一.初始化
beforeEach(fun()):初始化函数,可以在前置方面设置cookies,和浏览网页。
it(name,fun()):name为场景名称,即可以理解为每一个功能的名称,每个it的函数为为一个功能测试。
二. 基本操作
1.cy.viewport(width,height):设置浏览器宽度高度。
2.cy.visit(url):浏览网站,跳转。
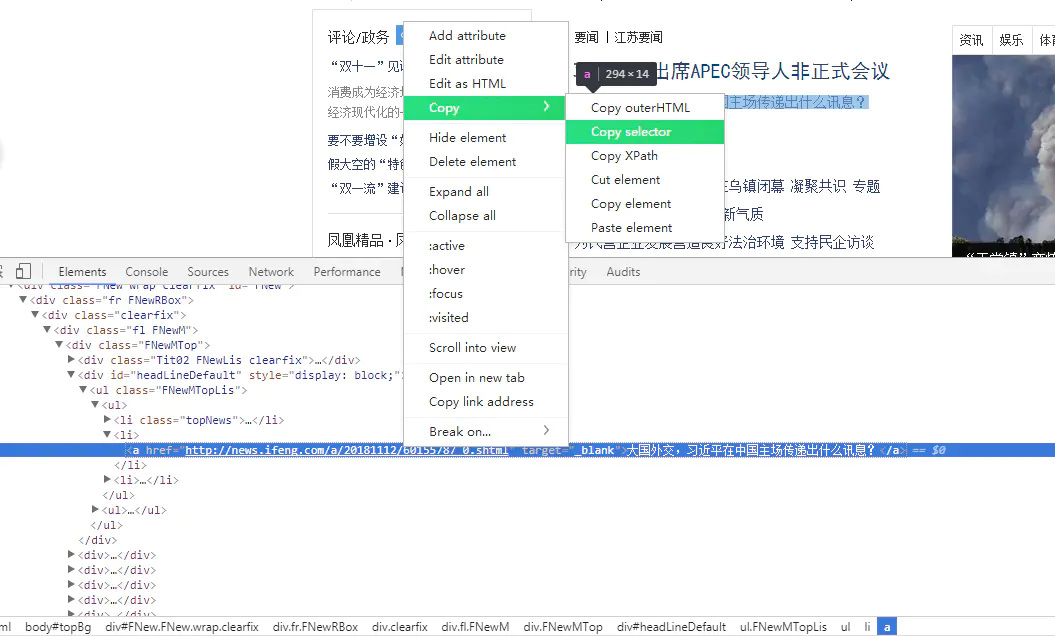
3.cy.get(element):获取节点,基本上与jQuery一样,不过我们可以更加简单通过审查元素中右键节点获取。

4.cy.get(element).type(value):获取完节点之后我们如果要往input中填值的话,就可以通过type函数往里面输入值。
5.cy.get(element).click():触发点击事件。
6.cy.setCookie(name,value):设置cookie,注意setCookie可以在beforeEach()中进行设置,就是初始化的时候访问页面前设置也不会被路由守卫强行重定向(这点对于有重定向的项目是非常节省操作的);
7.cy.get(element).then(($text)=>{}):获取节点的值
8.cy.wait():等待
三.接口监听
1.cy.server():开启服务监听
2.cy.route() :接口监听
cy.route({
method: 'GET', // 监听所有get的请求
url: '/users/*', // 接口包含的字段,类似IndexOf()
response: [] // and force the response to be: []
})