1.按装依赖

cnpm install -S file-saver xlsx
cnpm install -D script-loader
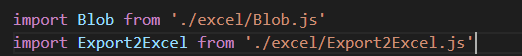
2.引入Blob.js和expor2Excal.js

3.在main.js中全局引入

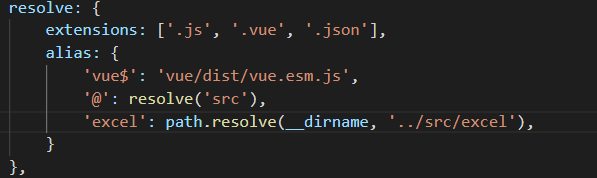
4.修改webpack.base.conf.js

5.直接使用
<template>
<div style="height: 50px;">
<Button type="primary" class="m-right button-con" size="large" @click="export2Excel">导出</Button>
</div>
</template>
<script>
export default {
data(){
return {
tableData:[{
test1:'3',
test1:'22',
test1:'111'
}]
}
},
methods:{
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../excel/Export2Excel');
const title= ['测试1', '测试2', '测试3'];
const key= ['test1', 'test1', 'test1'];
const data = this.formatJson(key, this.tableData);
export_json_to_excel(title, data, '报表');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
}
}
</script>
建议:单独封装,以备后续使用