1. Flotr2

Flotr2 是个独立框架库,支持HTML5图表和图形。它是 flotr 的一个分支版本,移除了 Prototype 依赖性,并且有很多改进。支持:线图、条图、蜡状图、饼图、气泡图。诸如 IE6 类的老浏览器也支持。
2. Rickshaw

Rickshaw 是个用于创建交互式时序图的JS工具。它依赖 D3 可视化库和其他一些 jQuery 和 jQuery UI 的插件。
3. D3

D3 是一款著名且高效的可视化库。

AwesomeChartJS 是个简洁的JS库,用于基于HTML5画布元素的图表。
5. canvasXpress

CanvasXpress is a javascript library based on the tag implemented in HTML5. I developed this library as the core visualization component for our BMS systems biology platform. It supports crazy amount of highly complicated charts and graphs.

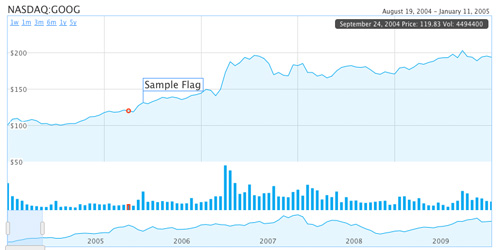
HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on http://finance.google.com/. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
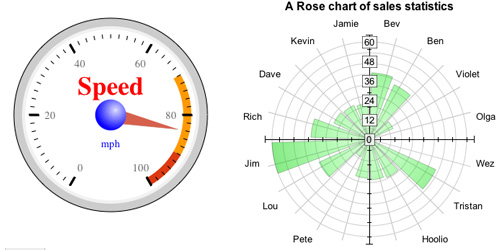
7. RGraph

RGraph is a HTML5 Javascript charts library that supports over 20 different types of charts. Using the new HTML5 canvas tag, RGraph creates these Javascript charts in the web browser, meaning quicker pages and less web server load. Using RGraph is an easy way of speeding up your website.
8. dygraphs

dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. This is a lightweight solution and works in Internet explorer too.
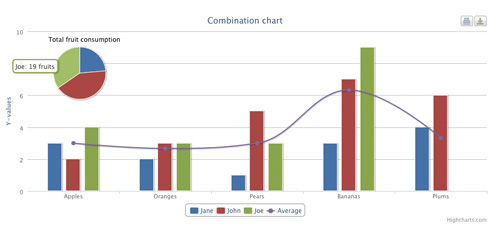
9. HighChart

Highcharts is a charting library written in pure JavaScript, offering intuitive, interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. A famous chart/graph solution used by many well-known organization such as IBM, NASA, Siemens, HP etc.
10. gRaphael

gRaphaël’s goal is to help you create stunning charts on your website. It is based on Raphaël graphics library. Check out the demos to see static and interactive charts in action. gRaphaël currently supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.
11. jqPlot

jqPlot is a plotting and charting plugin for the jQuery Javascript framework. jqPlot produces beautiful line, bar and pie charts with many features.
12. JS Charts

JS Charts is a JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include our scripts, prepare chart data in XML, JSON or JavaScript Array and your chart is ready!
13. JSXGraph

JSXGraph is a cross-browser library for interactive geometry, function plotting, charting, and data visualization in a web browser. It is implemented completely in JavaScript, does not rely on any other library, and uses SVG, VML, or canvas. JSXGraph is easy to embed and has a small footprint: less than 100 KByte if embedded in a web page. No plug-ins are required! Special care has been taken to optimize the performance.
ichartjs 是一款基于HTML5的图形库--http://www.ichartjs.com/
1. Creating accessible charts using canvas and jQuery

这篇文章教你怎么利用 fgCharting(一个jQuery插件)把html的表格转换成一个流行风格的图标、曲线图,这个插件支持很多类型的图标,比如线形、线形填充、线形叠加、叠加的填充线条、饼状图、条状图、叠加的饼状图等。
2. Emprise JavaScript Charts
JavaScript Charts支持很多特性而且有非常完善的开发文档,当时仅仅个人用户才能免费使用。
3. Flot

Flot是一款纯基于jQuery的纯Javascript 库. 它关注的是提供一些简单的应用(所有选项都是可选的)), 引人瞩目的效果和一些比如缩放图片、鼠标跟踪的特性。
4. Canvas Pie Chart with Tooltips

This Mootools pie chart class is based on Stoyan Stefanov’s Canvas Pie.The code now requires less html markup than the original.
5. jQuery Google Charts

6. jQuery Sparklines

jQuery插件,直接通过HTML或者 javascript提供数据来构建一些小型图表 .
7. moochart

moochart基于 MooTools 1.2, 在 canvas标签上绘制圆形图表,未来的版本将引进饼状图,条状图和曲线图。
8. JS Charts

JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。
9. ProtoChart

ProtoChart是基于 Prototype 和Canvas 的一款开源插件。
10. Raphaël—JavaScript Library

Raphaël 是一款轻量的javascript库,它通过二维图形简化你的web作业,你可以用这个脚本库轻松建立自己的独特的图表或者图表效果。
11. PlotKit

PlotKit 是一款图表和曲线图绘制javascript库 ,它通过Adobe SVG Viewer 和浏览器来支持 HTML Canvas 和SVG 。
12. Flotr Javascript Plotting Library

Flotr是基于 Prototype 的Javascript绘图框架 .Flotr让你通过一些很简单的语法就可以绘制引人注目的图表。
13. Yahoo! UI Library: Charts

The YUI Charts 可通过很多格式来控制形象化的表列数据,包括了垂直列表,双杠图,线形,饼状图。
14. TufteGraph

TufteGraph 是一款漂亮的l jquery图表插件。