项目中要实现一个可选的厂商和零部件下拉combo编辑,其数据是由一个Grid来管理,如下图。
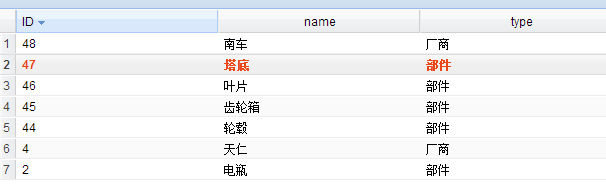
对应信息管理界面:

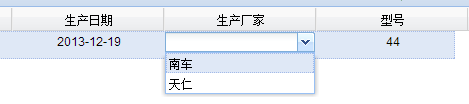
实现效果界面:

实现方式很简单,只用将信息表的store进行过滤即可,此处采用filterBy()。
function createArrayStore(id,type){ var store = new Ext.data.Store({ storeId :id, proxy : correspondInfoStore_proxy, reader : correspondInfoReader, remoteSort : false, sortInfo : {field : 'id', direction : 'DESC'}, autoLoad : true, autoDestroy : true, listeners : { 'load' : function(store,records) { store.filterBy(function(record, id) { if (record.get('type') == type) { return true; } else return false; }); } } }); return store; }
store: createArrayStore('companyStore','com'),// 调用处
然后就搞定了。
遗憾的是,combo需要设置mode: 'remote',否则有缓存问题,在此标注,警醒自己,并告他人。