首先声明,服务器是linux 版本是ubuntu server 18.04,不是windows server。windows server 2016放弃治疗了,2019可能会有改善,不过云厂商的公共镜像并没有。windows container折腾死人啊.

架构如上图所示,.net core应用通过docker运行,监听11101端口,不对外部开放。
angular应用通过nginx 镜像运行,监听11102端口,不对外部开放。
主nginx容器监听某个域名80端口,配置端口转发至11101,监听另一个域名的80端口,配置端口转发至11102。
这样对于外部来说就像是直接通过那两个域名进行访问一样。
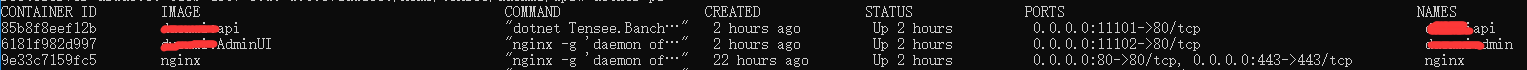
三个容器运行情况如下所示,.net core应用容器监听11101端口,ng应用容器监听11102端口,nginx容器监听80和443端口

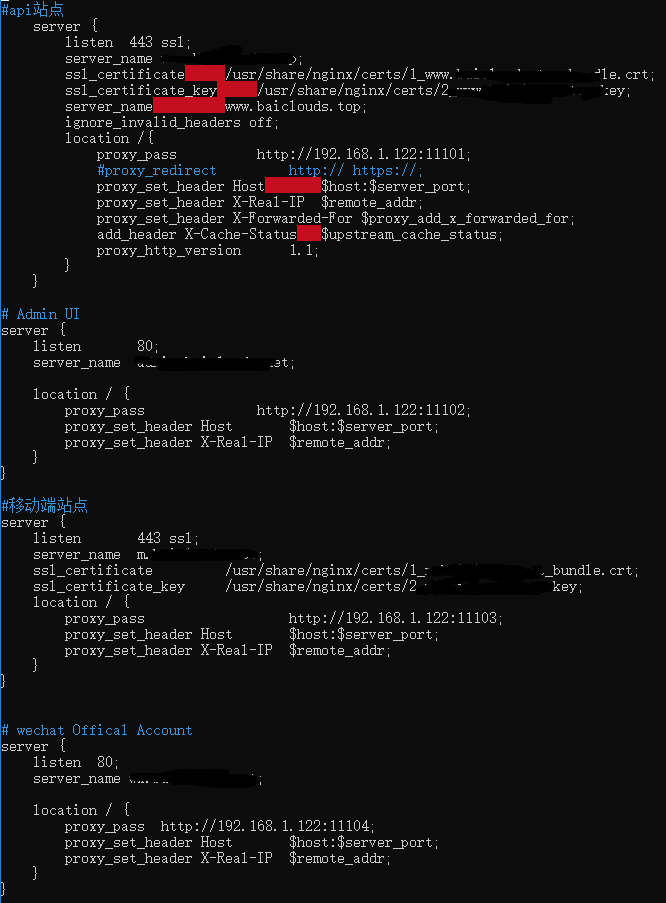
nginx的配置如下。

开启websokcet支持
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade";
用的是华为云的CES,有个小坑,就是localhost总是用不了,得用局域网IP, 我这里配置的就是192.168.1.122这里除了转发请求外还有两个点需要注意,Abp.TenantId请求头中有小数点.对于nginx来说是非法的请求头,默认是会被过滤掉的,所以需要手动配置关闭过滤,也就是图中的
ignore_invalid_headers off;
说实话被这个坑困扰了好久,最终还是在abp的github issues中找到了。
还有另一个就是url rewrite的问题,之前部署在iis是安装了iis 的rewrite模块,但在nginx中url rewrite是重定向配置,也是找了好久才找到是url和文件路径匹配。解决这个问题需要修改前端站点的nginx配置

加上标记的那行,表示url和文件路径匹配。
后两行是设定index所在路径。
这样配置的效果就是http请求转发到了前端ng站点,https的请求转发到了.net core的webapi站点。
前端站点每个容器都要进去修改nginx配置文件也很麻烦,既然如此,那当然是改nginx镜像啦。下一篇见。