一、界面的生命周期
/** * 监听页面加载, * 页面加载中 */ onLoad:function(){ var _this = this console.log('index---------onload()') /** * 监听音乐播放 */ wx.onBackgroundAudioPlay(function() { console.log('onBackgroundAudioPlay') }), /** * 监听音乐暂停 */ wx.onBackgroundAudioPause(function() { console.log('onBackgroundAudioPause') }), /** * 监听音乐停止 */ wx.onBackgroundAudioStop(function() { console.log('onBackgroundAudioStop') util.playAudio() }) }, /** * 监听页面显示, * 当从当前页面调转到另一个页面 * 另一个页面销毁时会再次执行 */ onShow: function() { console.log('index---------onShow()') }, /** * 监听页面渲染完成 * 完成之后不会在执行 */ onReady: function() { console.log('index---------onReaday()'); }, /** * 监听页面隐藏 * 当前页面调到另一个页面时会执行 */ onHide: function() { console.log('index---------onHide()') }, /** * 当页面销毁时调用 */ onUnload: function() { console.log('index---------onUnload') }
二、eg:使用播放音乐的系统方法
wx.playBackgroundAudio()
需要调用监听音乐的相关操作时,需要在onLoad中进行(在标题一中)
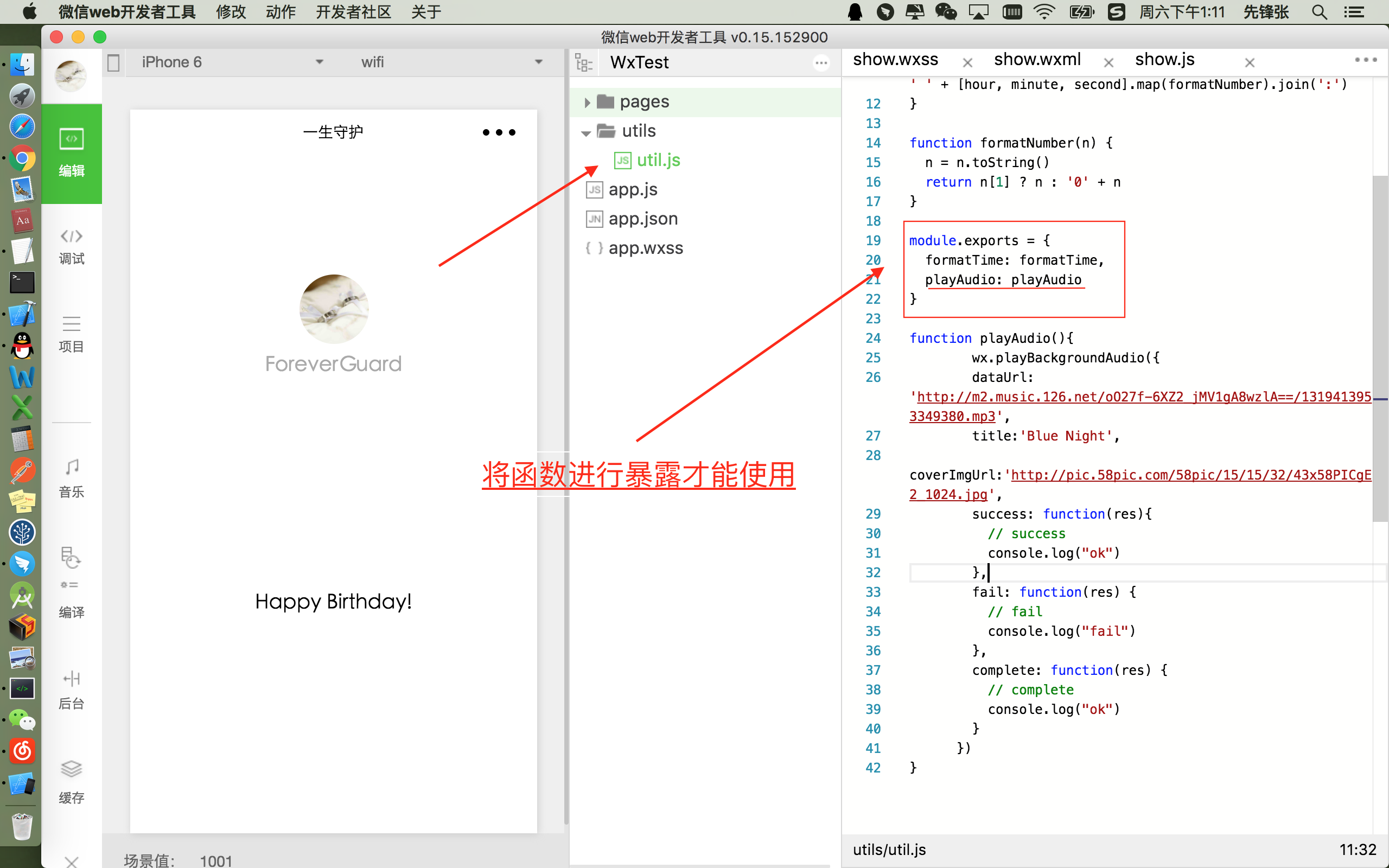
function playAudio(){ wx.playBackgroundAudio({ dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3', title:'Blue Night', coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg', success: function(res){ // success console.log("ok") }, fail: function(res) { // fail console.log("fail") }, complete: function(res) { // complete console.log("ok") } }) }
三、号外:全局函数的声明使用
util.playAudio()方法是在文件util.js中,此文件放的是全局函数!