https://github.com/chen1357/tail
- 自己的博客链接 :https://www.cnblogs.com/smallgrape/p/15452288.html
- 队友的博客链接 :https://www.cnblogs.com/chen1357/p/15456210.html
- 具体分工 :
| 成员 | 分工清单 |
|---|---|
| 陈妍羽 | 负责接口的学习和使用,前端的页面渲染工作,后端重要代码的调试 |
| 许雅萍 | 原型设计,后端的主要功能代码,检查代码错误 |
一、原型设计
(1.1)此次结对作业的设计说明
原型作品的链接 猪尾巴原型设计
采用的原型开发工具:墨刀
设计说明如下,原型图:
设计的思路是希望做一款比较可爱,有比较简约的小游戏,所以字体上设计的很可爱,都有些可爱的小猪,颜色上主打粉红色,为了画面的简洁,背景采用白底小方格,
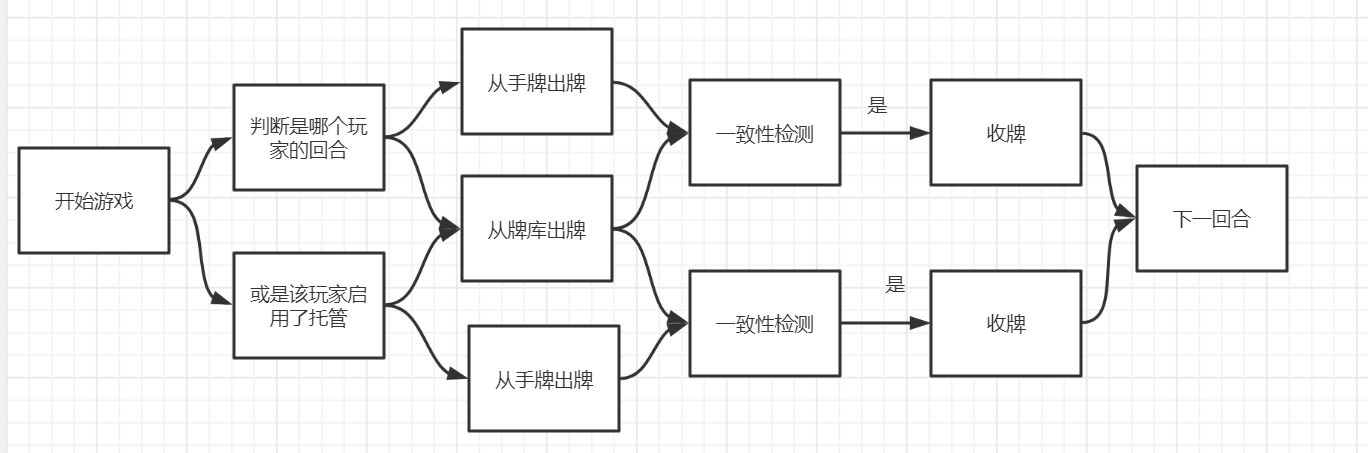
以下是设计流程图

- 主页面

- 游戏模式选择

- 在线对战的登录入口

- 在线对战的模式选择

- 是否加入自己创建的对局

- 玩法说明

- 对局页面

(1.2)遇到的困难及解决方法:
-
问题描述:设计出比较好看的界面还是有一定难度的,设计原型需要的许多组件,获取到比较优美好看的还时有一定的困难,并且颜色的搭配,风格不一致的组件,字体,等之间的组合想要形成一种比较协调一致的氛围,也比较困难,还有关于字体,关于颜色,关于小组件,背景的敲定,选择多的情况下,真的有些选择困难症。
-
解决过程:首先看了许多设计精美的小程序作为参考,其次搜寻足够多的素材,用于设计,最后,色彩搭配组件选择,组件排布多征求组员和身边朋友的设计意见。
-
有何收获:设计的过程很辛苦,但是努力坚持下去,多学,多做,多参考,最后的成品是比较令人满意的。
二、原型设计实现
代码实现思路: (11分)
-
代码组织与内部实现设计
主要的函数:
group_out:(牌库出牌)
card_out:(手牌出牌)
card_in:(收入手牌)
same_detect:(一致性检测)
trusteeship:(托管函数,ai自动出牌) -
关键部分流程图:

-
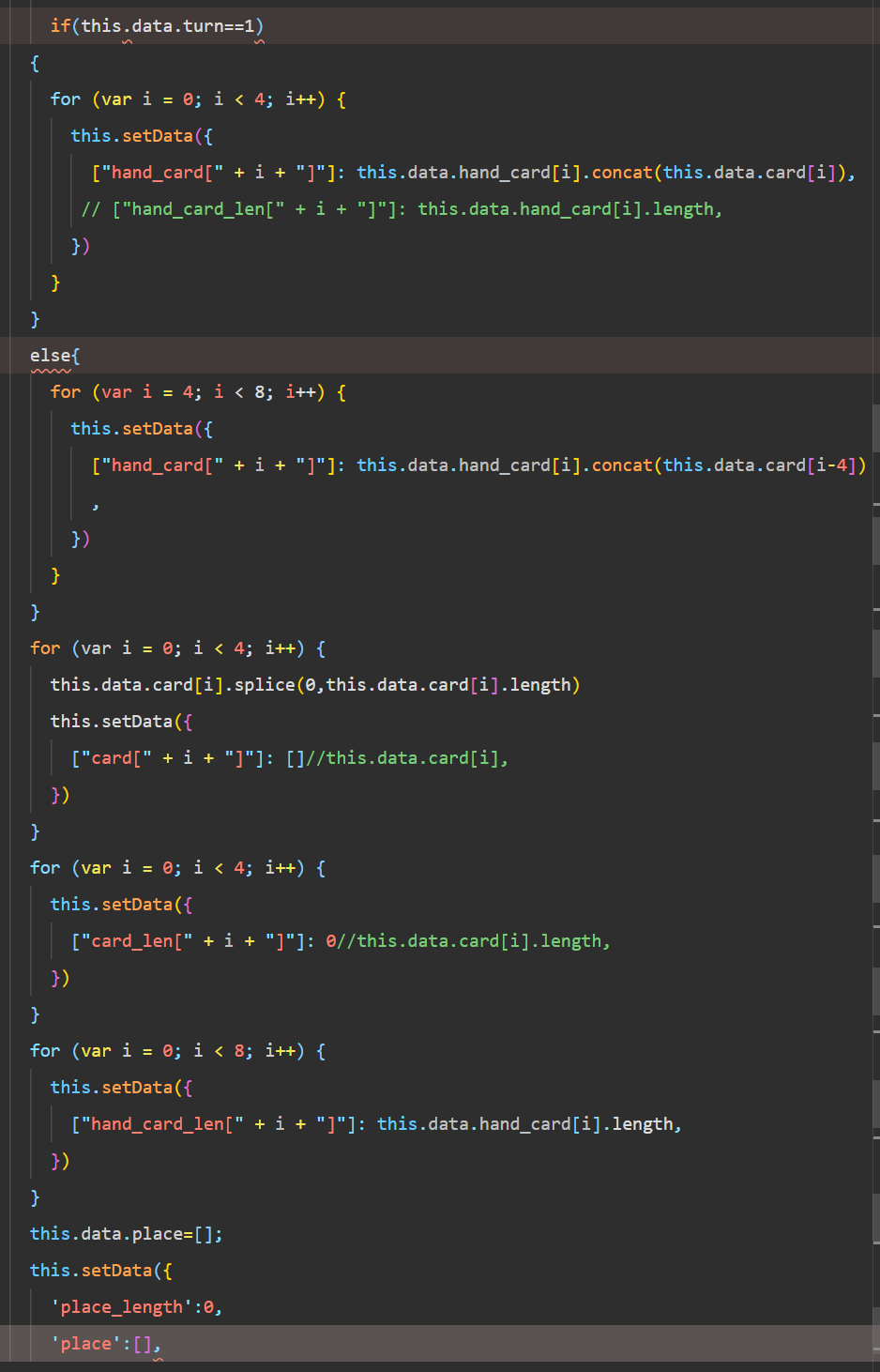
贴出你认为重要的/有价值的代码片段,并解释:

使用splice函数和concat函数进行数组操作,对卡牌的顶部的元素更新,而非最后一张,使最新变动的卡牌位于最顶部而非底部,从而方便玩家进行操作 -
性能分析与改进,分析描述你改进的思路
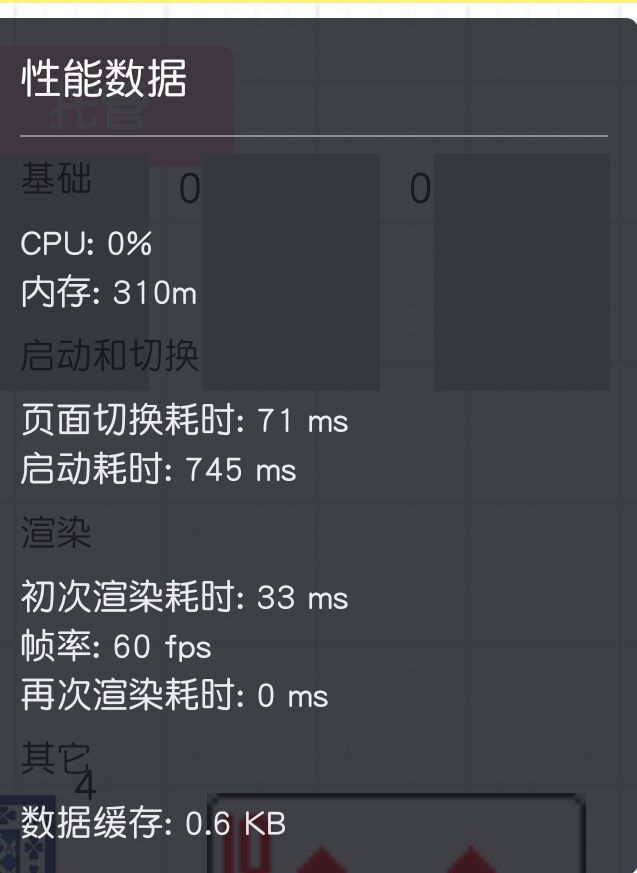
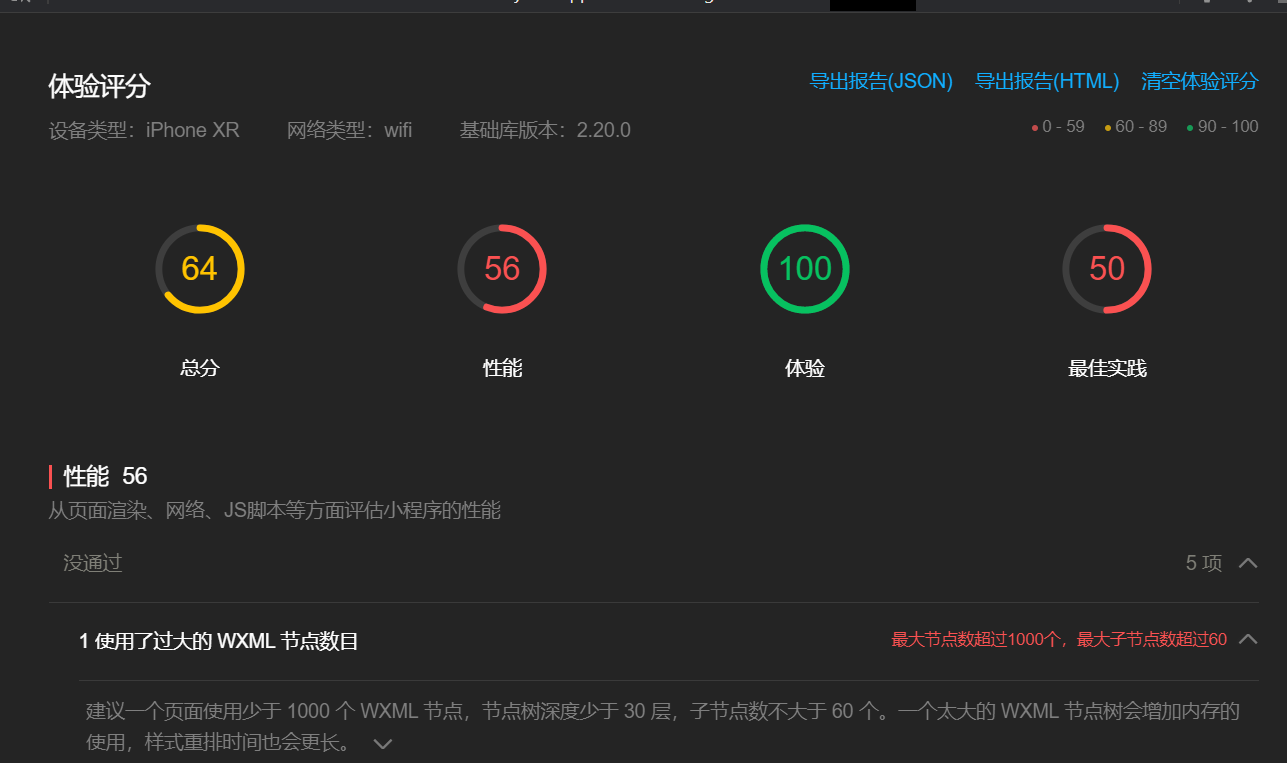
setData接口的调用涉及逻辑层与渲染层间的线程通过,通信过于频繁可能导致处理队列阻塞,界面渲染不及时而导致卡顿,应避免无用的频繁调用。渲染界面的耗时过长会让用户觉得卡顿,体验较差,出现这一情况时,需要校验下是否同时渲染的区域太大像card_out,group_out,card_in等函数是使用频率最高的函数,同时所耗费的时间也是非常多,并且代码量还都是挺大的,于是我们改进的思路,是减少这一部分的代码量,还有尽量做到代码的封装,精简代码并且改善这一部分代码的运行时间。 -
展示性能分析图和程序中消耗最大的函数



-
展示出项目部分单元测试代码,并说明测试的函数,构造测试数据的思路

对接口的单元测试,测试是否能够返回正确的数据,如果连接不上接口,控制台输出“fail”,连接上但无法获取正确数据,则输出返回的错误原因 -
github代码签入记录

遇到的代码模块异常或结对困难及解决方法。
- 困难描述
结对编程,我们的合作方式是一人分一个模块,比如:一个前端页面渲染,一个后端代码功能实现,各自的模块写好了之后,两者代码之间的适配调整比较困难,经常会出现错误,debug的过程就十分痛苦。 - 解决过程
1.首先采取沟通:一方需要向另一方阐述自己的流程,注意要点,来帮助对方快速了解自己的代码结构与设计思想,一方有不清晰的地方就需要尽快与另一方沟通。
2.写代码的时候,做一些提前约定。
3.尽量完成了一些功能,就开始沟通,因为随着代码量的逐渐增大,沟通的时间成本也就更高。 - 有何收获
从开始的手足无措,默契全无,鸡飞狗跳,进度缓慢,学习滞后,经过双方不断的配合调整,最后我们不仅拥有了一定的默契,面对问题的解决思路也变得更加清晰了,也学到了很多知识。
评价你的队友。(2分)
陈妍羽评价:
- 值得学习的地方
我的队友许雅萍同学有学习心,有上进心,开朗乐观,做事负责,很有担当,是一个很不错的组队伙伴人选。 - 需要改进的地方
有点拖延症,冒冒失失的,希望能够改掉拖延的小毛病,成为行动的巨人。
许雅萍评价:
- 值得学习的地方
我的队友陈妍羽同学,很勤奋学习很认真,学习的速度也很快,很乐于助人,很聪明,积极上进,做事负责,很多问题经过我们的讨论都能得到有效的解决,是一个很不错的好队友,希望今后还能继续合作。 - 需要改进的地方
在选择方面有些犹豫不决,希望今后做决定能越来越果决,也希望我们今后的合作能越来越有默契。
提供此次结对作业的PSP和学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 200 | 200 | 8 | 8 | 学习小程序设计的基础知识 |
| 2 | 400 | 600 | 12 | 20 | 完成设计图,学习磨刀的使用方法以及完成原型设计 |
| 3 | 800 | 1600 | 24 | 44 | wxml,wxss学习,实现页面的渲染 |
| 4 | 1500 | 3100 | 30 | 74 | 学习接口的使用,实现基本的功能 |
三、心得
- 陈妍羽:
学习到了很多之前没有接触到的东西,真的收获很大,学习小程序的制作过程,充满着挑战,作为前端,学习了页面的渲染,还负责了接口的使用与测试的工作,在有限的时间里,完成任务,通过几轮的分析讨论,我们组才决定了小程序的这样的展现方式,但是我们不具备小程序的设计开发经验,开发起来的确是困难重重,前路艰难,好在最后还是实现了我们想要实现的目标,并且在面对困难的过程,不断勇敢的前进学习,把自己的毅力都有所磨练了,只不过此次作业,小项目还是完成的没有很满意,希望在作业截止时间之外,还能继续开发完善,把猪尾巴实现的更加好。最后希望能够继续加油,继续在实践中成长,努力成为更好的自己。
- 许雅萍:
通过本次紧锣密鼓的学习,的确在学习中发现了很多问题,解决问题的能力也得到了一定的提升,面对各种问题的时候,不再那么手足无措,的确成长了很多,因为我是负责后端主要代码的实现,debug的工作当然是无法避免的,好不容易哼哧哼哧写了一大段代码,把基本功能实现了,结果一运行起来,跑的真是乱七八槽,修了一个bug,又浮出来一个,真是按下葫芦浮起瓢,真是招架不住,绞尽脑汁的找bug,当最后代码终于实现了目标功能,每每感概都快乐极了,在这段时间的学习过程中,坚持这件事真的被秉持了挺久。最后,实践出真知,通过自己动手,深入实践,才知道做个小游戏也是要需要学习的东西是蛮多的,自己还有很大很大的进步空间,迎接挑战,下次一定会更好的!