今天来看一个小插件。
tp框架是怎么实现验证码的。
又到了我们千篇一律的时候了,首先呢,先做一个用来显示的html界面名为:zhuce.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> </head> <body><!--form表单post方式传值--> <form action="__ACTION__" method="post"> <!--文本框--> <input type="text" name="yzm" /> <!--验证码图片--> <img src="__CONTROLLER__/yzm" id="img" /> <div><input type="submit" value="验证" /></div> </form> </body> </html>
接下来我们就要去后台写验证码的代码了,是不是很期待?
往哪里提交,就在哪里验证
<?php namespace HomeController; use ThinkController; class TestController extends Controller { //验证码 public function zhuce() { if(empty($_POST)) { $this->show(); } else { $verify = new ThinkVerify(); var_dump($verify->check($_POST["yzm"])); //check方法里面的第一个参数为用户输入的字符串;第二个参数为$id,标识。 //这个地方可以用var_dump()方法输出一下进行检测验证码是否输入正确 } } public function yzm() { $Verify = new ThinkVerify(); $Verify->fontSize = 20; //字体大小 $Verify->length = 3; //显示字符数 $Verify->fontttf = "5.ttf"; //定义字体 //$Verify->useImgBg = true; //定义背景图 $Verify->useZh = true; //启用中文验证码(必须引入中文字体文件) $Verify->fontttf = "simhei.ttf"; //显示的中文字体类型 $Verify->entry(); } }
这里可以用不同的方法,给图片设置不同的样式
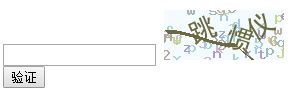
现在就可以显示验证码了:

我们再来做一下点击图片切换验证码,只用简单的jquery就可以。
zhuce.html页面的全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> </head> <body><!--form表单post方式传值--> <form action="__ACTION__" method="post"> <!--文本框--> <input type="text" name="yzm" /> <!--验证码图片--> <img src="__CONTROLLER__/yzm" id="img" /> <div><input type="submit" value="验证" /></div> </form> </body> </html> <script> $(document).ready(function(e) { $("#img").click(function(){ //因为考虑到浏览器的兼容问题,所以在这里造一个随机数,用随机数来实现点击图片切换。 var a = Math.ceil(Math.random()*100); //传一个随机数参数,并无实质作用,只是为了能让浏览器实现点击切换 $(this).attr("src","__CONTROLLER__/yzm/a/"+a+""); }) }); </script>
在这里一定要注意:兼容性问题。如果直接重新定义src的话有的浏览器是不支持的,所以我们要用随机数来实现。
OVER. 不难吧。^_^