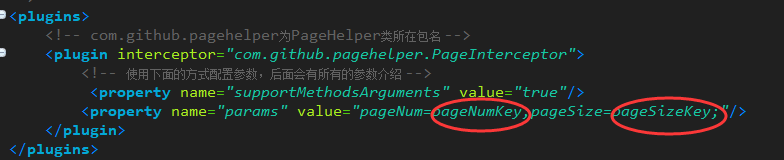
然后在mybatis-config.xml中配置分页:

请注意上图中我用红色圈圈中的两个参数,这个两个很重要,在dao层写接收page和limit两个参数的时候需要用到:

不管接受到的参数为什么 注解中一定要用到配置中设定的参数数据,这样框架才会帮你解析。
配置成功之后 控制层后台只需接受这两个参数,sql语句只需写个简单的查询就可以了,框架会自动帮你实现分页。
至此分页讲完。
接下来额外补充一下页面数据的转换:
比如说页面上展示的是个人信息:性别字段数据表中存储的是int类型0或者1 但是在页面上需要用男和女展示出来,有两种实现方式;
第一中很简单 直接在后台service实现方法中给替换成相应的类型,我主要说第二中页面中替换:
首先请先仔细阅读官方开发文档:http://www.layui.com/doc/modules/table.html#cols
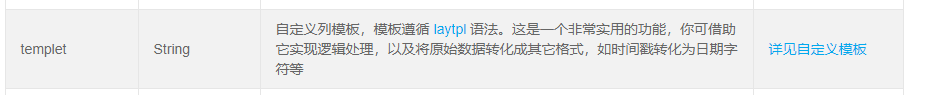
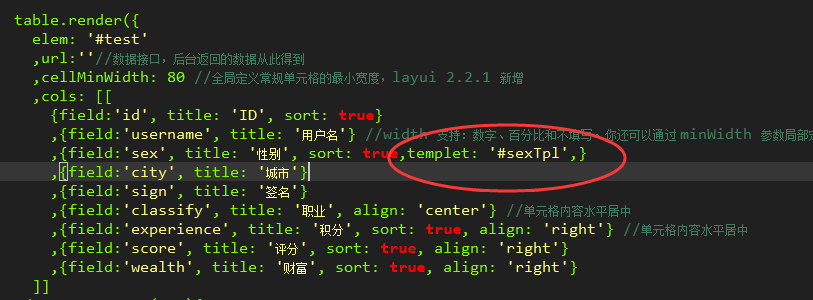
请注意这个字段:
点击详见自定义模板:http://www.layui.com/doc/modules/table.html#templet
实现:
在table定义中需要转义的字段后面加上templet这个参数(模板选择器):

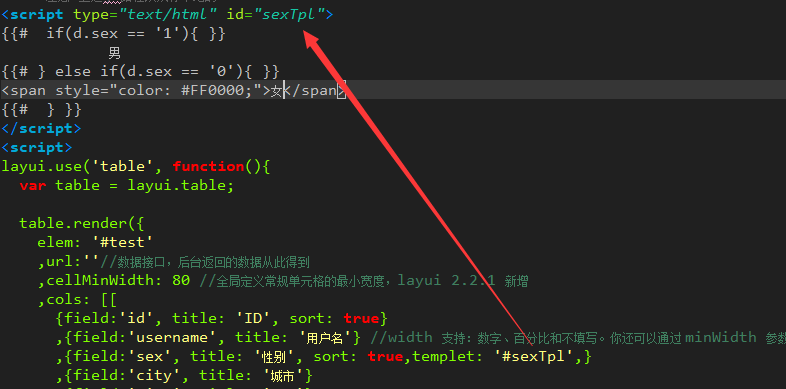
然后写templet对应的模板,它可以存放在页面的任意位置。模板遵循于 laytpl 语法,可读取到返回的所有数据:

注意两者的对应关系:
模板中第一个个我只写了一个“男”,这个只是将数字1转为为男在页面上显示,第一个我加了一个span,这个不仅仅是将0替换成“女”,而且还改变了其颜色。
只要认真阅读了layui开发文档这样都可以实现。