问题
最近遇到一个需求,需要实现文字的描边效果,如下图

解决方法一
首先想到去看CSS3有没有什么属性可以实现,后来被我找到了text-stroke
该属性是一个复合属性,可以设置文字宽度和文字描边颜色
该属性使用很简单:text-stroke:1px #f00;(1px是文字宽度,#ff是文字描边颜色)
本以为该属性的兼容性会及时止住我微微上扬的嘴角,随后逐渐凝固
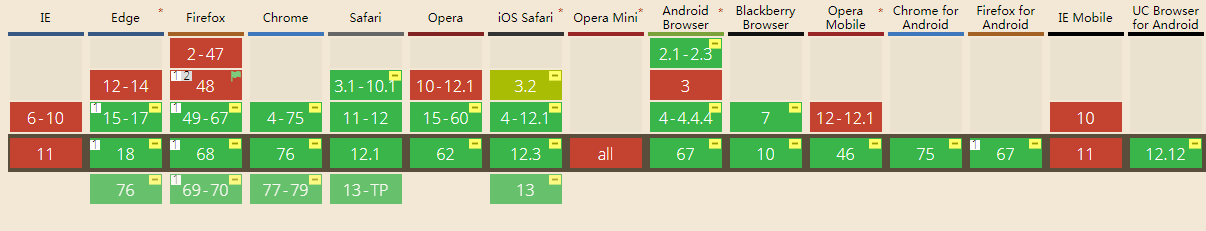
但出乎意料的是大多浏览器已经开始支持该属性,只需要加上前缀-webkit-即可

Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>text-stroke-文字描边</title> <style> .demo { color: mistyrose; text-align: center; font-family: Verdana; font-size: 30px; font-weight: bold; } .stroke { -webkit-text-stroke: 1px greenyellow; } </style> </head> <body> <div class="demo"> <p>没有添加描边</p> <p class="stroke">添加了字体描边</p> </div> </body> </html>
解决方法二(推荐)
偶然间发现一种即使不用text-stroke属性也能够实现文字描边的方法—— text-shadow
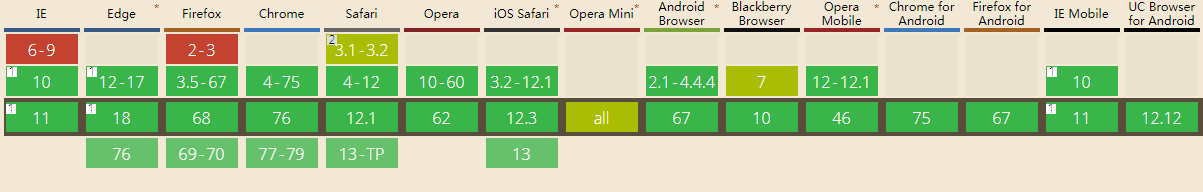
并且text-shadow属性的兼容性更好,也不用加前缀-webkit-

Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>text-shadow-文字描边</title> <style> .demo { text-align: center; font-family: Verdana; font-size: 30px; font-weight: bold; color: red; } .stroke { text-shadow: #000 1px 0 0, #000 0 1px 0, #000 -1px 0 0, #000 0 -1px 0; } </style> </head> <body> <div class="demo"> <p>没有添加描边</p> <p class="stroke">添加了字体描边</p> </div> </body> </html>