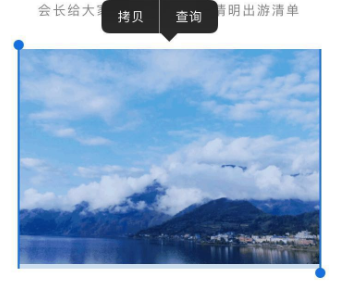
需求:现在有一个需求是在移动端让你禁止用户选中文字,你会怎么做呢?如下图

解决方法:使用CSS3新增属性 user-select: none;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
该属性介绍:https://www.html.cn/book/css/properties/user-interface/user-select.htm#a3
使用场景:
①:给某元素设置双击事件,若用户没有在第二次点击后迅速移开,就会选中文字

②:长按图片(可能你只是想保存图片,确出现复制文字的选项)

③:根据业务需要,要求明确禁止用户选中文字
④:在很多场景下,用户长按并非为了选定什么,比如拿着手机或ipad时,总是捏着屏幕中央
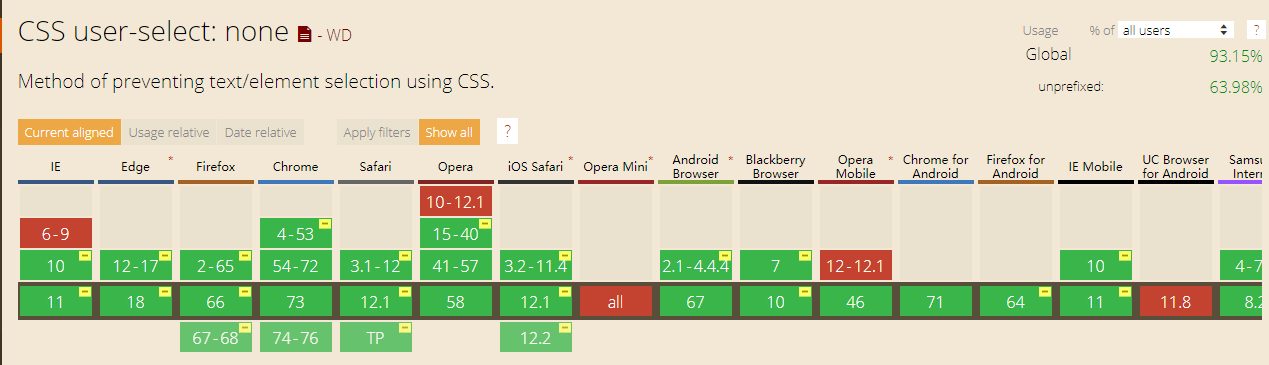
兼容性: