1 {#table_change.html#}
2 {## ————————19PerfectCRM实现King_admin数据修改————————#}
3 {#{% extends "king_master/king_index.html" %}#}
4 {##}
5 {#{% load kingadmin_tags %}#}
6 {#{% block right-container-content %}#}
7 {##}
8 {# {{ obj_form }}#}
9 {##}
10 {#{% endblock %}#}
11 {## ————————19PerfectCRM实现King_admin数据修改————————#}
12
13 {## ————————20PerfectCRM实现King_admin数据修改美化————————#}
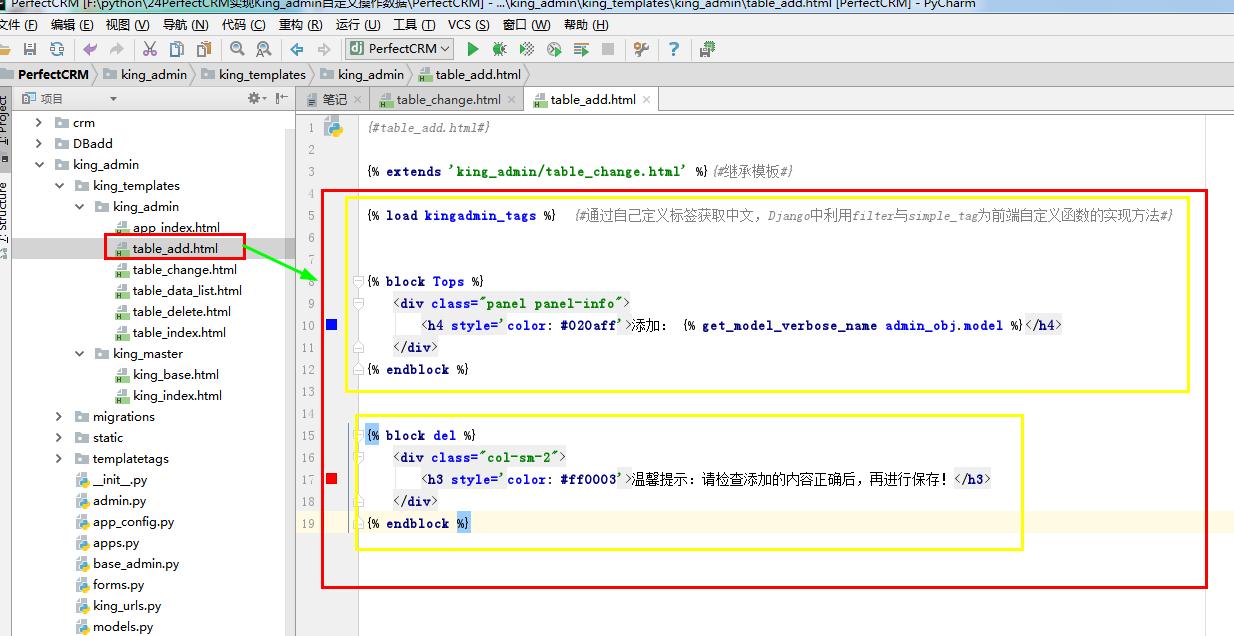
14 {% extends 'king_master/king_index.html' %} {#继承模板#}
15 {% load kingadmin_tags %} {#通过自己定义标签获取中文,Django中利用filter与simple_tag为前端自定义函数的实现方法#}
16
17 {% block right-container-content %}
18 <div class="row" style="margin-bottom: 20px" >
19 <ol class="breadcrumb">
20 <li><a href="/king_admin/">主页</a></li>
21 <li><a href="/king_admin/{% get_app_name admin_obj.model %}/">{% get_app_name admin_obj.model %}</a></li>
22 <li><a href="/king_admin/{% get_app_name admin_obj.model %}/{% get_model_name admin_obj.model %}/">
23 {% get_model_verbose_name admin_obj.model %} </a></li>
24 {% if not admin_obj.is_add_form %} {# 新建时 ForeignKey不能实例化 #}
25 <li class="active">{{ obj_form.instance }}</li> {# 修改时 实例化 #}
26 {% endif %}
27 </ol>
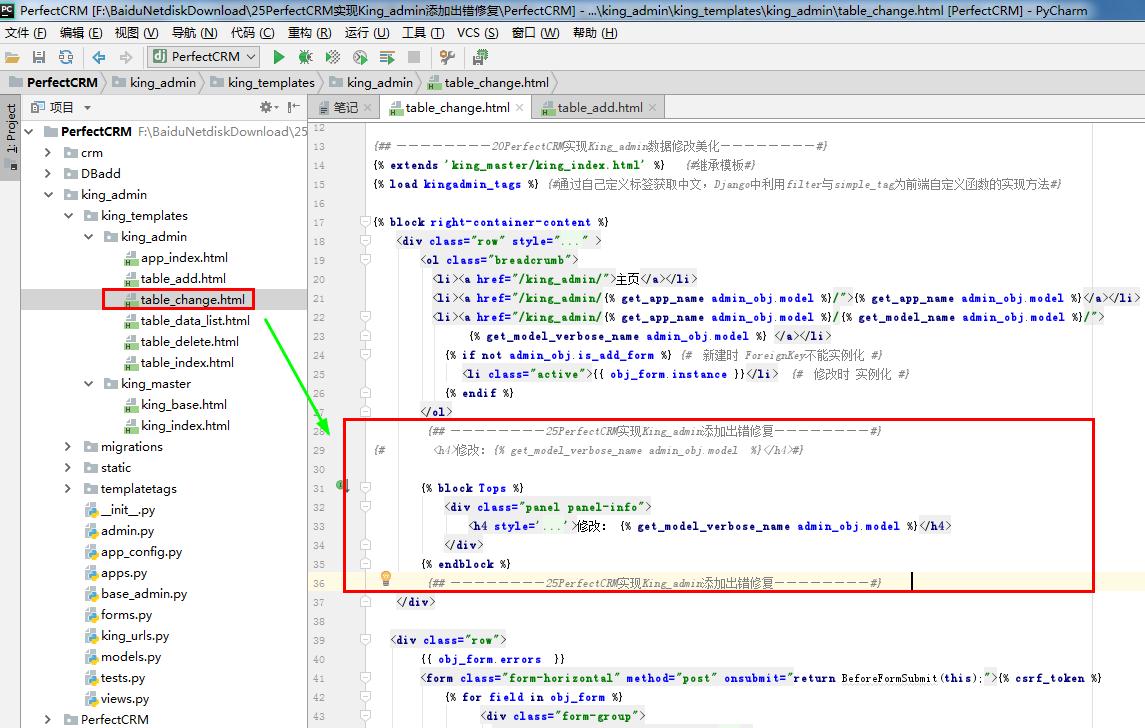
28 {## ————————25PerfectCRM实现King_admin添加出错修复————————#}
29 {# <h4>修改:{% get_model_verbose_name admin_obj.model %}</h4>#}
30
31 {% block Tops %}
32 <div class="panel panel-info">
33 <h4 style='color: red'>修改: {% get_model_verbose_name admin_obj.model %}</h4>
34 </div>
35 {% endblock %}
36 {## ————————25PerfectCRM实现King_admin添加出错修复————————#}
37 </div>
38
39 <div class="row">
40 {{ obj_form.errors }}
41 <form class="form-horizontal" method="post" onsubmit="return BeforeFormSubmit(this);">{% csrf_token %}
42 {% for field in obj_form %}
43 <div class="form-group">
44 <label class="col-sm-2 " style="font-weight: normal"> {#字体#}
45 {% if field.field.required %} {#required判断是不是必须填写#}
46 <b>{{ field.label }}</b>
47 {% else %}
48 {{ field.label }}
49 {% endif %}
50
51 </label>
52 <div class="col-sm-10" >
53 <span style="color: red;">{{ field.errors }}</span>
54 {{ field }}
55 </div>
56 </div>
57 {% endfor %}
58
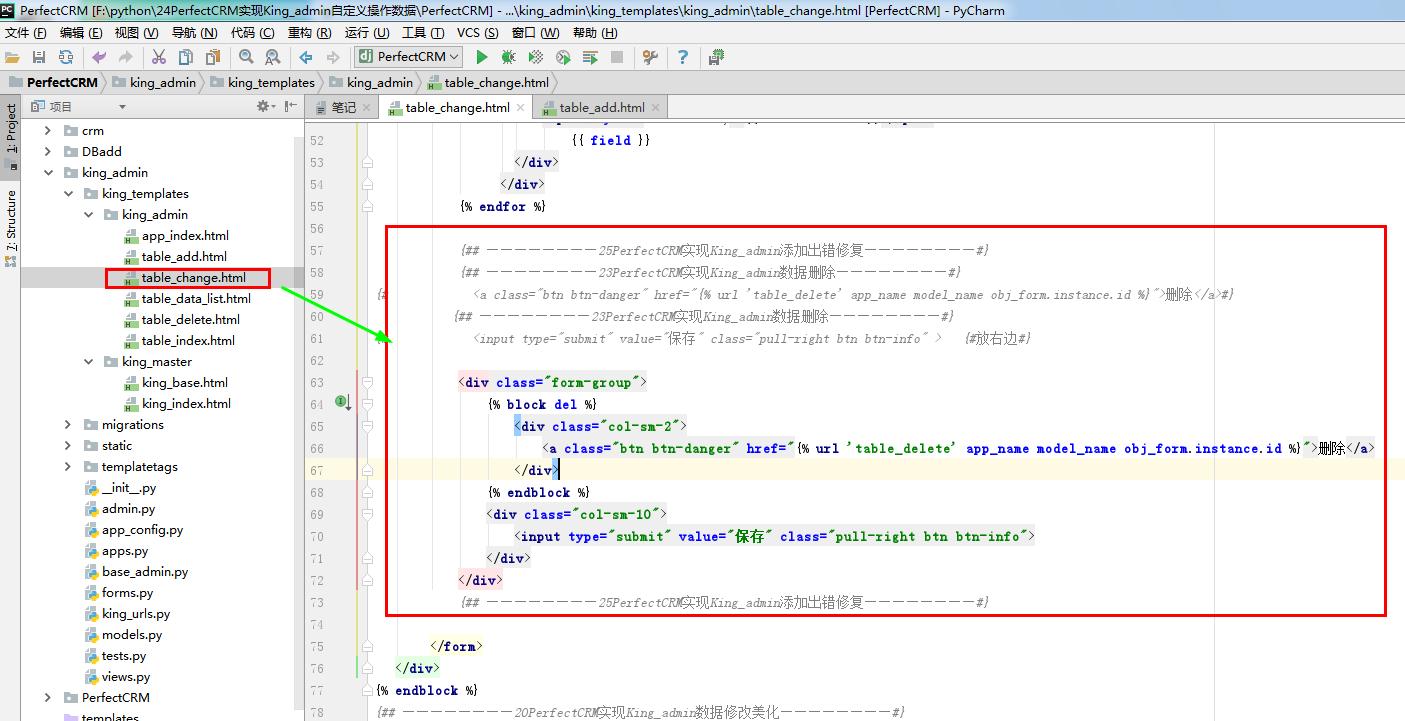
59 {## ————————25PerfectCRM实现King_admin添加出错修复————————#}
60 {## ————————23PerfectCRM实现King_admin数据删除————————#}
61 {# <a class="btn btn-danger" href="{% url 'table_delete' app_name model_name obj_form.instance.id %}">删除</a>#}
62 {## ————————23PerfectCRM实现King_admin数据删除————————#}
63 {# <input type="submit" value="保存" class="pull-right btn btn-info" > {#放右边#}
64
65 <div class="form-group">
66 {% block del %}
67 <div class="col-sm-2">
68 <a class="btn btn-danger" href="{% url 'table_delete' app_name model_name obj_form.instance.id %}">删除</a>
69 </div>
70 {% endblock %}
71 <div class="col-sm-10">
72 <input type="submit" value="保存" class="pull-right btn btn-info">
73 </div>
74 </div>
75 {## ————————25PerfectCRM实现King_admin添加出错修复————————#}
76
77 </form>
78 </div>
79 {% endblock %}
80 {## ————————20PerfectCRM实现King_admin数据修改美化————————#}